|
Webデザイン |
 |
| Lesson 9 | 表現の幅が広がる RGBaプロパティ・バリュー |
| 制作・文 | 比留間和也(面白法人カヤック) | |||
| > | To Use | CSS | ||
| > | Browser | IE 9over | Firefox 3over | Safari 5over |
 |
InternetExplorer9から対応するRGBaプロパティ・バリュー。これまでは半透明の色を表現したい場合は透過PNGを使用するしかなかったが、これを使えば色を利用するシーンすべてに半透明の色を指定できる。 |
01

【1-1】左から順にR(200)、G(100)、B(50)、a(0.5)となる
02

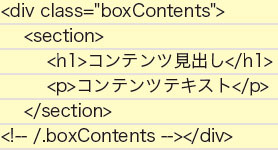
【2-1】コンテンツ全体をグルーピングするdivとsection、見出しと文章という最小限の構成だ

【2-2】まだなにもスタイルをあてていない状態
03

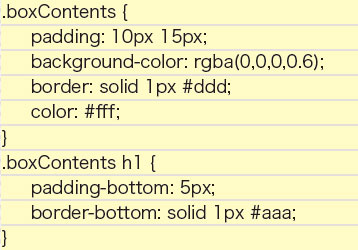
【3-1】普通に背景に色を指定するのと同様、background-colorにRGBaプロパティ・バリューを指定するだけだ(サンプルに直接関係ない指定は若干割愛している)

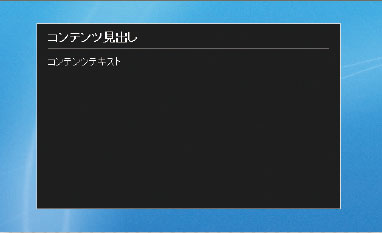
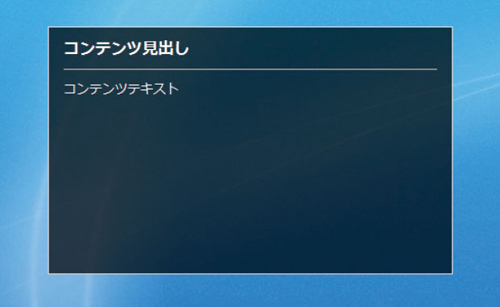
【3-2】ブラウザで表示した状態(透過具合がわかりやすいように、サンプルでは背景画像を敷いている)
04

【4-1】サンプルではかろうじて文字が読めるが、色によってはまったく読めなくなってしまう可能性があるため注意が必要だ
05

【5-1】前のサンプルで「background-color: rgba(0,0,0,0.6);」と書かれていた箇所をショートハンドのbackgroundを用いて記述する。ショートハンドでないと効果がないので注意しよう

【5-2】実際に表示した様子。IEでは通常の背景色が反映していることが分かる
06

【6-1】工程「05」の方法と組み合わせて、背景に透過PNGの画像を指定している
07
このように、IEのシェアを考えると、結局元の手法と併用せざるを得ないのが実情だ。しかし、コラムで紹介するような表現や、プログレッシブ・エンハンスメントの概念を取り入れることで幅広い表現が可能になるので、ぜひ試してみてほしい。

【7-1】filterに指定している色は16進数で表し、最初の2桁(例ではB4)が透過度を表している。
IE6だけに読み込ませるため、CSSハックなどを利用して読み込ませよう。
※zoomはfilterを反映させるために必要な記述だ

【7-2】IE6で見た状態。しっかりと透過されているのがわかる




