| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
スマートフォン・タブレット 4-02
レスポンシブ・レイアウトの制作手法(前編)
レスポンシブ・レイアウトとは、過去においてはリキッドデザインと呼ばれた、画面幅に応じて横幅が拡大・縮小するレイアウトのことをいう。多様なデバイスの登場により最近大きな注目を集めている。
制作・文/糟谷博陸(株式会社サイズ)
Browser IE 8over Firefox 3over Safari 4over Chrome 10over
レスポンシブ・レイアウトとは
レスポンシブ・レイアウトと過去のリキッドデザインとの違いは、全ての横幅で同一のレイアウトではなくCSS3 Media Queries によって横幅指定でレイアウが変更できるようになった点である。PCサイズ、タブレットサイズ、スマートフォンサイズにCSS3 Media Queriesでスタイルを切り替えることで最適なレイアウトにすることができる。レスポンシブ・レイアウトのメリットとしてはHTML+CSSで実装できるのでコンテントネゴシエーションに比べて楽に実装できる点だ。デメリットはディレクトリとページが各デバイスで完全一致となるため、デバイスごとに構造を変更できない点である。また、全てのデバイスでファイルサイズが同一のため、マシンパワー・回線速度が劣るモバイルでは重くなる。
レスポンシブ・レイアウト事例
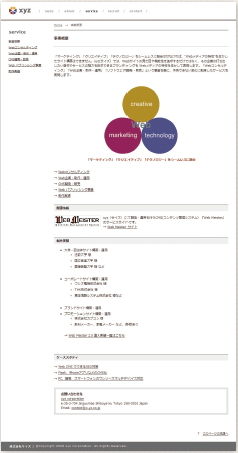
PC・携帯・スマートフォンへワンソース・マルチデバイス化したWebサイトを制作するWebインテグレーター株式会社サイズのWebサイトでもレスポンス・レイアウトを採用している。スマートフォンで閲覧した場合にグローバルナビゲーションがプルダウンに変わり、左ナビゲーションがページ下部に移行し1カラムレイアウトとなる。【01】と【02】は、それぞれ同じWebページをスマートフォンとPCで表示したものである。見比べてレイアウトがどのように変化しているかを確認してみよう。

【01】スマートフォン用のレイアウト。

【02】PC用のレイアウト。
レスポンシブ・レイアウトの 用途(1)
レスポンシブ・レイアウトのWebサイトを一つ用意すれば全てのデバイスに最適化できるように思えるが、基本的にはPC向きであってスマートフォン向きの手法ではないと思われる。「モバイル向けの CSS Media Queriesは見掛け倒しである(http://unformedbuilding.com/articles/css-media-queries-for-mobile/)にて指摘されている問題点は次のとおりだ。
・ モバイルにおいてスピードはより重要である
・ 画像のスケールをブラウザ任せにするのはバッドアイデアである
・ 最大サイズの画像=不必要に大きなファイルのダウンロード
・ ブラウザによるリサイズは CPU とメモリに負荷がかかる
要約すれば、モバイルサイトであっても、データ受信量はPCサイトを見るのと変わらないという点が問題視されている。スマートフォン/タブレット対応においてファイルサイズの軽量化は重要な要素であり、その点ではモバイル専用サイトには及ばないのがレスポンシブ・レイアウトということになる。
これはコンテントネゴシエーションにおいても同様である。ある一定のルールを元に画像の呼び出しを変更することは可能であるが、いずれにしてもリサイズした画像を用意する必要がある。ではレスポンシブ・レイアウトがもっとも生きるのはどのようなケースだろうか?
たとえば、FacebookページのようにiframeでWebサイトを呼び出すようなものが想定できる。レスポンシブ・レイアウトでWeb サイトを制作した場合、Facebookページでも横幅が自動的に縮小されてそのまま使用できる。今後、mixi、Google、Yahooで同様のiframe企業サイト制作が可能になった場合もそのまま使用することができるのである。
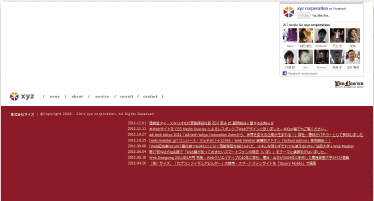
最近、企業や地自体のホームページをFacebookページに完全移行するケースが増えている【03】 。ただ、Facebookページのiframe幅に合わせた固定幅レイアウトのままだと、横幅が広いデバイスから直接Webサイトを見た場合でも横幅の狭いiframe幅で表示されてしまう。
レスポンシブ・レイアウトで制作していればそれぞれのサイト用に横幅に合わせたWeb サイトを制作する必要がない。PCサイトのスキンの横幅がどのようなサイズであっても、自動的に縮小され表示が最適化されるのである【04】【05】。
スマートフォンに対してベストな手法とはいえないが、全てのデバイスに対してオールラウンドなレスポンシブ・レイアウト+スマートフォン専用サイトが今後の主流になっていくのではないだろうか?

【03】市のホームページをfacebookページに完全移行したと報じられ話題となった佐賀県武雄市のページ。

【04】Facebookページ用のレイアウト。

【05】PCにおけるレイアウト。
(後編に続く)
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





