| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
スマートフォン・タブレット 4-01
スマートフォン/タブレット対応の最新潮流(中編)
急速に普及するスマートフォンとタブレット端末。Webサイトを構築する際に、もはやこの二つを無視することは不可能な状況となっている。ここでは、Web制作現場におけるスマートフォン/タブレットの流れについて解説する。
制作・文/糟谷博陸(株式会社サイズ)
Webアプリ事例
ネイティブアプリからWebアプリに移行する事例も増えてきている。海外ではFinancial Times、Amazon のKindleCloud Reader、日本でもマピオンや日本経済新聞などが、HTML5ベースのWebアプリをリリースしている。Financial Times FT Web App
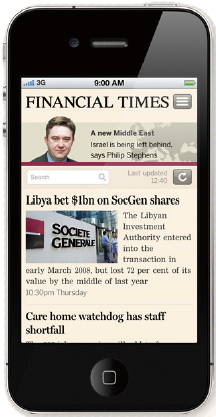
Financial Times のWebアプリFT Web AppはHTML5で作成されており、端末にダウンロードする必要がなく、Webブラウザから「app.ft.com」にアクセスして利用できる。ここで注目すべきポイントはHTML5のオフライン機能である「Web Storage」や「Application Cache」を使用することでオフライン対応機能を備え、ネットワークに接続できない状況でも記事を読むことが可能になっていることである。アプリケーションのバージョンアップは自動的に更新されるようになっている【01】【02】。
Amazon Kindle Cloud Reader
電子書籍の閲覧や Kindle Store における電子書籍購入などをブラウザ内で行うことができる。同じくHTML5の「Web Storage」や「Application Cache」を使用し、オフラインでも読書を続けることが可能。Kindleの WhisperSync にも対応しており、Kindleデバイスやアプリ版 Kindleなど端末を横断してしおりの同期ができる。今後は「Kindle Fire」のブラウザ「SILK」との連携が楽しみである【03】。

【01】iPhoneにおける表示。

【02】iPadにおける表示。

【03】Amazon Kindle Cloud Reader
(1)PC・携帯サイトをスマートフォン/タブレット用に最適化
それでは、Webサイトのスマートフォ ン/タブレットへの対応を見ていこう。新たにスマートフォン専用サイトを制 作する前にまず、既存のPC・携帯サイト をスマートフォン用に最適化するべきだ。 はじめに、デバイスとしてPC・携帯とス マートフォン/タブレットの違いについ て整理してみよう。
PCとは画面解像度と入力インタフェー スが異なるがWeb標準ブラウザが搭載さ れている点が同じである。携帯はスマー トフォンとは画面解像度が近いが入力イ ンタフェースとキャリア独自仕様ブラウ ザという点が異なる。
PCサイトをスマートフォン/タブレッ ト対応にするためには画面表示サイズを 確認し、タッチパネルに最適化を行えば よい。携帯サイトではそれに加えて、Web 標準仕様とキャリア独自仕様を分離する 必要がある。キャリア独自仕様を多用し ていて分離できない場合、スマートフォ ン対応にするのは難しく、PCサイトのみ をスマートフォン/タブレット対応する か、独自仕様も含めて携帯サイトをスマ ートフォンサイトに変換するツールの導 入を検討するのがよいだろう。
また、タブレット対応はビジネスにお いては大きなメリットがない限り専用サ イト制作は必要なく、既存のPCサイトを タッチパネルに最適化することで問題ないだろう。
PC・携帯サイトをスマートフォン/タブレット用に最適化するポイント
PC・携帯サイトをスマートフォン/タブレット用に最適化するポイントは次の4点ある。「画面表示サイズ」、「リンクなどの挙動をわかりやすく」、「タッチ操作の最適化」、「ファイルサイズの軽量化」だ。
それぞれスマートフォン/タブレット用のCSS、JavaScriptを用意し、アクセスに対して適宜振り分けることで実現できる。
画面表示サイズ
スマートフォンにはPortrait(縦画面)とLandscape(横画面)が存在する。画面解像度に合わせて拡大表示されるよりも、ブロックをタップすれば拡大されるので全体が表示される方がよいだろう。CSS3のMedia Queriesによる振り分けや metaタグviewportを記述することで詳細な設定が可能である。
リンクなどの挙動をわかりやすく
タッチパネルはさわった所が指で隠れるのでロールオーバーしても認識ができない。そのため、さわった時点での動作が期待され、リンクなど挙動が見てわかる必要がある。PCサイトではロールオーバー時にリンクが認識できる方法もあるが、スマートフォン/タブレットではリンクアイコンやアンダーライン表示によってすぐ認識できるように制作すべきである。
タッチ操作の最適化
PC・携帯サイトをスマートフォン/タブレットで閲覧していて、ユーザビリティ的に大きな問題を感じる点はこれである。タッチ操作で押し間違いが発生しないように適切な行間・余白・文字サイズに調整する必要がある。ちなみにスマートフォン/タブレット対応用のCSSを用意することは難しいことではない。ファイルサイズの軽量化
さらに改善するとすればファイルサイズの軽量化があげられる。スマートフォン/タブレットの通信環境は携帯と同じく3G回線が中心である。重い画像を使用している箇所をCSSで代用できるのであれば置き換えよう。スマートフォン/タブレット対応だけであればCSS3を使用することが可能である。
(2)スマートフォン専用サイト
スマートフォン専用サイト制作でも 「(1)PC・携帯サイトをスマートフォン/ タブレット用に最適化する」で指摘した4 点は同じく重要である。さらに、スマート フォン専用サイトを制作する際に検討し なければならないことを見てみよう。スマートフォン専用サイト
制作のポイント
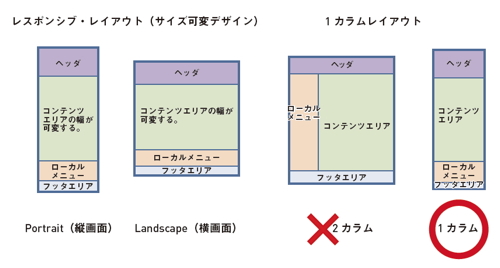
スマートフォンには 最新のWeb標準ブラウザが搭載されている。そのため、ユーザーインタフェース・テクノロジーとして「HTML5+CSS3+JavaScript」を問題なく使用することができる。スマートフォンにはPortrait(縦画面)とLandscape(横画面)が存在するので、スマートフォン専用サイトでは「レスポンシブ・レイアウト(サイズ可変デザイン)を使用する」、「1カラムレイアウトにする」ことがポイントとしてあげられる【04】。HTML5+CSS3+JavaScript
HTML5+CSS3の効率的な記述方法はまだまだ模索中で仕様も確定してはいないが、XHTML+CSS2の役割分担と大きく変わらないはずだ。HTML5で文書構造を規定し、CSS3でデザイン・レイアウトを規定するという役割分担が基本となる。JavaScriptは動きのあるリッチインタフェースを担当。jQuery MobileやSencha Touchのようなフレームワークを利用するのもよいだろう。レスポンシブ・レイアウトを使用する
PC・携帯サイトをスマートフォン用に最適化する際には既存のHTMLテンプレートをそのまま利用することになるが、スマートフォン専用サイトではPortrait(縦画面)とLandscape(横画面)に最適化したレスポンシブ・レイアウト(サイズ可変デザイン)を使用する必要がある。縦画面に合わせて固定幅でデザインすると横画面では余白ができてしまうので注意が必要だ。1カラムレイアウトにする
スマートフォンの縦画面と携帯は画面解像度が近いということもあり、携帯サイトのナビゲーションが参考になる。横幅が狭い、スクロールが苦にならないという点から1カラムレイアウトが望ましい。ローカルナビゲーションはフッター上に配置するのがよいだろう。高いマークアップスキルがあれば横画面にした場合にはレスポンシブ・レイアウトで2カラムにすることも可能である。
【04】スマートフォン専用サイト制作のポイント
(後編に続く)
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





