|
プロと素人の差はレイアウトに出る!? 理屈でわかるレイアウト術 |
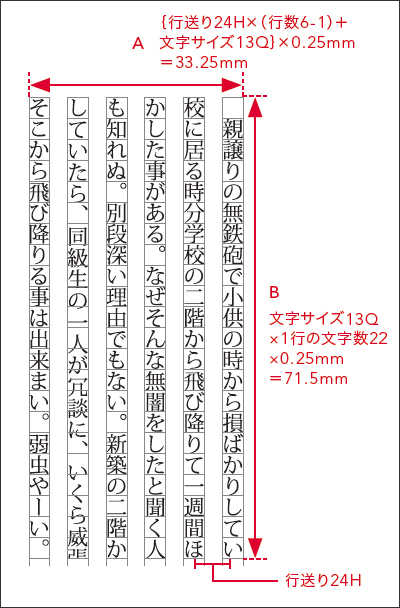
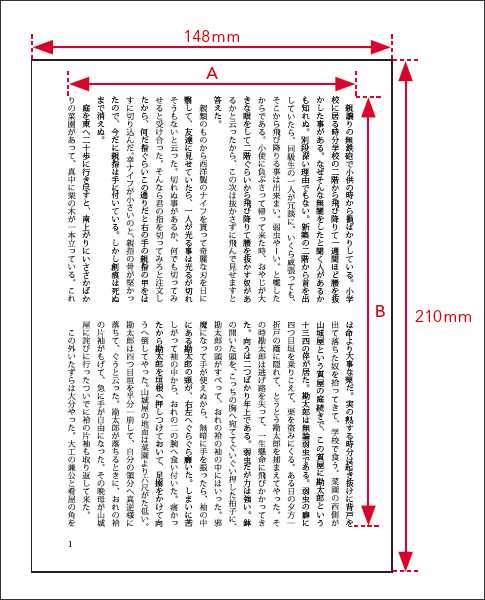
版面や段組みなどの基本フォーマット●文:生田信一[Far, Inc.] e-mai l . info@far.co. jp |
>>>この続きは本誌をご参照ください
>>> 目次へ戻る
>>>「分割レイアウトとグリッドシステム」へ進む
本記事は『MdN』2012年12月号(vol.224)からの転載です。

そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!
- ■そのほかの月刊『MdN』からの転載記事
- 「WEBデザインの基礎スキル」(『MdN』2012年11月号より)
- 「アイデアは原価0円の資源。しかも枯れることはありません。どんどん使いましょう!」
(『MdN』2012年10月号より) - 「書体の選び方、文字の組み方」(『MdN』2012年9月号より)
- 「多様化する時代に押さえるべき印刷の知識」(『MdN』2012年8月号より)
- 「2012年からはじめるWebデザイン。」(『MdN』2012年7月号より)
- 「イラストを素敵に描く、見せるメソッド36」(『MdN』2012年6月号より)