Amebaのクリエイティブディレクターが徹底考察!
UI/UXがイケてる!おすすめスマホアプリ
第5回 Reuters TV2015年4月20日
TEXT:鬼石広海(株式会社サイバーエージェント)
より良いユーザー体験を提供するうえで、スマホアプリにおけるUIの工夫やユーザーの心的効果を考慮したデザインなどを、サービスの機能ごとに紹介していく本連載。第5回目では、Reuters TVの公式アプリを取り上げる。
Reuters TVは、動画形式のニュースアプリだ。現在さまざまなニュースキュレーションアプリがあるなか、このアプリは外部コンテンツの掻き集めではなく、すべて自社制作のコンテンツで成り立っているのが特徴である。さらに、テレビのように万人が同じニュースを閲覧するのではなく、個人が受け取るニュースをカスタマイズできるという、アプリならではのコンセプトでつくられている点にも注目したい。
現在日本のiTunes Storeではダウンロードできないが、今回は海外でアプリに触れることができたのでレビューする。
Reuters TV
http://www.reuters.tv/
リッチなチュートリアル
Reuters TVを開いて、まず注目したい点はチュートリアルからログインまでの導入部分だ。
アプリダウンロード後にログインまで辿り着かず、離脱するユーザーは意外と多い。離脱を防ぐには、ログインのハードルを下げることと、会員登録へのモチベーションを削がないことが重要だ。Reuters TVでは、スムーズで敏感に反応するインタラクションと、細やかな演出で期待感を煽り、会員登録という第一関門をクリアしやすくしている。

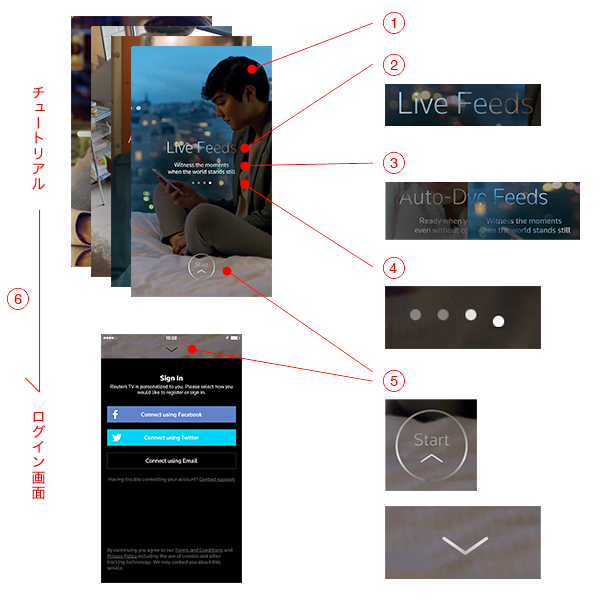
図に示したチュートリアルからログインまでの流れで注目すべきポイントは、以下の6点だ。
①動画自体をあえて揺らせて、スタビライザー撮影のような浮遊感をもたせている。こうすることで、固定カメラではなく、人の目で見ているような感覚を感じさせる。
②背景と同じ動画を少しずらし、文字のマスクを掛けた上に、時折光のエフェクトを仕込む。これにより、ガラス越しに物を見たときの、光の屈折と似た現象を起こしている。
③縦/横スワイプ時に、タイトル・リード文・背景のスライド距離に差を出して視差を生み、動画と文字の奥行きを表現している。
④カルーセルのインジケータに余弦曲線のイージングモーションを適用し、水面の波の動きのようになめらかな表現をしている、
⑤縦スワイプの位置によってシームレスに形が変化するボタン。ここにも②と同じガラスの手法が適用され、さらに矢印部分は生き物のように小気味よくバウンスしている。
⑥縦スワイプに応じて奥行きのトランジションを用いている。ここで注目すべきは、スワイプのスピードによって動きに差を出している点だ。すばやく動かすと風になびく紙のような動きをする。実は、4枚のチュートリアルを横スワイプした時もスピードによってめくれる枚数が変わるようになっている。
これらに共通している点は、より現実の実体験に近い演出をしているということだ。人がデジタルの世界で気持ち良い・心地良いと感じる瞬間は、その人が実際に体験した記憶のものと近しい現象に遭遇したときである。インタラクションとは「交流や相互作用」のことを表すが、ユーザーが起こすわずかなアクションを、実体験に近いていねいなフィードバックや演出をすることで交流し、ユーザーの感覚を刺激して次の行動へうながしているといえよう。
チュートリアルというと、アプリの使い方や説明をすべきと考えがちだが、まだ会員登録をせずUIも触ったことがない段階で、使い方を読み込ませるのは非常にハードルが高い。Reuters TVのように、メッセージは極力シンプルなものにし、モチベーションを高めるためにクオリティの高いチュートリアルを仕込むということは理にかなった手法といえるだろう。
ストレスのない視聴体験
メインとなる動画視聴も、チュートリアルと同様に色々な工夫が凝らされている。
動画の視聴の仕方としては、ストリーミングとダウンロードが選択できる。ダウンロード視聴の映像は非常にクリアだが、ストリーミングの場合は通信量の影響で解像度を下げている。解像度が低いと、ニュースのタイトルやテロップの文字を読むのは困難でストレスを感じてしまう。
Reuters TVでは、人名やテロップを動画と切り離し、アプリ側で描画している。おそらく、テロップを出す時間と文言を通信で設定して動画と同期させているのだろう。これにより、動画が粗くても、クリアな文字をストレスなく閲覧できるというわけだ。実際のニュース番組のテロップのように、凝った演出で見せている点も注目したい。
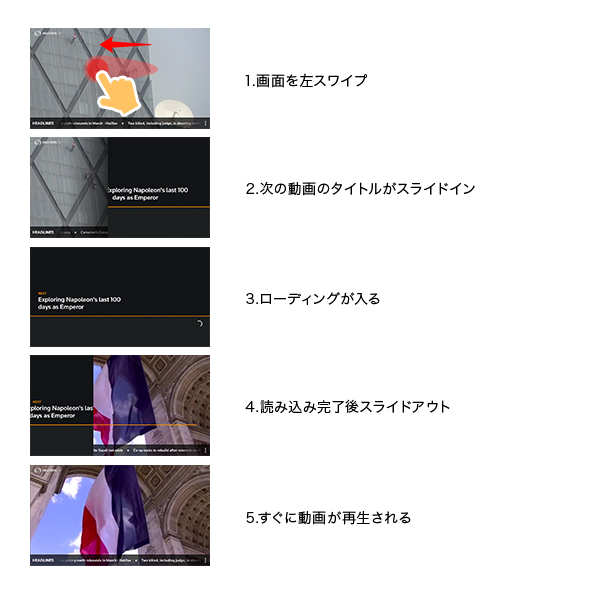
なおReuters TVでは、ランドスケープモードでも動画を視聴できる。その際、図のようにスワイプで動画間を移動することが可能だ。

単純に動画をスライドさせるだけでなく、タイトルのスライドインモーションの間にローディングがはじまり、完了したらスライドアウトしてすぐに再生されるため、待たされている感じがなく、シームレスに次の動画の再生がはじまる。読み込みが終わる前に、タイトルで内容を判断してサクサクとスキップすることも容易だ。ここでも左右のスワイプの方向に応じて、スムーズなトランジションで演出されている。
Reuters TVのように、短い動画を連続して閲覧するものや、逆に長編の動画をチャプター分けするものなどは、動画間のつなぎや読み込みを工夫することで、連続的な動画視聴をスムーズに行えるのである。動画はそれ自体が非常に魅力的なコンテンツであるため、UI/UXは裏方仕事になりがちだが、このように工夫をする余地はたくさんある。これらの積み重ねが、クオリティの差になってくるといえるだろう。
オリジナルのUI/UX
Reuters TVのUI/UXは、一般的なアプリには使われていないような手法も多く見られる。
ガイドラインに準拠し、ある程度世の中の一般的なものや、メジャーサービスのUIに合わせることのメリットは、ユーザーの学習コストを下げ、より感覚的に使いこなせるということだ。逆に、標準的なものを使わないオリジナルデザインで、わかりやすいUI/UXにするのは難易度が高い。ここでは、わかりやすいUI/UXを実現しているいくつかのTipsを紹介する。
・フィードバック
通常、ボタン要素はタップ時にボタン自体にフィードバックを返すことが多いが、LiveFeedsページに関しては、タップしたボタン以外をブラックアウトさせている。この効果により、選択したオブジェクトを引き立たせているわけだ。全体が明るいステージよりも、全体を暗くしてスポットライトを当てたほうが、より視線が集中するというコントラストによる効果である。黒ベースのデザインでかつ、画像など内容をフューチャーさせたいときには効果的な手法だろう。
・セグメンテッドコントロール
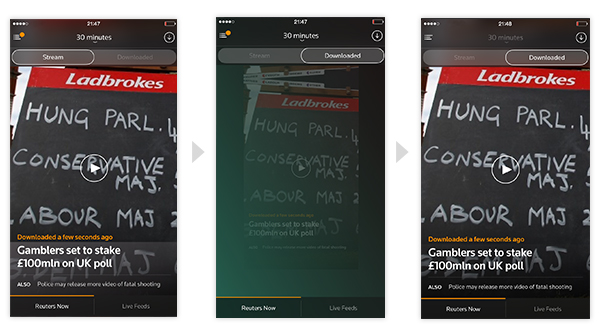
Reuters Nowページでは、ストリーミングとダウンロードの選択をセグメンテッドコントロールで切り替えられる。コントロール自体のデザインもカスタムしているが、押した際の挙動も秀逸だ。ストリーミングとダウンロードは、基本的には再生方法の違いだけで、内容は同じ。したがって、通常のセグメンテッドコントロールの切り替えをしても、ビジュアルが同じなので、切り替わった感が弱い。おそらくこの問題を解決するために、奥行き表現を使って、一旦画面を終了させたような演出をしているのだろう。

・通知バナー
OS機能の通知バナーは、ナビゲーションバーの位置に出すことが多いが、Reuters TVはおもにタブバーの位置に出す。これは、iPhone 6などの大きい画面の場合は下部にあったほうが手が届きやすく、反応しやすくするためと考えられるが、タブバーが隠れても、Reuters TVの場合はほとんどがスワイプ操作で遷移できるので、通常操作のじゃまになることはない。これらをセットで対応することにより、使いやすさを担保している。
・ステータスバー
フィードやリストなど、通常の画面ではステータスバーを表示させているが、動画再生時やチュートリアルなど、全画面でコンテンツに集中させるページには、ステータスバーを表示していない。また、通常のpull to refreshは、コンテンツをバウンスさせて、ナビゲーションバーの下にローディング表示をさせるアプリが多いが、Reuters TVに関しては、ナビゲーションバーで表現している。ステータスバーを常時出しているアプリも多いが、このようにエリアを効果的に使うことで、コンテンツをじゃましない工夫ができるというひとつの好例といえるだろう。

Reuters TVから学ぶべきこと
今回紹介したTipsは一部にすぎず、ほかにも細かい工夫が数多くみられる。アプリとしてはシンプルな動画ニュースだが、ひとつひとつのインタラクションや演出にかける気遣いは相当なものを感じる。
同じ映画でも、家のテレビで見るのと映画館で見るのは得られる体験が大きく違う。UIの違いでコンテンツがより魅力的なものにもなり得るし、その逆もまたしかりだ。アプリ制作は、Reuters TVのような細部へのこだわりをもつことが、より良いプロダクトへの近道といえるだろう。
 【著者プロフィール】
【著者プロフィール】鬼石 広海(おにいし ひろみ) /クリエイティブディレクター・デザイナー
2012年サイバーエージェント入社後、SNSを中心に複数サービスの立ち上げ&リニューアルを担当。現在は「Ameba」の女性向けサービスのクリエイティブ責任者として各サービスのUIデザインを監修。
●1pixel:デザイン作業のスピードアップ
http://ameblo.jp/ca-1pixel/entry-11544230753.html



