|
Webデザイン |
 |
| Lesson 7 | :nth-of-typeで 効率的に色分けする |
| 制作・文 | 平澤 隆(underHat) | |||
| > | To Use | CSS | ||
| > | Browser | IE 9over | Firefox 3.5over | Safari 4over |
 |
CSS3では多くの疑似クラスが追加されている。その中でも比較的実用性が高いセレクタが:nth-of-type()疑似クラスだ。定義リストのように複数の要素で構成される場合でも、交互に色分けすることが可能になる。 |
01

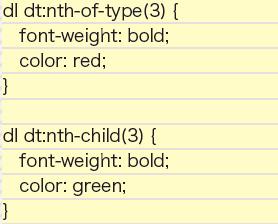
【1-1】CSSソース。どちらのセレクタも3番目にスタイルが適用されるように指定している

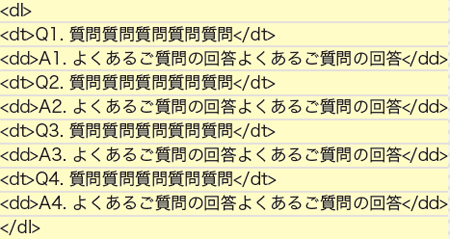
【1-2】HTMLでのマークアップ。このような場合、3番目として期待 するのはQ3のdt要素だろう

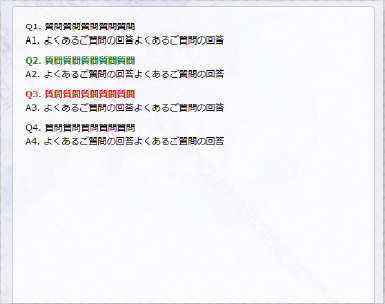
【1-3】:nth-child()疑似クラスはdd要素も1として数えるためQ2のdt要素にスタイルが適用される。:nthof-type()疑似クラスは、dt要素の数を数えるため3番目のdt要素にスタイルが適用される
02

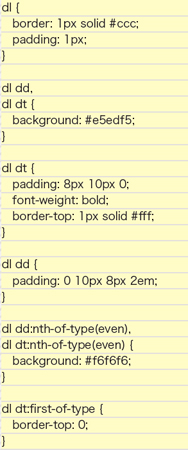
【2-1】CSSソース。dt要素とdd要素が偶数行の場合に背景色を変更している

【2-2】交互に色分けされたのが確認できる
03
最後に注意点として、:nth-of-type()疑似クラスは:nth-child()疑似クラスと同様にInternet Explorer は9しか対応していない。対応させる場合はJavaScriptなどを使う必要がある。

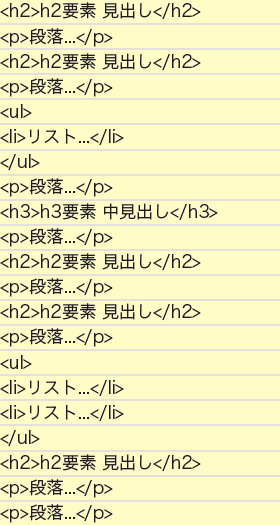
【3-1】HTMLでのマークアップ。見出しと段落やリストなどのよくある構成

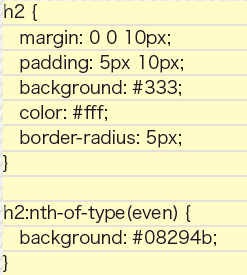
【3-2】CSSソース。偶数番目のh2要素の背景色が変わるように指定している

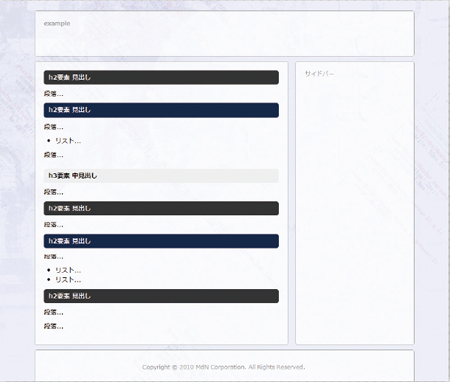
【3-3】h2要素間に別の要素がいくつあっても、h2要素のみを数えているのがわかる




