|
Webデザイン |
 |
| Lesson 8 | ターゲット疑似クラスで 移動先を明確にする |
| 制作・文 | 平澤 隆(underHat) | |||
| > | To Use | CSS | ||
| > | Browser | IE 9over | Firefox 3over | Safari 4over |
 |
アンカーリンクで飛んだ際に、どこに移動したかわかりにくい場合がある。このセレクタを活用することで移動先を明確にしたり、JavaScriptを使わずにタブのような表現も可能になる。 |
01

【1-1】
02

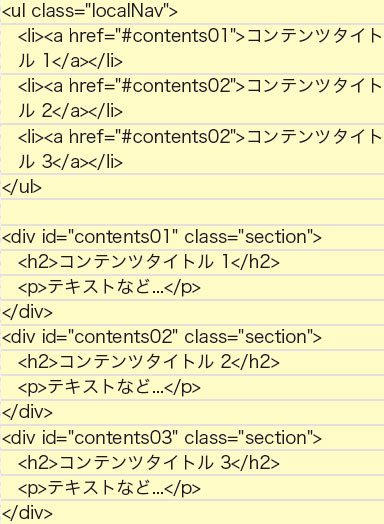
【2-1】HTMLソース

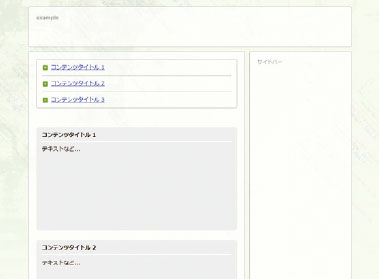
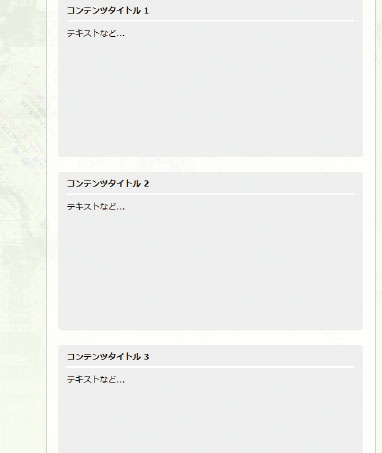
【2-2】スタイルがあたっていない状態

【2-3】見た目を整えた状態のページ内リンク

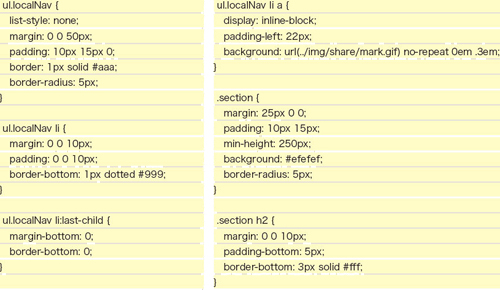
【2-4】CSSソース
03

【3-1】スタイルが当たっていない状態

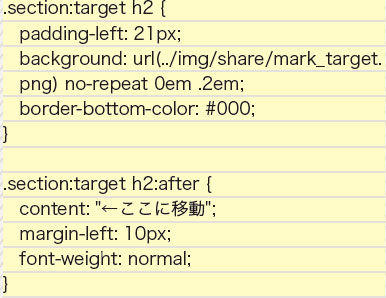
【3-2】CSSソース。ターゲット疑似クラスはほかのセレクタと組み合わせて使用可能だ

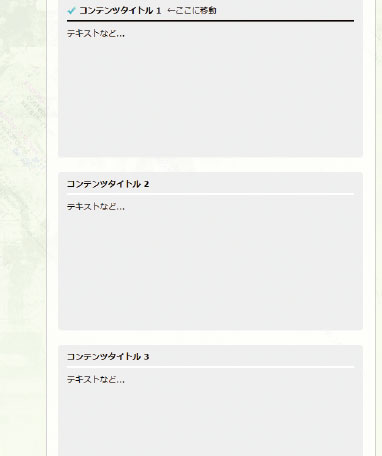
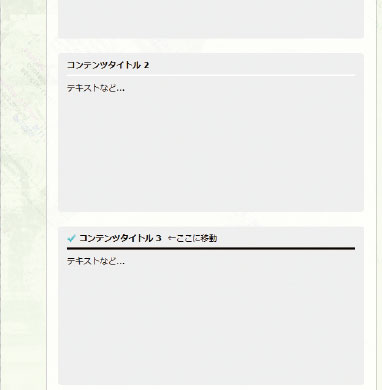
【3-3】タイトル部分がほかと変わっているのが確認できる。これで、どこに移動したかが明確になった

【3-4】ターゲット疑似クラスの指定があれば、どちらのコンテンツに移動したかわかりやすくなる
04
タブのような見せ方の場合、フラグメント識別子がないとコンテンツが表示されなかったり、どのタブがアクティブになっているかなどを見せるのが難しいこともある。仕事で実装するときはJavaScriptと併用するとよいだろう。

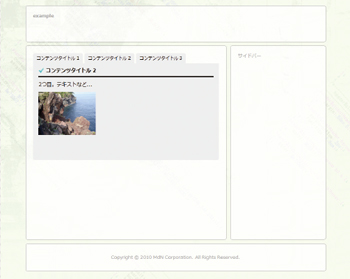
【4-1】

【4-2】タブのようにすることで、表示スペースをあまり取らずに収めることができる

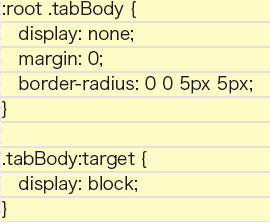
【4-3】CSSソース。クリックされると、display: block; が適用され表示される




