| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
フレームワーク&API 5-03
HTML5対応フレームワーク52framework
HTML5やCSS3に対応したフレームワークが52frameworkだ。やや力技の面もあるが、対応していないバージョンのブラウザでも、JavaScriptで表示できるように工夫されており、旧バージョンのブラウザ対応に有効である。
制作・文/酒井能克(有限会社ブルームーン)
BROWSER IE…6over Firefox…3.6over Safari…3.1over Chrome…6over
CSS+JavaScriptのフレームワーク52framework
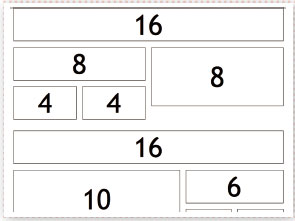
52framework【01】はHTML5とCSS3に対応したフレームワークだが、HTML5に 非対応のブラウザでも、JavaScriptを用いてできる限り対応するように工夫されている。完全ではないものの、IE6でも表示できるように配慮されている点がありがたい。52frameworkが持つ最大の特徴が16グリッド・レイアウトだ【02】。通常は12もしくはその倍の24グリッドが一般的であるが、ちょうどその中間として4グリッドで4つ入る構成となっている。
なお52frameworkのデモは【03】にある ので参考にして欲しい。

【01】52framework の公式ページ(http://www.52framework.com)。

【02】名前の由来は1つのブロックが52pxを基本として構成されることから来ている。

【03】52frameworkのサイトにあるデモページ(http://demo.52framework.com/demos/html5/full.html)
未対応ブラウザでcanvasを表示
まず、canvasのブラウザ対応状況について、描画を例に見てみよう。canvasはJavaScriptを使用して図表を描くために策定されたHTML5の仕様である。対応していないブラウザでは表示されないし、サポートの度合いによってもまちまちになってしまう。
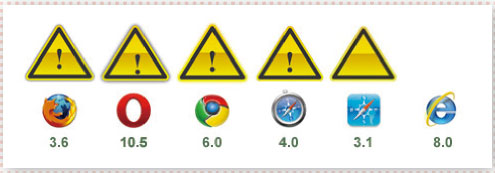
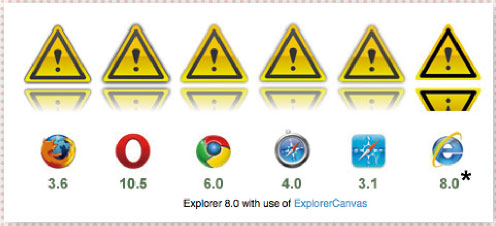
たとえば、canvasによって【04】のように表示されるべき画像が、ブラウザの対応状況によって【06】のように違いが出てしまう。JavaScriptによってこれらを改善した結果が【06】の描画となる。
52frameworkを利用すれば、このように未対応ブラウザでもcanvasによる描画が簡単にできてしまう。完全にHTML5対応できていないIE8でもcanvas描画ができるのは嬉しい。

【04】【03】のページにあるcanvas を描画したサンプル。

【05】ブラウザごとに「!」の位置など、若干の違いが生じている。IE8 に到っては表示すらされない。

【06】JavaScriptにて改善して表示したもの。違 いはあるが、表示に関しては問題ない(IEのみ「ExplorerCanvas」というJavaScriptライブラリを使用)。
なお、このサンプルについては次のURLでダウンロード可能だ(http://www.williammalone.com/articles/html5-canvas-example/)。
未対応ブラウザでvideoタグを使用可能に
もう1つ、52frameworkで目を引く機能としてビデオ再生がある。まず、HTML5で新たに加わったvideoタグについて説明しよう。
HTML5では、動画を画像タグ<img>のように記述することで動画再生用のプラグインを追加することなく動画を再生できる【07】。ここで注意が必要なのが対応する動画データのフォーマット形式がブラウザによって違うことだ【08】。そのため、コンテンツはそれぞれのブラウザ用に2つもしくは3つ用意する必要があり、sourceタグが用意されている【09】。
このvideoタグだが、残念ながらIE8では利用できない。そんな状況を打破する機能が52framework に用意されているvideo.js(https://github.com/agrublev/52framework/tree/master/video)である。
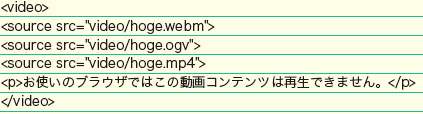
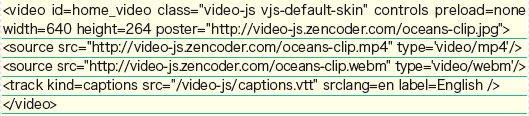
例としてvideo.jsのデモサイトを見てみよう【10】。ここでもHTML5の video タグを使っている。上記サイトのソースページを表示すると【11】の通りだ。
ここでは、mp4とwebMの2つの動画ファイルが用意されている。この2つのファイルだけで、IE8も含めてすべてのブラウザに対応している(このvideoタグに対応してIE8ではFlashを使用して再生することになる)。
source要素にsrc属性でコンテンツのURL情報を記述するのは述べたが、他の要素を見て行くと、type属性でメディアのタイプを指定し、Track要素で動画や音声に同期して表示するテキスト要素(字幕)を記述している。テキストのコンテンツはvttというテキスト形式のファイルに記述する。
このvtt拡張子のファイルはWebVTTフォーマットと呼ばれW3Cに正式なドキュメントが公開されている【12】。
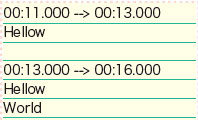
フォーマットは【13】の通りとなる。

【07】記述例

【08】WebM規格はGoogleがオープン化したHTML5 組み込み用動画フォーマット。

【09】このように記述するとブラウザが順番に再生可能かどうかを判断する。

【10】http://videojs.com/
classの数値はブロックのカラム数だ。

【11】

【12】http://dev.w3.org/html5/webvtt/

【13】
時分秒 ——> 時分秒
テキスト1
テキスト2
IEへの対応
IEに特化して言及するなら【14】も試してもらいたい。このページにあるie9.jsの記載をHTMLヘッダに追加すればIE5.5 から9までがHTML5+CSS3対応になる。実際の現場はIE6対応もまだまだ必要な状況なので、そんな時には役立つだろう。

【14】http://code.google.com/p/ie7-js/
HTML5/CSS3対応に便利なフレームワーク
今後、HTML5やCSS3を使用する頻度も高くなるものと思われる。だが、その際にネックになるのがIE への対応だ。52frameworkは、まだまだ古いIEも切り離せない昨今の事情を汲み取ったHTML5対応のCSSフレームワークである。canvasやVideo関係のコンテンツを作る際に古いIEにも対応したいという要求に対応できるCSSフレームワークとして、またそのテクニックの断片を切り取って自分のサイトに活用してみてはいかがだろうか。[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





