 |
プロならではのアイデアが満載! WEBレイアウトのネタ帖 本記事は『web creators』2008 vol.74よりの転載です 月刊『web creators』掲載記事号の情報はこちら!>>> |
コンテンツはいいのにデザインがイマイチ。見た目はかっこいいけど使いにくい……。
そんなサイトにならないために、この「ネタ帖」でスキルアップ!
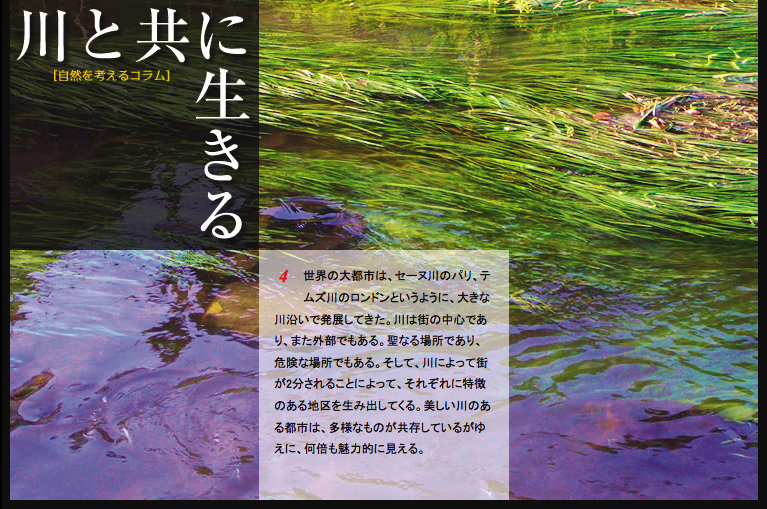
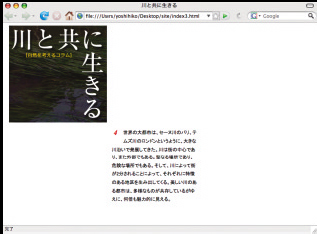
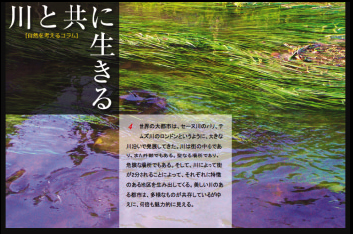
今回は、写真を生かしながら多くの文章を表示できるレイアウトを作成してみた。
第1回 写真を生かしながら多くの文章を表示できるレイアウト

限られたスペースの中で、写真も生かしたいし、長い文章も掲載したいということは少なくない。そんな場合、空間がなければ時間を使うことを考えるとよい。つまり、表示をタイミングによって切り替えることにより、スペースのなさを補うことができる。今回は、いったんほぼ画面全面に文章を配置するが、ロールオーバーで表示する部分を切り替えることによって、一度に表示す限る文章量はそれほど多くなく、写真も十分に見せることができるようになる。また、文字を載せる部分も、背景を透過してみせることで、イメージにつながりが生まれて、雰囲気を壊すことがなくなる。ここでは、InternetExplorer(以下,IE)6には対応しなくなるが、JavaScriptを使わずに、CSSだけでブロック単位のロールオーバー効果を実現してみる。
| 写真を生かしながら多くの文章を表示できる レイアウトの作成ポイント |
||
| POINT A トーンカーブで画像を 引き締める  |
POINT B 文章をグリッド状に レイアウトする  |
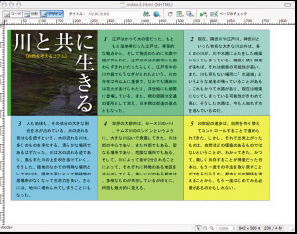
POINT C Dreamweaverで 原稿をレイアウト  |
| POINT D ロールオーバーで文章の 表示・非表示を切り替える  |
POINT E 文字と背景画像の間に 透過PNGを配置する  |
|
ひと言メモ! 文章をほどよい量に分けて配置しよう |
||
制作・文=佐藤好彦
Webデザイナー、グラフィックデザイナー。Webなどのデザイン・プランニングを中心に、デザイン関連の書籍や雑誌の執筆も手がけている。近著に『Dreamweaver8 デザインスクールfor win&mac』(小社刊)がある。東京造形大学非常勤講師。
http://yoshihiko.com/
POINT解説へ >>
本記事は『web creators』2008 vol.74よりの転載です。




