|
HTML5+CSS3 |
HTML5編
|
| Lesson 12 | 新機能の使用方法(4) Geolocation API |
|||
| 制作・文 | 菅沼辰弥(株式会社ロクナナ) |
| 次世代ブラウザでは、GeolocationAPIを使って端末から座標位置を取得し、Google Maps APIなどの地図サービス と連携することによって利便性を高めるアプリケーションを開発することが可能だ。 |
navigator.geolocation
オブジェクト
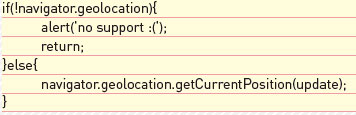
位置情報を扱うGeolocation APIにアクセスするときは、navigator.geolocationオブジェクトを利用する【1】。一般的にgeolocation オブジェクトが存在していれば対応していることになるため、使用可否の判定によく使われる書き方だ。
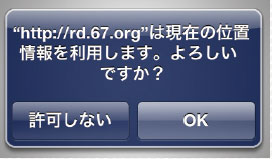
現在位置の参照はgeolocation.get CurrentPositionメソッドを利用し、コールバックを指定する。ちなみに、現在位置の参照はユーザーの同意が必要になる ことに注意したい【2】。

【1】

【2】
Googole Maps API との
連携
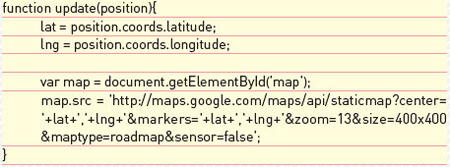
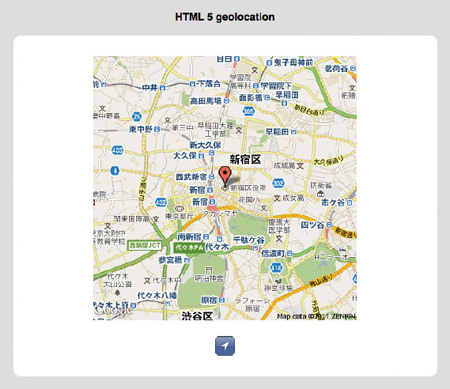
Geolocation APIで取得した位置情報をGoogle Maps APIを利用して地図上に表示してみよう。まず前述のgeolocation.getCurrent Positionメソッドで指定したコールバックに渡される引数によって、緯度経度の 座標を取得する。position.coords.latitude が緯度、position.coords. longitudeが経度になる。これで得た値をGoogle Maps APIのStatic MAPに渡せば、該当座標の静止画像が返ってくるという仕組みになっている。ちなみにここでのGoogleマップの設定は、中央座標とマーカー座標を現在地座標として指定、画像サイズは400、ズームレベルは13、マップはロードマップ表示となっている【3】【4】。

【3】

【4】




