WEBの作業が楽になるテクニック総まとめ 第10回
 |
|
パブリッシュ時の HTMLテンプレートを カスタマイズする 文=沖 良矢(世路庵) |
パブリッシュで書き出されるHTMLは自分好みにカスタマイズできる。通常のHTMLと独自の変数(詳しくはヘルプの"HTML パブリッシュ用テンプレート"を参照)で記述したHTMLテンプレートを用意すればよい【1】。一度テンプレートをつくっておけば、タイトル要素を固定にする、独自のヘッダー・フッターを追加するなどが自由自在になる。新しいテンプレートを追加したときは、ファイルメニュー→"パブリッシュ設定"から追加したテンプレートを選ぶことでパブリッシュが可能になる【2】。

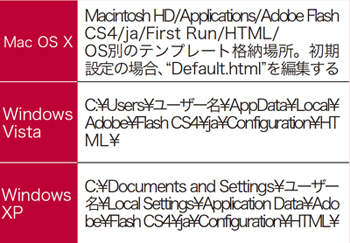
【1】OS別のテンプレート格納場所。初期設定の場合「Default.html」を編集する


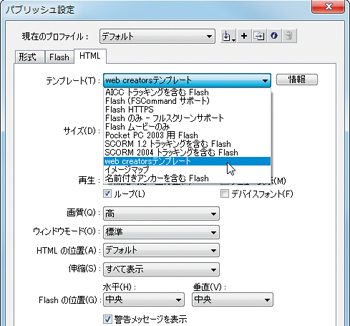
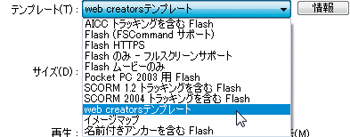
【2】テンプレートを追加すると、HTMLのパブリッシュ設定に項目が追加される
| POINT 編集時はバックアップを忘れずに |
[INDEX]
>>> 65 パブリッシュ時のHTMLテンプレートをカスタマイズする
>>> 66 四角形の線がぼやけてしまったときに線をくっきりさせる
>>> 67 ドロップレットで複数の画像にアクションを一括で適用する
>>> 68 秀丸エディタで効率よくコード整形や文字列編集を行う
>>> 69 ショートカットキーですべてのファイルを簡単に保存する
>>> 70 PSDファイルの容量を少しだけ軽くして保存する
【バックナンバー】WEBの作業が楽になるテクニック総まとめ
[第1回を見る][第2回を見る][第3回を見る][第4回を見る][第5回を見る][第6回を見る]
[第7回を見る][第8回を見る][第9回を見る]




