|
HTML5+CSS3 |
HTML5編
|
| Lesson 13 | 新機能の使用方法(5) ドラッグ&ドロップ |
|||
| 制作・文 | 加茂雄亮(株式会社ロクナナ) |
| ドラッグ&ドロップは、OSネイティブのアプリケーションやFlashではごく一般的な手法だ。HTML5ではJavaScriptと 連携することによって実装できる。 |
ドラッグ&ドロップの
メリット
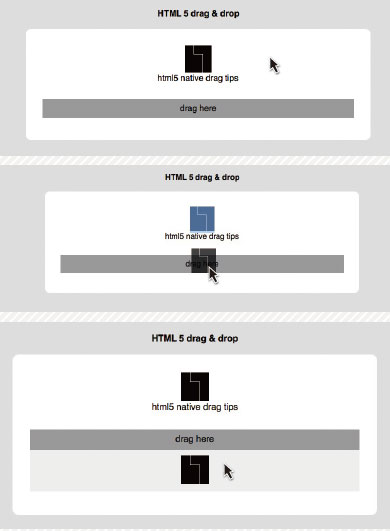
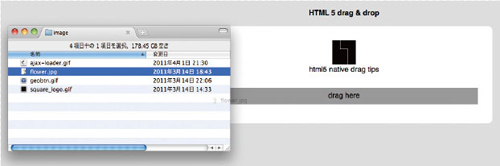
基本的な動作は、たとえばショッピングカートなど、Webサイト上のオブジェクトのドラッグがメインになるだろう【1】。特筆すべき点は、ローカルファイルのドロップも可能な点だ。OSでのファイル操作と同じ動作でブラウザ上に展開できるため、今後アップローダなどのファイルの指定がよりシームレスになり、ユーザビリティの向上となるだろう。
【1】
HTML5の
実装
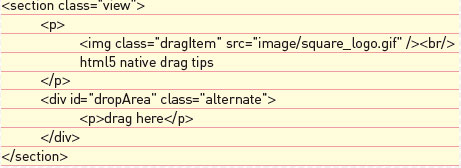
HTML 側で必要なのは、ドラッグが可能なオブジェクトとドロップ先。HTML5のドラッグでは、テキストやイメージ要素などがドラッグ対象のオブジェクトとなる。定義としてdraggable属性が規定されているが、デフォルトではこの属性はtrueに指定されているので、ドラッグしたくないオブジェクトにfalseを指定する という使い方になる【2】。
【2】
イベントの登録と
デフォルト動作の停止
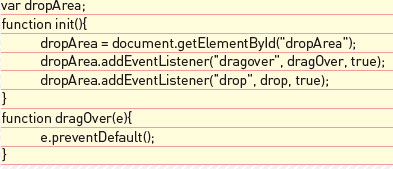
JavaScriptでのドラッグ操作の要は、dragoverイベントとdropイベントだ。これらはドロップの対象(ドラッグ先)となるオブジェクトにイベントを設定する。dragover イベントでは、引き渡されたeventオブジェクトのpreventDafaultメ ソッドを実行してブラウザのデフォルト動作をキャンセルする必要がある。ブラウザは通常、ドロップされたオブジェクトのロケーションに設定しようとする。preventDafaultメソッドはその動作を回避できる【3】。
【3】
ドロップ処理(1)
ローカルファイル
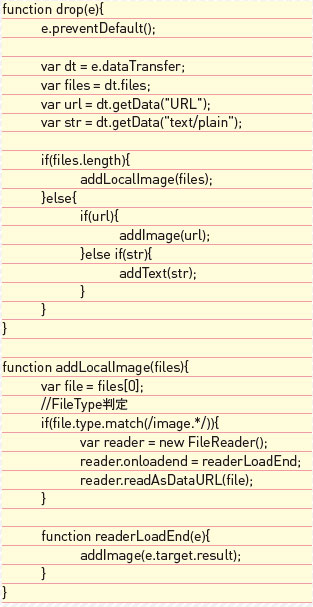
ドロップイベントハンドラでは、引き渡されるイベントオブジェクトからdataTransferオブジェクトを参照する。dataTransferオブジェクトにはドロップされたデータが保持されており、ローカルファイルとサイト上のオブジェクトでは取得方法が異なる点に注意してほしい。ここではローカルのイメージファイルのドロップを想定して実装した。addLocalImage メソッドは、dataTransferから受け継いだ配列filesの最初のオブジェクトをチェックし、それがイメージであるかを判定する。イメージであればFileReaderオブジェクトの出番だ。FileReaderはローカルファイルを読み込み、バイナリデータを解析するFileReader.readAsDataURL メソッドをもつ。結果はFileReader.onloadendが実行され、引数によって渡される。このデータはイメージであればBase64 にエンコードされているため、document.createElement()メソッドでimgオブジェクトをつくり、img.src属性に対して指定すれば表示できるはずだ【4】【5】【6】

【4】

【5】

【6】
ドロップ処理(2)
サイト上のオブジェクト
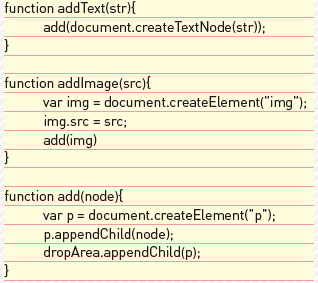
サイト上のオブジェクトをドロップした場合は、ローカルファイルよりも簡単だ。DataTransfer.getData メソッドを利用することになり、ドラッグのターゲットがイメージなどのバイナリの場合はロケーションが書き込まれ、引数"URL"もしくは"text/url-list" などで取得できる。プレーンテキストの場合は、"text/plain"で取得可能だ。HTML 上にデータを追加するのはローカルファイルと同様、document.creatElement() メソッドで該当要素を作り、Element.appendChildメソッドで子要素として追加する【7】。
【7】
>>目次に戻る




