| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
フレームワーク&API 5-04
マルチカラムグリッドレイアウトが充実したYaml4
Yaml4は、ツールやテンプレートを用いて、マルチカラムやグリッドレイアウトを作成できるCSSフレームワークである。プラグインでコードジェネレータを備えているのも特徴の一つだ。
制作・文/酒井能克(有限会社ブルームーン)
BROWSER IE…6over Firefox…3.6over Safari…3.1over Chrome…10over
Yaml4とは
Yaml4【01】とは多種多様なマルチカラムレイアウトの構成を主軸にグリッドやナビゲーション、フォーム、文字装飾といった機能をモジュールとして提供するCSSフレームワークである。CSSフレームワークとしては歴史が古く2008年頃から使用されている。現在のバージョンでは、メタ言語であるSassのCSSプリプロセッサから生成されており、レスポンシブにも対応している。

【01】Yaml4 のサイト(http://www.yaml.de)。
Yaml4の特徴
では特徴をつかむために、公式ページの「DOCS&DEMOS」にある「Quick-Start」のデモから紹介しよう。Flexible Grid(フレキシブル・グリッド)
紙面で動きを見せることはできないが、ウィンドウサイズに追従して表示域が変化していく【02】。
【02】左は通常時、右が最小幅にしたときの表示形式。
Columns & Grids(カラム&グリッド)
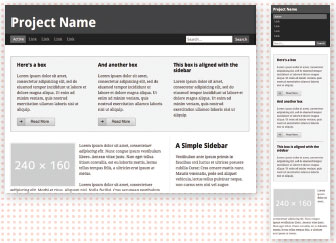
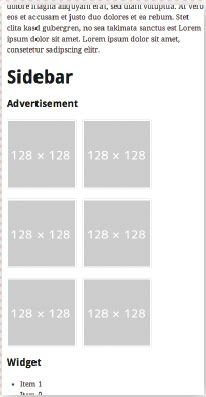
これもレスポンシブ・ウェブデザインの要素だ【03】。表示幅が縮まるとSidebarが下に潜り込む仕組みになっている【04】。また、表示幅のサイズによって、画像の並びが変わる【05】。
【03】

【04】

【05】
Custom Grid(カスタムグリッド)
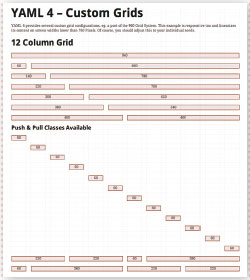
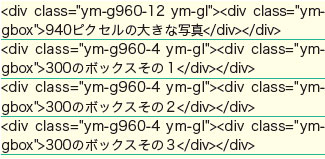
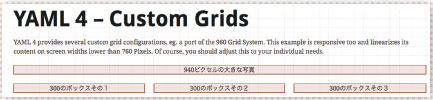
Yaml4のグリッドシステムは960ピクセルを12 分割して使う仕様である【06】。たとえばトップに大きく全幅で写真を載せたいときはym-gboxというクラスを使い、下段3カラムで均等幅のボックス配置を置くなら【07】の通りの記述となる【08】。

【06】

【07】

【08】【07】をhttp://www.yaml.de/demos/custom-grid.html に追記してブラウザ表示した例。
Custom Grid(カスタムグリッド)
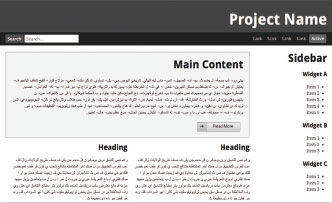
最後のデモはRTL supportだ。 これはRight to Left 対応プラグインでアラビア文字などの右から左に文字を対応する場合に使用する【09】。
【09】このプラグインはYaml4をダウンロードするとyaml/addons/rtl-support/ に収納されている。
Yaml4のカスタマイズ
このYaml4はSassのCSSプリプロセッサから生成されている。そのため、カスタマイズはSassを使って行うことになる。ではSassからカスタマイズしてみよう。
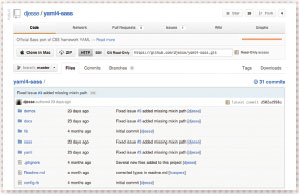
Github からサンプルをダウンロードする【10】。ダウンロードしてフォルダを眺めてみるとかなり細かく構造化されていることがわかる。ただ、基本的な要素は /sass/yaml/core/bass.scssに集まっているのでここに要素が入るようにカスタマイズしていこう。編集のメインファイルとなるbase.scssだが、コンパイルにはSCOUTをお勧めする。【11】からSCOUTをダウンロードしてインストールしよう。
なお、具体的なファイルの編集方法についてはここでは割愛する。詳細はドキュメントやWeb上のリソースを調べてみてほしい。
Yaml4のプロジェクトもCSSプリプロセッサはSassの採用を決めたとのことで今後のCSSフレームワークはSassとLESSの2大フレームワークでデザインしていくことになるだろう。

【10】https://github.com/djesse/yaml4-sass

【11】SCOUT のサイト(http://mhs.github.com/scout-app/)。input folderにSassのフォルダを指定し、output folderにcssフォルダを指定すれば、エディタで保存したタイミングでCSSのコードが生成される。
プラグインで機能拡張
Yaml4の特徴に、プラグインを追加することで機能拡張が可能な点がある。前述した「RTL support」もプラグインの一つだ。プラグインの収納先はyaml/add-onsとなる。そこで最後に、主なプラグインを紹介する。Microformats
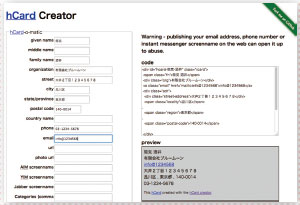
ジェネレータによるコードの自動生成が可能なプラグイン【12】。【13】はユーザ登録カードのジェネレータである。左側の入力フォームにデータを入力していくと右側では動的にコードと画面プレビューが表示される。

【12】Yaml4 をダウンロードするとyaml/add-ons/microformats/ に収納されている。

【13】Yaml4のDOCS&DEMOS(http://www.yaml.de/docs/index.html)にあるMicroformatsの項目にデモがある。
accessible-tabs
accessible-tabs【14】はjQueryでもおなじみのタブレイアウトのプラグインだ。特に目あたらしいものではないが、こういう当たり前のパーツは一通り揃っていないとないと困るものだ。
【14】Yaml4をダウンロードするとyaml/add-ons/ accessible-tabs/に収納されている。画像はYaml4のDOCS&DEMOS(http://www.yaml.de/docs/index.html)にあるサンプル例。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





