日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第1回
| [TROUBLE 01] |
文字拡大で入力フィールドの テキストだけ大きくならない |
文=境 祐司
| A. |
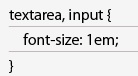
textarea 要素とinput 要素を相対単位で指定する |
文字が小さくて読みづらい場合、適切なサイズに変更できるよう、 現在普及しているすべてのブラウザにはテキストズームが搭載さ れている。記事の見出しや本文だけでなく、テキスト入力フィー ルド(input 要素)やテキストエリア(textarea 要素)内の文字も同 様に拡大される。しかし、Windows 版のInternet Explorer では、 入力フィールド内の文字は拡大されない。「em」などの相対単位で 文字サイズを指定することで解決する。


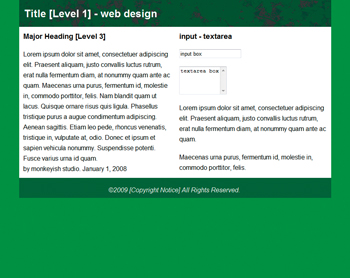
テキストの表示サイズがデフォルト「中」の状態。デフォルトをベースにした場合、Internet ExplorerもFirefoxやSafari、Operaと同じだ。ページズームでページ全体を拡大表示しても、それほど大きな問題は起きない


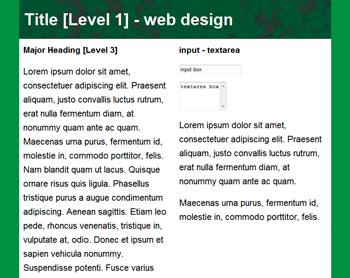
テキストズームを使うと、Internet Explorerでだけ問題が発生する。body要素で「font-size:1em」(相対単位)と指定されているが、入力フィールド内の文字だけ拡大表示されない。フォームの可読性がかなり低下してしまう

この問題を解決するには、textarea要素、input要素に対しても「相対単位」で指定する(「em」を使用)。相対単位で指定したのち、テキストズームを実行するとInternet Explorerでも入力フィールド内の文字が拡大される
[INDEX]
>>> [TROUBLE 01]文字拡大で入力フィールドのテキストだけ大きくならない
>>> [TROUBLE 02]MacでつくったデザインをWindowsで見ると色味が異なる
>>> [TROUBLE 03]配列やJSON形式を使用したときIEだけ正しく動かない
>>> [TROUBLE 04]外部SWFファイルを読み込むとき、きちんと変数が参照されない
>>> [TROUBLE 05]PHPのコンテンツに余計なバックスラッシュ(\)が挿入される
>>> [TROUBLE 06]Webサイト制作を進める途中でナビゲーション構造が破たんした
『web creators』の情報はこちら!>>>




