| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
フレームワーク&API 5-01
Twitter Bootstrapを使ったサイト構築の流れ(前編)
レスポンシブWebデザインとグリッドレイアウト、そしてメディアクエリに対応したCSSフレームワークであるTwitter Bootstrapについて、CSSメタ言語のLESSとともに解説する。
制作・文/酒井能克(有限会社ブルームーン)
BROWSER IE…7over Firefox…3.6over Safari…3.1over Chrome…10over
Twitter Bootstrap とは
Twitter Bootstrapとは、CSSフレームワークの一つだ。Webサイトを見てTwitterと似たデザインを見かけたら、Twitter Bootstrap が使われていると考えていい。また、Apache License v2.0 というオープンソースのライセンスなので、誰でも自由に使うことができる。基本的な使い方
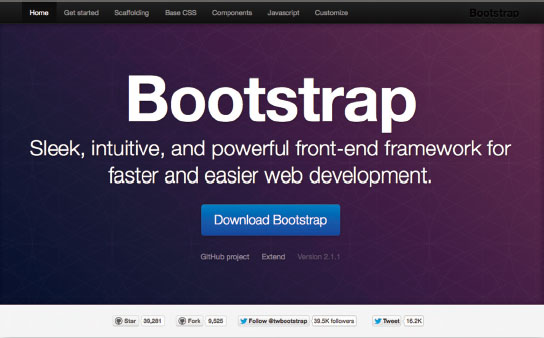
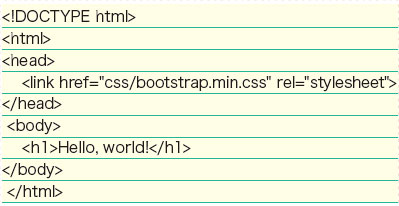
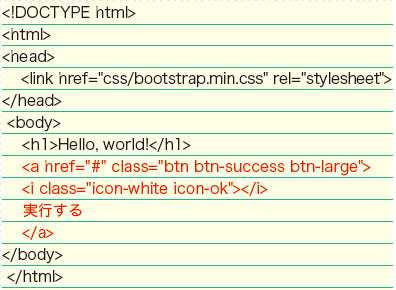
【01】からファイルをダウンロードして解凍するとcss,img,jsの3つのフォルダが作られる。まずはシンプルに「Hello,world!!」 【02】と表示するHTMLファイル(hello.html)をフォルダ内に作ってみよう【03】。なお、HTMLファイルの中身は【04】だ。

【01】Twitter Bootstrapのホームページ(http://twitter.github.com/bootstrap/index.html)コードを公開しているのは、Twitterのデザインを手がけている @mdo (Mark Otto) 氏と @fat(Billy Gates) 氏である。

【02】

【03】フォルダ構造。

【04】「Hello,world!」と表示するためのhtmlファイル。Get started(http://twitter.github.com/bootstrap/getting-started.html )の「4. Basic HTML template」http://twitter.github.com/bootstrap/examples/hero.htmlからh1タグだけ抜き出して表示させたもの。CSSにリンクを張っている。
Twitter風のボタンを設置する
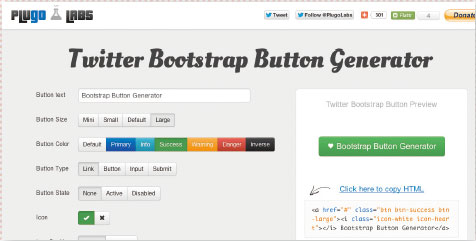
基本的なTwitter Bootstrapの使い方を見るために、「Hello, world!」の見出しの下にリンクのTwitter風のデザインのボタンを配置してみよう。ボタンを生成するときはTwitter Bootstrap Button Generator【05】を使用すると簡単だ。
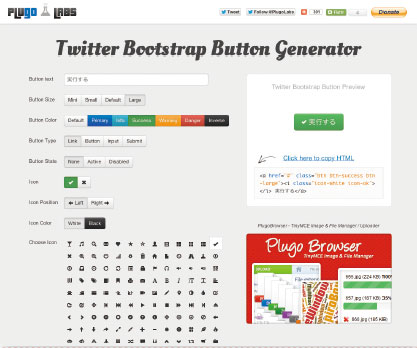
まず、【06】のように左側のコントロール部でボタンのテキストや配色、リンクかbutton要素かといったボタンのタイプ、アイコンなどを設定する。右側にコードが生成されるので、それをコピー&ペーストすれば【07】、ボタンのできあがりだ【08】。Twitter Bootstrapで用意されているCSS のクラス【09】を適用するだけなので、手軽にHTML5+CSS3形式のデザインコンシャスなページができあがる。

【05】Twitter Bootstrap Button Generator
(http://www.plugolabs.com/twitter-bootstrap-button-generator/)

【06】左のコントローラ部分をクリックするだけで右のプレビューにボタンとHTMLタグが生成される。できたタグを自分のHTMLへ貼り付けるだけでサンプル通りにボタンを表示できる。

【07】生成されたコードを貼り付けるだけで【08】のようなボタンが設置される。

【08】

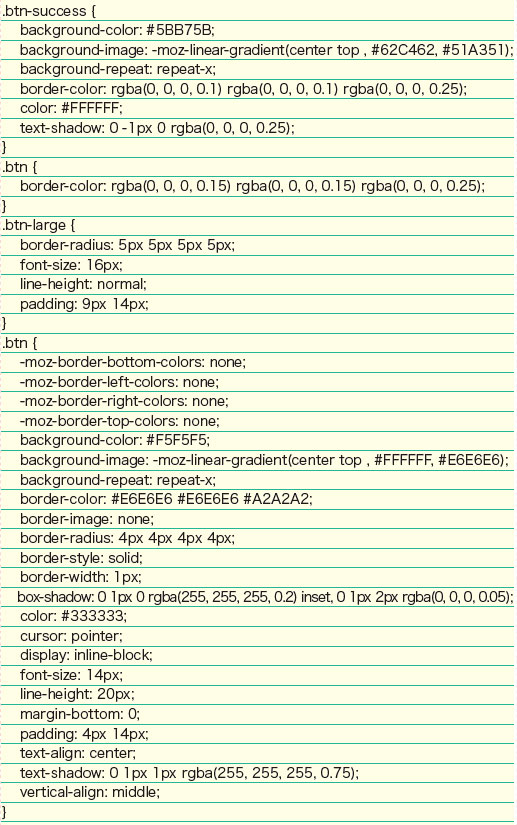
【09】該当部分のCSSコードの抜粋。
LESSを使ってBootstrap をカスタマイズする (1)
LESSとは
Twitter Bootstrap は「LESS」というCSSメタ言語(プリプロセッサ)で記述されている。メタ言語とは、複数箇所に記述されたパーツをわかりやすい単語に置き換えることである。たとえば、16進数で表されたRGBカラーの#0000FFを、@blueと命名して置き換える、という感じだ。
通常、カラースキームを調整する場合はCSSのカラー値をひとつひとつ編集する必要がある。
だが、Twitter Bootstrap ではCSSメタ言語(プリプロセッサ)であるLESSで記述されているため、一箇所変更すれば、すべてに反映させることができる。
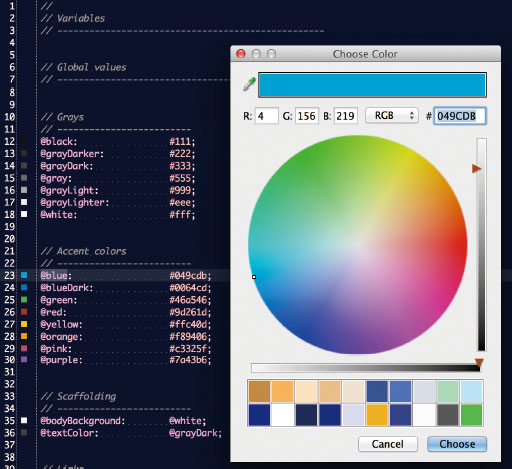
たとえば、青色を#0000FFとしていたものを、#049cdb に変更する場合、LESS を使用していれば、@blue の定義を#0000FFから#049cdb にするだけでコンパイラが自動的にすべてのカラーを#049cdbに変更してCSSを自動的に生成してくれる【10】。
このようなCSSメタ言語としては、このほかにSass、Stylus などがある。

【10】variables.less(https://github.com/twitter/bootstrap/blob/master/less/variables.less)というカラー調整用のlessファイル。ここでサイト全体のカラー調整ができる。なお、上記の画像はPhpStorm というPHPのIDE環境で開いた状態のものだ。
(後編に続く)
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





