Amebaのクリエイティブディレクターが徹底考察!
UI/UXがイケてる!おすすめスマホアプリ
第3回 Steller2015年2月19日
TEXT:鈴木伸緒(株式会社サイバーエージェント)
より良いユーザー体験を提供するうえで、スマホアプリにおけるUIの工夫やユーザーの心的効果を考慮したデザインなどを、サービスの機能ごとに紹介していく本連載。第3回目ではiOSアプリ「Steller」を取り上げる。
Stellerは、写真やビデオにテキストを添えて簡単に物語が作成できるビジュアルストーリーテリングのiOSアプリだ。MicrosoftやGoogleの元エンジニアとして名の知れたMark Lucovsky氏が開発を支えている点も注目である。2015年2月時点ではアメリカのiTunes Storeのみでしかダウンロードできないが、今回はアメリカでアプリに触れることができたのでレビューする。まもなく日本のiTunes Storeでもダウンロード可能になるとのことなので、公開されたらぜひ使ってみてほしい。
Steller
iOS版 https://steller.co/
Stellerの紹介動画
iOS版 http://vimeo.com/88288517
本棚から本を手にとるような世界観
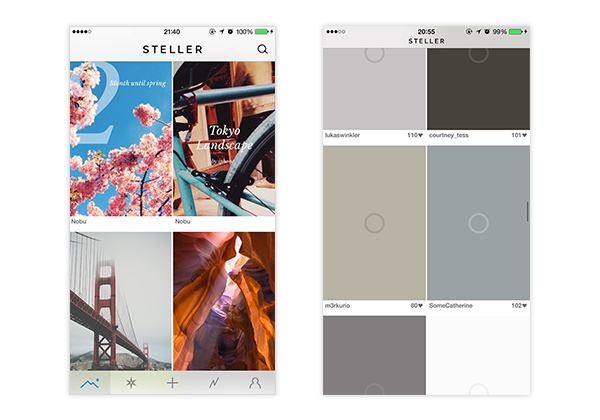
Stellerは、要素を可能な限り削ぎ落としたフィードと、投稿を横にフリックしてページをめくるUIが特徴的だ。「フォトブックの並んだ本棚から、手にとって見る」ような世界観を感じる。
フィードからは「ライク」などのリアクションボタンがすべて排除されていることから、「ひとつの記事を見てからリアクションが返ってくるように」という意図がくみとれる。ユーザー情報に関しても、フィードでのプライオリティを下げ、「誰が投稿したか」ということよりも、「なにを投稿したか」ということに焦点が合うように見せている。

また、サムネイルのロード時に単調になりがちになることをビジュアルで解決しているのが、背景色(上図右)だ。これは、写真が投稿された際に、写真から色情報を抽出し、写真とセットで色情報をサーバーに保存している。そうすることで、写真が読み込まれる前に、抽出した色を背景に表示できていると考えられる。
回遊性を高めるインタラクション
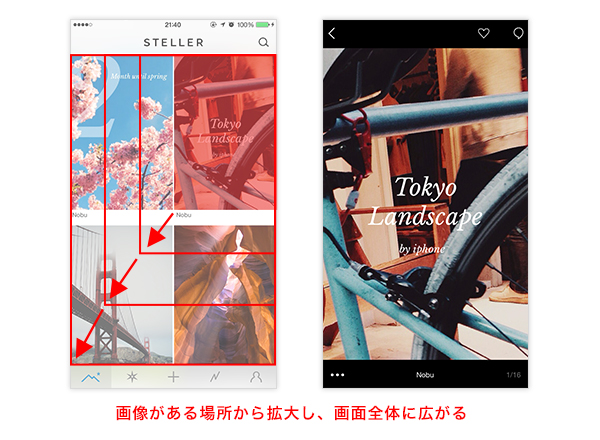
フィードでサムネイルをタップすると、そのまま拡大して記事が表示される。通常は写真を拡大する際に使われるインタラクションだが、最近は記事へのシームレスなインタラクションで使われるようになってきた。サムネイルがそのまま拡大することで、ユーザーは「気になった記事を自然に見ている」という没入感が得られるからだ。

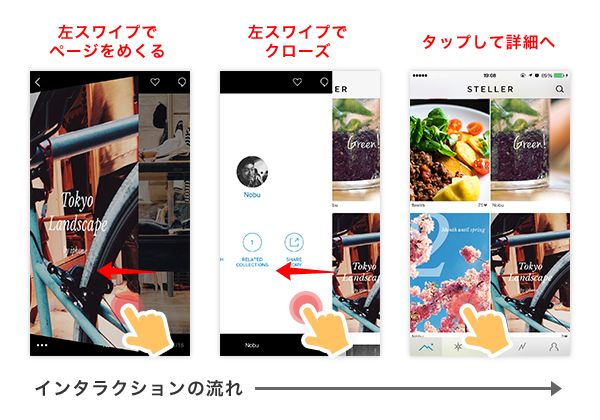
Stellerでは、記事を横フリックでページをめくるように閲覧するのだが、固い厚手の紙をめくるフォトブックのようなインタラクションになっており、Stellerの世界観を演出している(下図最左)。
仮にページをめくる動きが、SmartNewsのような柔らかい薄手の紙をめくるインタラクションだったとしたらどうだろうか? フォトブックというよりは、雑誌を見ている感覚に近くなり、世界観が変化してしまうだろう。

Stellerの画面遷移ですぐれた点が、記事からフィードへ戻る際のユーザー体験だ。
通常、記事から戻る場合には[戻る]ボタンをタップしたり、iOSではエッジスワイプするなど、戻る動作を意識しておこなう必要があるため、回遊するときに有していた潜在的なモチベーションが絶たれてしまう。
しかしStellerでは、記事でページをスワイプしてめくるそのままの操作でフィードへ戻れるので、ユーザーはモチベーションを保ったまま別の記事を閲覧することができるのだ。記事の見せ方だけでなく、「ユーザーは次の操作でどのように使えたら気持よいか」という点もていねいに考えられている。
スマートフォン・タブレットの垣根はなくなり、画面サイズの多様化が進むことで、詳細画面からそのまま一覧画面に戻ることができるインタラクションは今後増えていくのではないだろうか。前回のStorehouseでも紹介しているので、ぜひチェックしてほしい。
Amebaのクリエイティブディレクターが徹底考察!
UI/UXがイケてる!おすすめスマホアプリ 第2回 Storehouse
http://www.mdn.co.jp/di/articles/3332/?page=3
投稿画面はなにができるかを絞って伝える
「投稿フォーマットを限定する」ということは、投稿の質をコントロールするひとつの大きな手段だ。Stellerの投稿は、加工アプリに見られるようなテキストや画像のフィルタなどを設定できる機能はない。
アプリ間の連携がよりスムーズになった現在、ディテールの加工は、ふだんユーザーが使っているアプリに任せることで、コンセプトに基づいた機能を最大化させているのだ。その結果、投稿フローでは画面ごとにユーザーができることをひとつに絞り、「選択中のページを確認しながらサムネイルを選ぶ」というUIも共通化させているのだ。
共通化することのメリットは、ユーザーの学習コストが低くなることだ。たとえば、下のツールバーにあるボタンを押したときに、表示される画面の挙動やUIが別々だった場合、ユーザーはどう感じるだろうか? UIが異なると操作も変わるため、ユーザーは1画面ごとに操作を覚えなければいけない。たとえ最初は使ったとしても、投稿画面の潜在的なストレスは、自然とユーザーをアプリから遠ざけるだろう。

Stellerから学ぶこと
Stellerは「なにができるアプリなのか」という軸に対して忠実に、機能や表示要素を選択している。機能を絞ったからこそコンテンツの質を高めることができ、ユーザーにストレスなく使用できるアプリに仕上がっている。「この機能を使うユーザーもいる」ではなく、「なにができるアプリなのか」ということを明確にする大切さを改めて教えてくれるアプリといえよう。
コンセプトを無視してデザインを評価してしまうと、それはデザインの好みになってしまう。サービスのデザインやインタラクションを分析する際は、そのサービスが誰にどういう目的でつくったかというコンセプトと紐付けて分析していくことが必要だ。
お手持ちのアプリで、画面内の要素やインタラクションの意味を考えてみると、ふだんは気が付かなかった新たな発見があるだろう。
 【著者プロフィール】
【著者プロフィール】鈴木 伸緒(すずき のぶお) /クリエイティブディレクター・デザイナー
2012年サイバーエージェント入社後、SNSを中心に複数サービスの立ち上げ&リニューアルを担当。現在は新規事業にて、スマホアプリのUIデザインから開発ディレクションまでを担当。
@nobgraphica



