|
HTML5+CSS3 |
HTML5編 |
| Lesson 1 | HTML5で 何が変わるか |
|||
| 制作・文 | 羽田野 太巳(有限会社futomi) |
| HTML5の登場で、Webの世界は大きく変わろうとしている。それは単に、Webページにとどまらず、さまざまな分野に広がっていくだろう。ここでは、HTML5の登場により何が変わるのかを考察する。 |
このHTML5、つまり、オープンWebテクノロジーがもたらすインパクトは、仕様のバージョンアップという程度では済まない。オープンWebテクノロジーがWeb をどう変えていくのか、そしてその知識がどのようにして活かされていくのかを見てみよう。
ブラウザの
互換性について
一度でもCSSやJavaScriptを実際のWebサイトで使ったことがある人であれば、ブラウザの互換性の苦痛は経験したことがあるだろう。互換性の問題の原因は大きく分けて2つある。ひとつは、実装と非実装の問題だ。必ずしも同じ機能がすべてのブラウザに実装されているわけではない。プラウザベンダーにもさまざまな理由から実装の優先順位がある。そのため、あるブラウザで実装されている機能がほかのブラウザには実装されていない、という問題が起こる。
2つ目の問題は動作の非互換性だ。ある特定の機能がどのブラウザにも実装されていたとしよう。しかし、ブラウザによって動作結果が違うのは厄介だ。特にCSSを使ったスタイリングにおいてはそれが著しい。もちろん、JavaScriptによるAPI利用においても非互換性が存在する。
近年のW3C 仕様はその反省を踏まえ、ブラウザに課す要件を厳密に定義するようになった。特にHTML5 仕様においてはその細かさには驚かされる。Web 制作者自身がそのような仕様を見る必要はないが、こういった仕様策定における努力は将来的に私たちに恩恵をもたらすはずだ。
この互換性を保証するための細かな規定は、オープンWebの大事な要素だ。これが意味するところについては、のちほど説明する。
アプリケーション
このオープンWebの忘れてはいけない ポイントは、このテクノロジーがWebページに限定されないという点だ。これまで使われてきたHTML、JavaScript、CSSといったテクノロジーは、Webページの制作という文脈で語られてきたし、そういったシーンで使われてきた。そしてJavaScriptを使うのは、あくまでもWebページのユーザー体験をリッチにすることが目的だった。
しかし、HTML5 をはじめとする新世代のオープンWeb 全体を眺めると、その見え方が大きく違ってくる。
直近の現実として、iPhone などのスマートフォンやiPad などのタブレット端末が挙げられる。特にiPhoneやiPadはプラグインを利用できないため、オープンWebテクノロジーに頼らざるを得ない。
とはいえ、これはあくまでもWeb ページという世界の話でしかない。
では、デスクトップ・アプリケーションという視点からWeb テクノロジーを見てみよう。
Chrome【1】、Safari【2】、Opera【3】はブラウザの拡張機能をHTML、JavaScript、CSSだけで開発できる環境を提供している。
これらは、あくまでもブラウザの中でしか動作しない機能だ。とはいえ、Webページの領域を超えたところで、オープンWebテクノロジーが採用されている点に注目してほしい。
さらにOpera は、ウィジェットと呼ばれるデスクトップ・アプリケーションとして動作するミニアプリケーションの開発環境を提供している。このウィジェットはOpera本体を起動しておく必要はなく、あたかも単独のデスクトップ・アプリケーションであるかのように動作する。もちろん、Windows であればスタートメニューにも登録可能だ【4】。ここまで来ると、もはWebアプリケーションとデスクトップ・アプリケーションの区別は難しい。こ のウィジットもWeb 標準のテクノロジーだけで作ることができる。
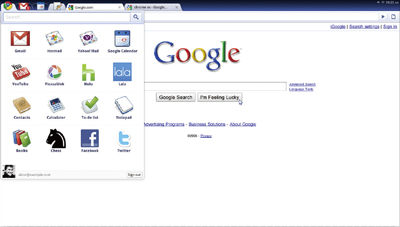
実際にどれほど普及するかは未知数だが、究極の流れとして、Google OS【5】を外すことはできない。パソコンのデスクトップそのものがWeb ブラウザとなり、その上で動作するアプリケーションはすべてWebアプリケーションとなる。もちろん、Google OS を利用する人々はそれを意識することはない。
このようにオープンWebテクノロジーは、もはやWeb ページのためだけに使うテクノロジーではなくなってきた。この適用範囲は今後さらに広がっていくに違いない。

【1】Google Chrome Extensions
(http://www.chromeextensions.org/)

【2】Apple Safari Extensions
(http://extensions.apple.com/)

【3】Opera Extensions
(http://dev.opera.com/articles/extensions/)

【4】Opera Widget Artist's Sketchbook
(http://widgets.opera.com/ja/widget/4647/)

【5】Google OSでメニューを表示したところ
2D/3Dグラフィックス
【6】のリストを見てほしい。これらのキ ーワードを見ると、あたかもOS が提供する機能のように見える。しかし、実はこれらはオープンWeb のキーワードを並べたものだ。これらのキーワードに関連する仕様が、今後も新たに作られようとしている。そう、オープンWeb とは、コンピュータ・アプリケーション・プラットフォームとなることを目指しているのだ。海外に目を向ければ、すでにスマートフォンの世界ではその流れが顕著だ【7】。
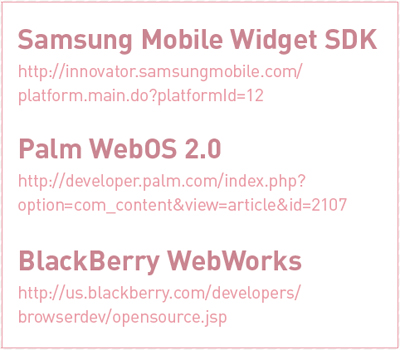
これら海外のスマートフォンでは、すでにアプリケーション開発のプラット ォームとして、オープンWebテクノロジーを採用している。
さて、さきほど説明した互換性の話をここで思い出して欲しい。ひとつのテク ノロジーがさまざまなデバイス上で動作するために大事なことは互換性だ。同じテクノロジーを使っているにもかかわらず、環境によって使い方や動作結果が大きく違うようでは、アプリケーション・プラットフォームとして使い勝手が悪い。オープンWeb の仕様がブラウザなどのアプリケーション環境を開発しているベンダーに対して細かい規則を課すことの重要性がご理解頂けるだろう。
互換性の重要性は、もはやWeb ページがどう表示されるか、どう動作するか、といった小さな話ではない。アプリケーショ ン・プラットフォームとしての信頼性を担保するために、互換性はさらに重要になってくるのは間違いない。そして、オープンWeb が目指しているのは、まさにそれである。
次の文章は、WHATWG のFAQ からの 引用だ。
………………………………………………
「今から何百年も後の考古学者が、ブラウザを書き、HTML コンテンツが見られるようにすることが、HTML 仕様の大きな目標」
………………………………………………
WHATWG をはじめ、Web 標準の策定に携わる人々がいかに互換性を重視して いるのかがわかるだろう。仕様書には、100% 完全に期待通りに動作するための要件が漏れなく規定されている。これは過去のWeb 標準にはなかった思想だ。
これらオープンWeb のスキルを持ち合わせていれば、デバイスごとにネイティブ・アプリケーション向けのプログラミング言語を学ばなくても、ネイティブ・アプリケーションと変わらないアプリケーションを制作することができる、そんな時代がやってきている。今後Webクリエイ ターが活躍する場は、Web ページを超え、さまざまなデバイス上で動作するアプリケーションの分野にまで広がっていくことだろう。

【6】代表的なオープンWebテクノロジー

【7】各種スマートフォンのSDK入手先
>>目次に戻る




