Amebaのクリエイティブディレクターが徹底考察!
UI/UXがイケてる!おすすめスマホアプリ
第1回 Twitter2014年12月11日
TEXT:佐藤洋介(株式会社サイバーエージェント)
より良いユーザー体験を提供するうえで、スマホアプリにおけるUIの工夫やユーザーの心的高価を考慮したデザインなどを、サービスの機能ごとに紹介していく本連載。第1回目ではTwitterの公式アプリを取り上げ、使い勝手とインタラクションを考察していく。
iOS版 https://itunes.apple.com/jp/app/twitter/id333903271?mt=8
Android版 https://play.google.com/store/apps/details?id=com.twitter.android&hl=ja
OSによるユーザー特性を考慮した最適なレイアウトとは?
昨今のスマホの普及にともない、サービスを提供する側のデザイナーは、ユーザーのさまざまな利用シーンを想定して、最適に設計する能力が求められている。
ユーザー特性を把握したうえで、より快適に使用してもらうには、OSごとに「ユーザーにとって自然な使い方とはなにか?」をつねに意識することが重要だ。まずは、そのうちの一要素となる「OSの特性を考慮した最適なレイアウト」について考えてみよう。

iOSとAndroidでのレイアウトの違い
上図は、TwitterのiOS版とAndroid版のUIの違いを比較したものだ。レイアウトの大きな違いとしては、ナビゲーションの位置と投稿導線の訴求の仕方が挙げられる。
主要なページに遷移する機能をもつナビゲーションは、iOSでは下部・Androidでは上部にレイアウトするのが一般的だが、単に同じ機能をパズルのように並べ替えるのではなく、機能に優先度をつけて最適にレイアウトすることが重要となる。
 コンテキストメニュー |
さらにツイートを投稿するための導線をつねに下部へ配置し、写真の選択やカメラ起動に直接遷移できるため、iOS版と比べてよりタイムラインとツイート投稿にフォーカスしたレイアウトといえよう。
このように、OSごとに最適なレイアウトをするためには、ユーザーアクションに基づいて機能の取捨選択を行っていくとよい。
使っていてワクワクする仕掛けと機能のバランスとは?
フラットデザインが主流になりつつある現在、より良いユーザー体験を提供するうえで、レイヤーの動きによる奥行きの演出や画面遷移時の自然なアニメーションといった、いわゆるインタラクションの担う領域が重要になっている。
ユーザーをサービスの世界観に引き込むインタラクションのひとつに、バウンスバックを利用した演出がある。バウンスバックとは、画面のスクロール上限である端に到達してからさらにスクロールすると、画面外が見えるという視覚的効果のひとつ。最近のスマホアプリでは画面外を見せるだけでなく、画面の端にある画像をスクロールに応じて拡大させたり、見えていなかったサブ機能を表示するなど、ついつい端を引っ張ってしまう仕掛けが多く組み込まれている。

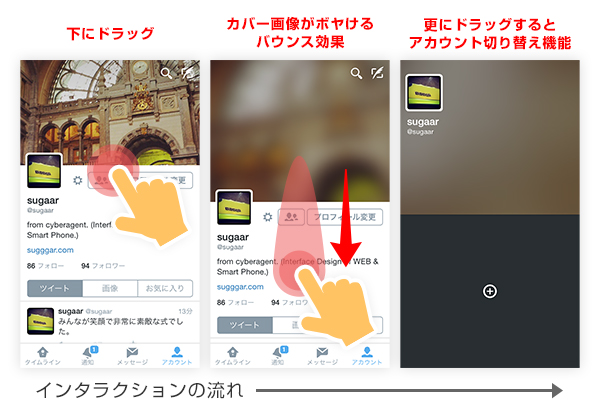
バウンスバックを使った演出と機能の融合
TwitterのiOS版アプリでは、マイページのカバー画像を下に引っ張ると、スクロールに応じて画像が拡大しながらぼやけていく演出に加え、さらに引っ張るとアカウントの切り替えを行う画面が表示される仕様になっている。
この機能自体はマイページの上部にボタンとして用意されているが、バウンスバックのインタラクションに紐づけることで、よりシームレスにアカウントの切り替えが行えるように配慮されているわけだ。
このように、従来のWebページのようなタップを考慮した導線設計のほかに、ドラッグやスワイプといったアプリ特有のユーザーアクションに応じて、最適なインタラクションで機能を提供することも重要な要素であり、デザイナーの腕の見せ所といえよう。
ユーザーの意識とマッチした訴求とは?
スマホ市場の進展に比例してスマホアプリの機能が複雑化するなか、チュートリアルの訴求に頭を悩ませるデザイナーも多いのではないだろうか? 基本的には説明なしですぐに使えるようなUIを検討すべきだが、デザイナーにとっては限られた画面領域のなかで、複雑な機能をいかにブラッシュアップしてわかりやすく伝えるかが重要であり、より良いユーザー体験に直結する部分となる。
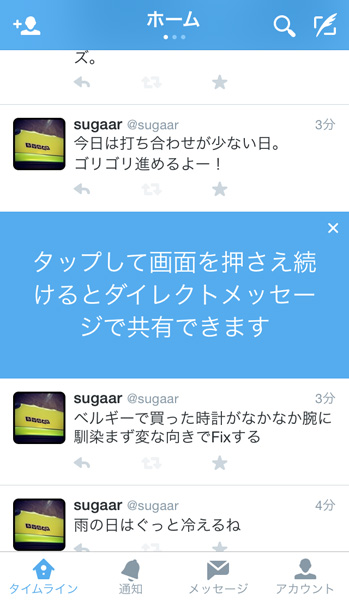
 タイムラインになじませたTips訴求 |
初回起動時にモーダル画面などを用いてチュートリアルを表示するアプリは多いが、操作を制限するようなモーダル画面が出た時点で、ユーザーの意識は「この画面を閉じる方法」に向いてしまう。さらにシチュエーションによってはユーザーアクションを阻害し、押しつけがましい印象を与えてしまうおそれもあるので注意が必要だ。
こうしたことから、デザイナーはつねに「説明不要の使いやすさ」と「複雑な機能」との折り合いをつけつつ、最適なUIを模索しなければならない。もっともやりがいがある部分ともいえるので、自身のエゴをおさえつつ最善の方法を探っていこう。
使い心地は細部に宿る!
スマホアプリの独自性が出やすい機能のひとつに、投稿画面がある。ひと口に投稿といっても「いま撮った写真を文字と一緒に投稿したい」や「アイデアを下書きしておきたい」などユーザーのモチベーションはさまざま。よって、それぞれのモチベーションとサービスの特性を考慮したデザインが重要となる。

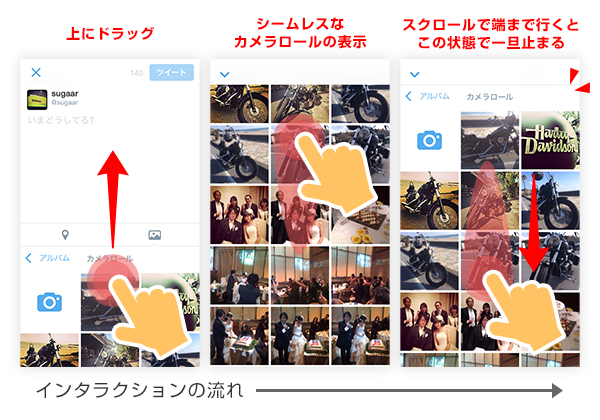
シームレスな写真選択
Twitterは、140文字という短文をスムーズに投稿できるよう、入力に特化したUIが特徴的である。投稿画面を立ち上げると、まず「文字を入力する」「写真を選択する」の二択をユーザーに提示するが、ここで注目すべきは、どちらもとてもシームレスな遷移であるというところだ。
特に写真を選択する場合、あらかじめカメラロールを下部に表示し、上部にドラッグすることで自然とカメラロールのビューに切り替えている。アプリによってはカメラロールへの遷移時に別画面を表示することもあるが、ユーザーアクションを分断させるため、ユーザーの心的ストレスが大きくなってしまう。ユーザーアクションに則した最小限の自然な遷移を第一に考えることも、デザイナーが担うべき重要な要素といえるだろう。
また、カメラロールを閲覧中、最上部の写真に到達すると、一度バウンスして止まる。その後アルバムを移動するメニューやカメラ起動の導線を提示し、そこからさらにドラッグすることでデフォルト画面へシームレスに戻る仕組みとなっている。
これは、目的の写真が見つからずに画面上部に戻ってきたユーザーに対して「別のアルバムから探しますか?」「カメラを起動しますか?」といった、ユーザーアクションに基づいた適切な訴求であるといえよう。バウンス自体も非常に心地よく、投稿画面とカメラロールとのシームレスな遷移にひと役買っている。
これからのアプリデザインとは?
今回紹介したTwitterの公式アプリは、さまざまな場面でユーザーアクションを阻害しない適切なインタラクションが用意されており、とても高い完成度を誇っている。
これからのアプリデザインにおいて、フラットデザインの抑揚を補うためのリッチなインタラクションを追求する半面、デザイナーはつねにユーザー目線を意識することが必要だ。そして複雑な機能を前にしたときは、つねにプラスオンの使い勝手を、アニメーションの細部にまで意識して実現するようにしよう。

【著者プロフィール】
佐藤 洋介(さとう ようすけ) /チーフ・クリエイティブディレクター
スマホブログ「Simplog(http://simplog.jp)」や、新感覚コミュニティ「きいてよ!ミルチョ(http://mirucho.me)」の立ち上げを経験したのち、「Ameba」のスマートフォン向けサービスのデザイナーを統括し、クリエイティブ責任者として各サービスのUIデザインを監修。
●1pixel:スマホデザインにおける、忘れがちな5つのルール
http://ameblo.jp/ca-1pixel/entry-11591358238.html
●1pixel:スマホブログ「Simplog」のUIデザイン
http://ameblo.jp/ca-1pixel/entry-11376905441.html
●Twitter
@sugaar



