ここから始める、この先につながる
WEBデザインの基礎スキル
 HTML&CSSによるコーディングのノウハウを学ぶ HTML&CSSによるコーディングのノウハウを学ぶ
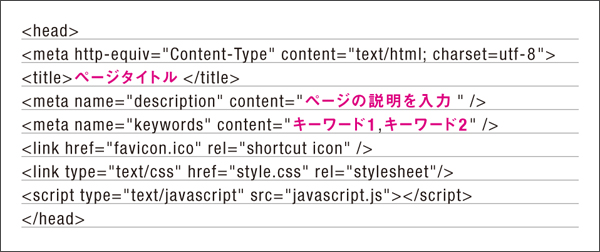
HTMLの基本構造とその役割を押さえる
まずは、Webサイト制作のベースとなるHTMLがどのような構造になっているのか把握しておこう。
きちんとしたHTMLを記述することにより検索エンジン対策にもなる。 |
| HTMLの中は文書情報とブラウザ表示部分に分かれている |
|
HTMLは、人間の書くテキスト情報にどのような意味があるのかをWebブラウザが理解するために使われる共通語。サイト制作者は、テキストエディタなどを使ってHTML要素(タグ)を記述しながら、単なるテキスト原稿をHTMLでマークアップ(意味付け)していく。
HTMLの基本的な構造は、文書の最初に<html>、最後に</html>タグを記述して全体を囲み、その中にhead要素とbody要素を記述。文書情報は<head></head>内に、ブラウザに表示する部分は<body></body>内に記述する。
文書情報を扱うhead要素の中でももっとも重要なのがtitle要素。これは、ページのタイトルやブックマーク時の名称になる。検索エンジン対策(SEO)にも有効なタグとなるので、サイト名やページ内の重要なキーワードを入れるようにしよう。
|
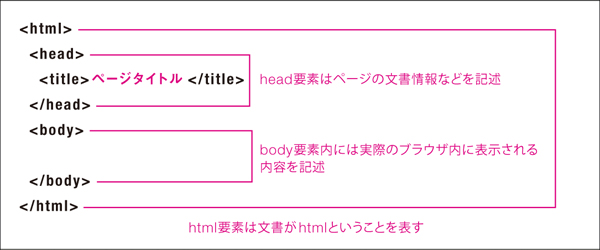
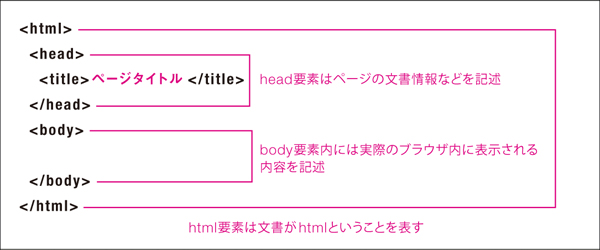
HTMLの基本的な構成を知る |

(▲クリックで拡大) |
HTMLの内部は文書情報を記述するhead要素とブラウザ内の表示内容を記述するbody要素で構成される
|
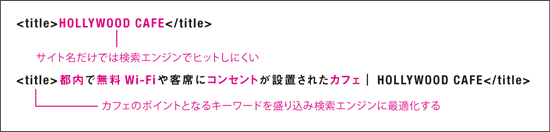
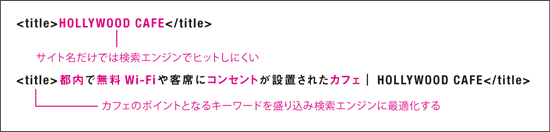
| title要素は検索エンジン対策(SEO)としても有効 |

(▲クリックで拡大) |
| たとえば、無料Wi-Fiが使える都内のカフェの場合、title要素にページ名だけでなく、キーワードである「無料Wi-Fi」などを入れ、ページの内容が伝わるように設定するとよい |
 HTML&CSSによるコーディングのノウハウを学ぶ
HTML&CSSによるコーディングのノウハウを学ぶ
実際にHTMLを記述しながらその基本を習得する
WebサイトのコンテンツとHTMLの関係性を見ながら実際に書いてみよう。
正しいHTMLを記述することにより、さまざまなメリットが発生してくる。 |
| 「要素」、「属性」、「値」を理解する |
|
HTML文書は基本的に、開始タグと終了タグで内容を囲むことによってその内容をマークアップする。しかし、一部の要素は内容を持たないものもある。たとえば、段落を表すp要素は必ず中にテキストなどを含むが、改行を表すbr要素は内容を持たない。
ほかには、STEP3で解説するCSSを設定するための属性として「class」や「id」などもある。
|
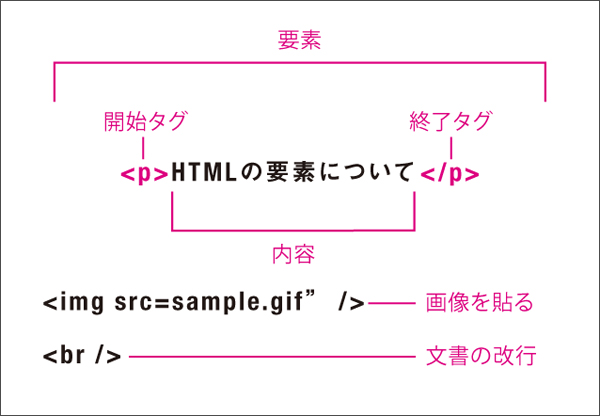
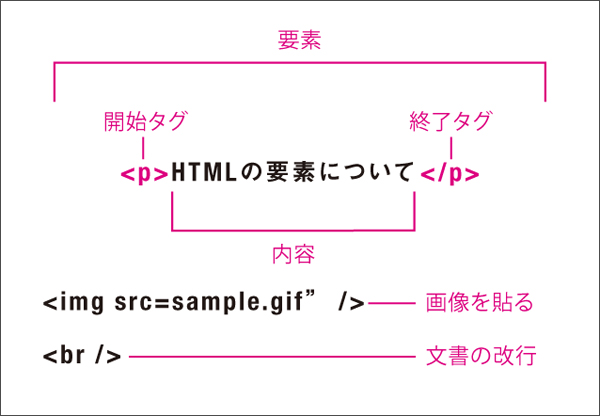
要素の書き方と役割 |
|

(▲クリックで拡大) |
テキスト原稿に対して、それぞれの要素を役割ごとにマークアップしていく。正しい構造にすることによってSEO対策や読みやすいWebサイトに仕上げることができる |
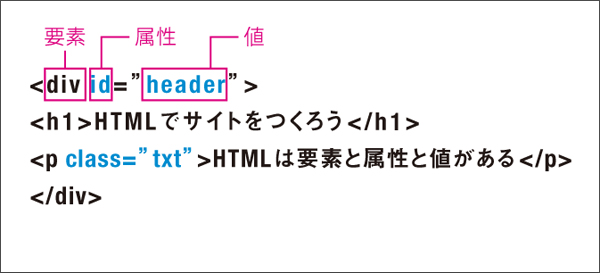
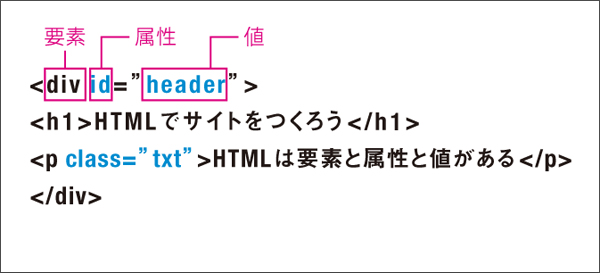
| 要素には属性を含むことができる |
|

(▲クリックで拡大) |
要素には属性という付加情報を持たせることができる。たとえば、図のdiv要素にはid属性で「header」値を設定しており、「header」idで作成したCSSスタイルを適用できる |
| サイトの重要な情報を扱うhead要素 |
|
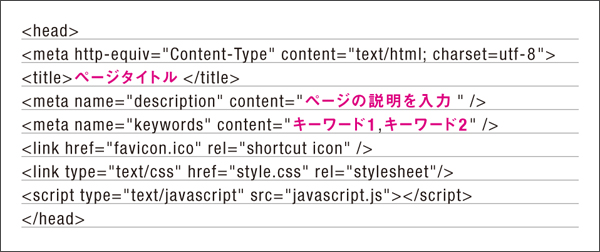
head要素内にはブラウザ内では見えない部分となる、ページタイトルやブックマークされた際に表示されるアイコン(ファビコン)の設定、検索エンジン対策の詳細やキーワードの設定JavaScript、CSSの読み込み方法などを記述する。おもに検索エンジン対策の要素が多いので各ページごとに適切に設定していこう。
|
head要素の具体的な記述例 |

(▲クリックで拡大) |
| 2行目で検索エンジン対策として重要なタイトル、3行目でページの内容を説明。そして、4行目で各ページごとの文書内で使われるキーワードを記述する。5行目ではファビンコンの設定を行い、6、7行目ではスタイルシート、JavaScriptの読み込みをそれぞれ行っている |
>>>この続きは本誌をご参照ください
本記事は『MdN』2012年11月号(vol.223)からの転載です。

そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!
- ■そのほかの月刊『MdN』からの転載記事
- 「アイデアは原価0円の資源。しかも枯れることはありません。どんどん使いましょう!」
(『MdN』2012年10月号より) - 「書体の選び方、文字の組み方」(『MdN』2012年9月号より)
- 「多様化する時代に押さえるべき印刷の知識」(『MdN』2012年8月号より)
- 「2012年からはじめるWebデザイン。」(『MdN』2012年7月号より)
- 「イラストを素敵に描く、見せるメソッド36」(『MdN』2012年6月号より)
- 「Photoshopの上級者でさえなぜか曖昧な5つの基本機能」(『MdN』2012年5月号より)