
Lightroomで、特定の色だけを補正したり、色を置き換える方法を紹介します。色の置き換えは、[HSL/カラー]パネルの機能を利用します。
*Lightroom Classic画面で解説しますがLightroom CCも基本的には同様の操作で補正可能です。
■使用する機能「HSL」「カラー」「色相」「彩度」「輝度」
1.色の置き換えができる「HSL」機能の概要
「彩度を調整する」の記事でも少し触れましたが、「HSL」機能を使うと個々の色味を調整しながら、彩度を鮮やかにすることができます。
HSLは、色相(Hue)、彩度(Saturation)、輝度(LightnessまたはLuminance)の3つの成分からなる色空間です(覚えなくても大丈夫です)。HSLを使えば色別に、色味と明るさを調整できると把握しておけばOKです。
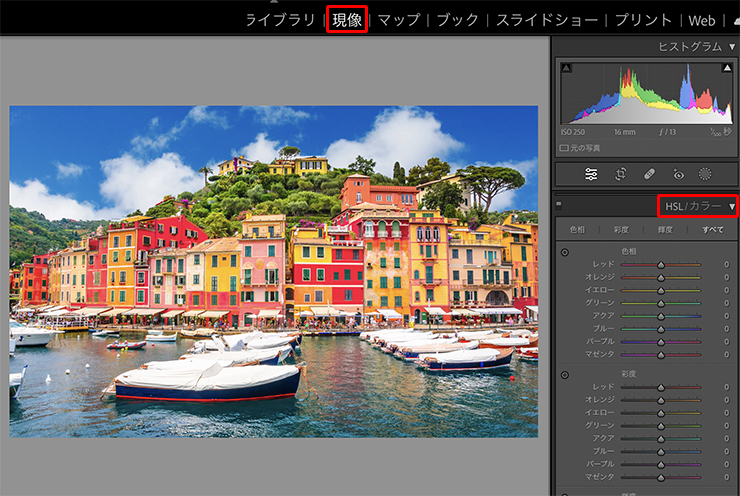
今回は鮮やかな外壁の建物が並ぶ写真をベースに補正します(図1)。

LightroomでHSLを使うには、Lightroomで写真を読み込み、画面上側の[現像]を押して現像モジュールを開き(Lightroom CCは[編集])、[HSL/カラー]パネルのHSLをクリックします(図2)。

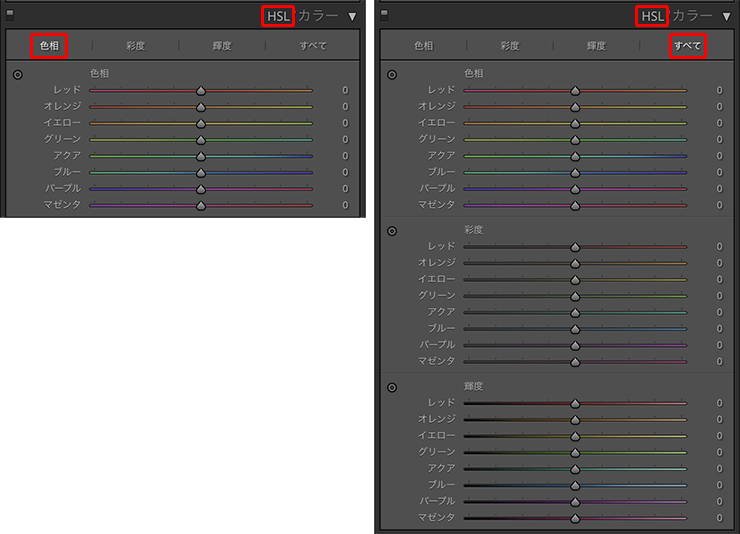
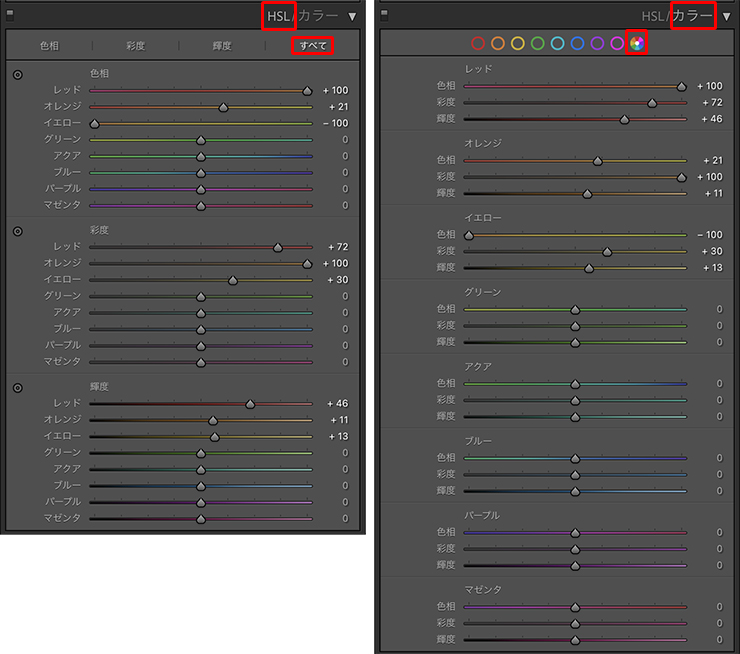
[HSL]パネルには[色相]、[彩度]、[輝度]ごとに、それぞれ「レッド/オレンジ/イエロー/グリーン/アクア/ブルー/パープル/マゼンタ」のスライダーが付いていて、色別の調整ができます。パネル上部で[色相]、[彩度]、[輝度]を切り替えられるほか、「すべて」を選択すると一覧表示の状態で調整することもできます(図3)。

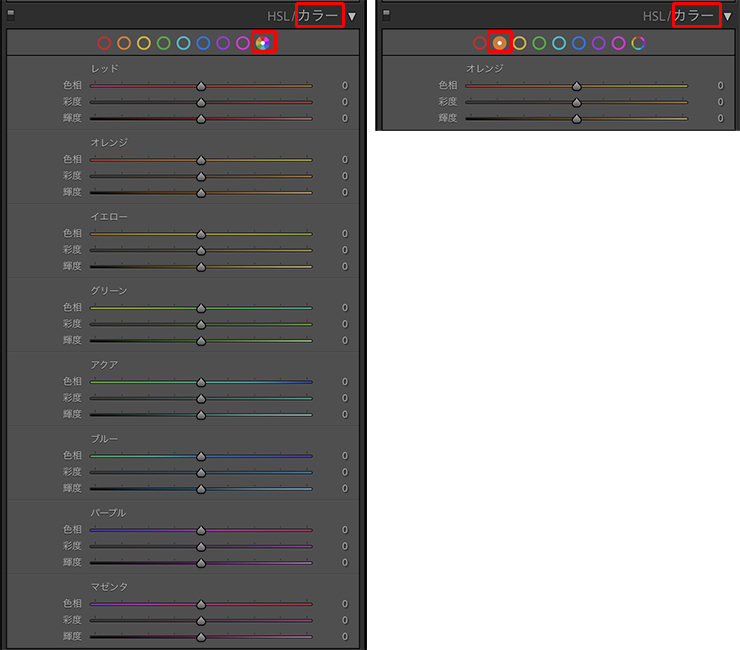
[HSL/カラー]パネルのカラーの方をクリックすると、「レッド/オレンジ/イエロー/グリーン/アクア/ブルー/パープル/マゼンタ」の色別に、[色相]、[彩度]、[輝度]を調整することができます(図4)。

2.「HSL」機能では何ができるのか?
それでは「HSL」では、何ができるのか簡単にみていきましょう。
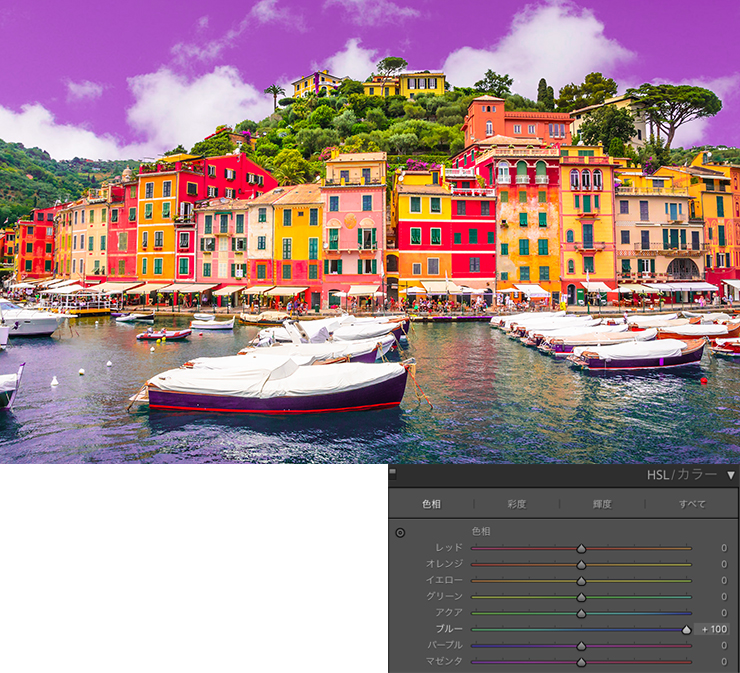
[HSL/カラー]パネルのHSLを開いて、[色相]を選択して、[ブルー:+100]にします(図5)。青空の色がパープルとマゼンタの中間くらいの色味に置き換わりました。

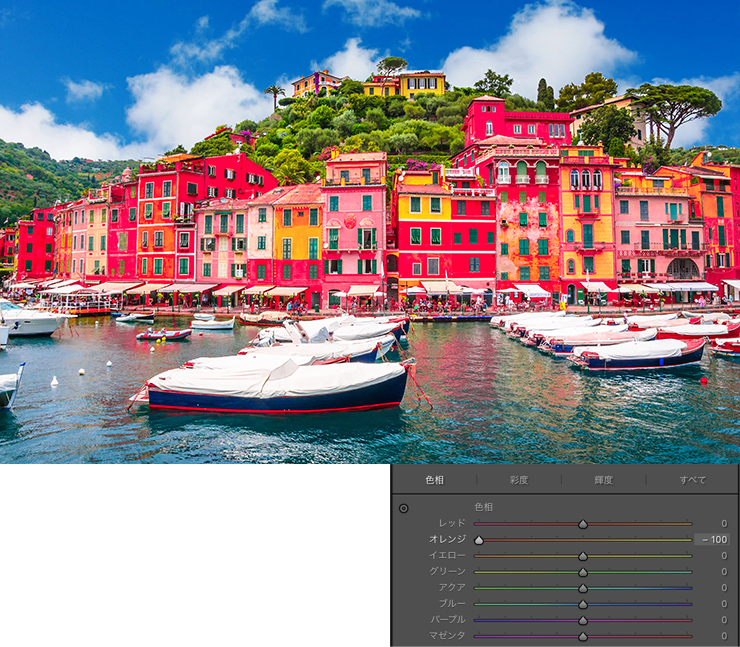
次は[オレンジ:-100]にしてみます。外壁のオレンジ色の部分などが赤く置き換わりました(図6)。

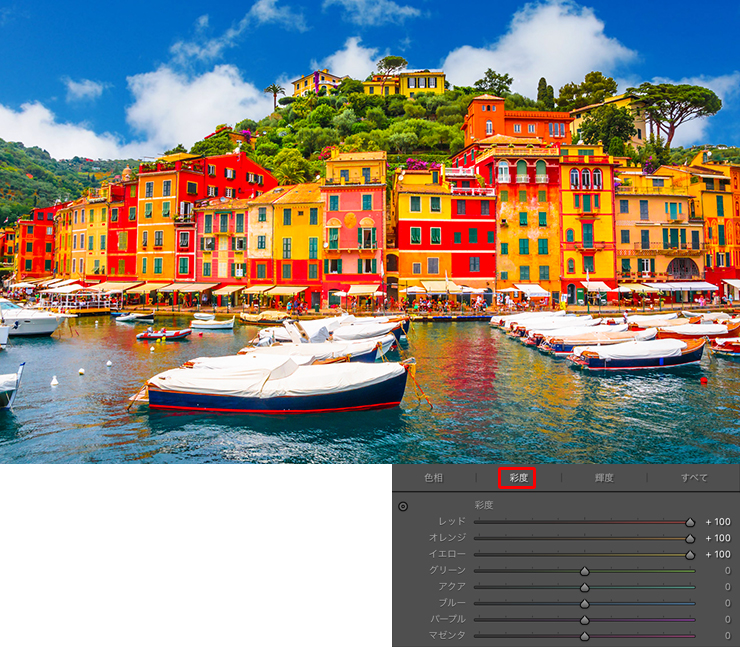
今度は[彩度]を選択します。元の写真に対して、[レッド:+100]、[オレンジ:+100]、[イエロー:+100]にしてみます。建物の彩度が、全体的に濃くなりました(図7)。

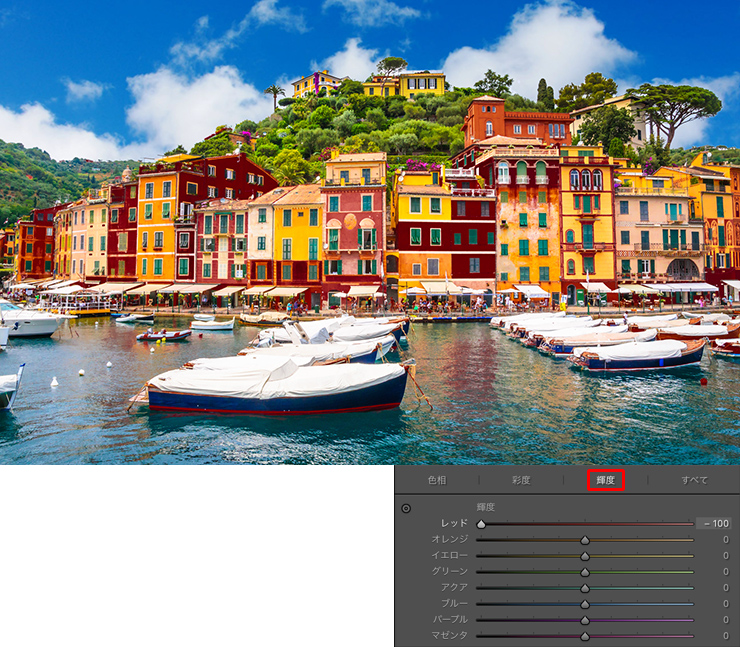
今度は[輝度]を選択して、元の写真に対して、[レッド:-100]にしてみます。赤い部分が暗くなって、赤茶色のようになりました(図8)。

このようにHSLのスライダーは、関係のある色味だけに影響し、特定の色味を個別に置き換えて調整できることがわかりました。
3.[HSL/カラー]で色調整をする
ここからは、色相、彩度、輝度を組み合わせて調整していきます。完成イメージとして、色とりどりの賑やかな街並みをあえてシックな単色の街並みにします。
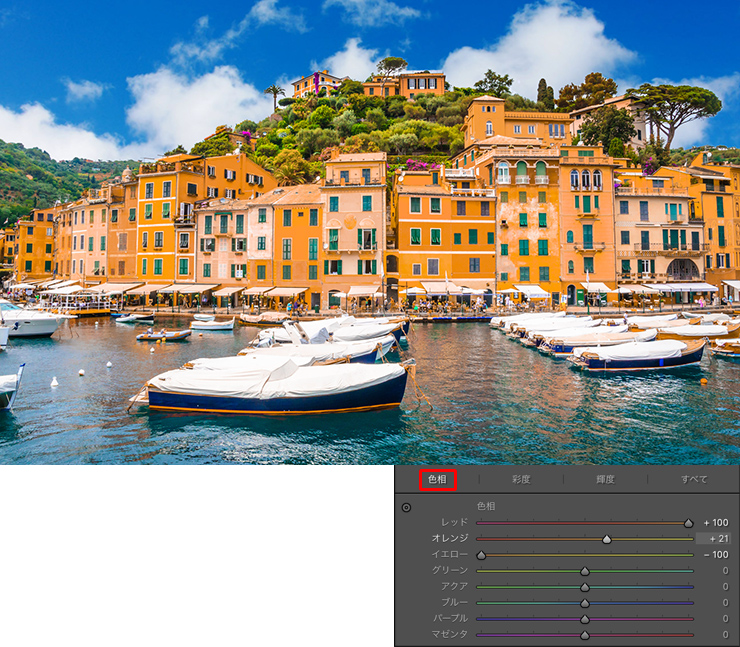
まずは、[HSL/カラー]パネルのHSLを開いて、[色相]を選択して、[レッド:+100]、[オレンジ:+21]、[イエロー:-100]、にします(図9)。これで外壁が同系色に置き換わりました。

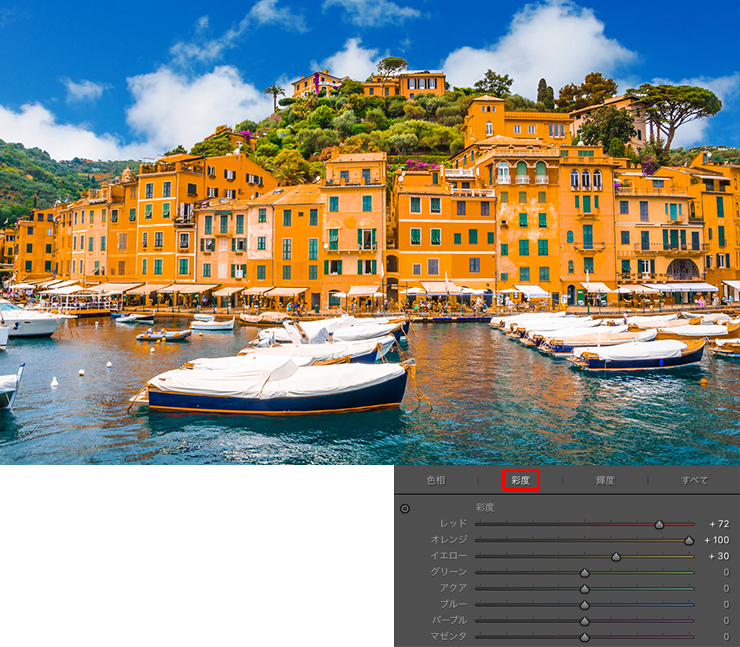
次に、[彩度]を選択して、バランスを見ながら色を置き換えていきます。ここでは[レッド:+72]、[オレンジ:+100]、[イエロー:+30]にしました(図10)。彩度を上げて、さらにオレンジ系の色に統一感を出します。

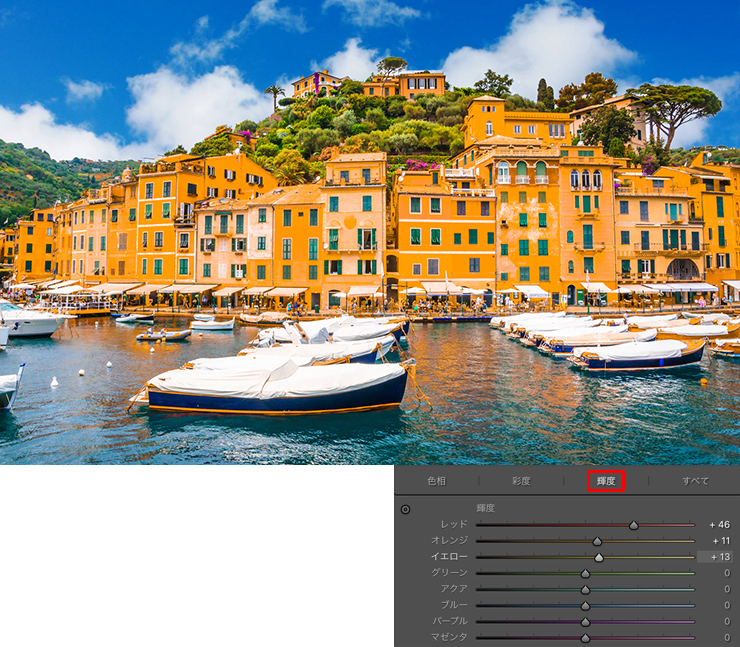
続いて[輝度]を選択して、[レッド:+46]、[オレンジ:+11]、[イエロー:+13]にして、外壁を少し明るくしました(図11)。

これでおおよその調整ができました。あとは、さらにイメージに近づくように、この手順を繰り返し、[色相]、[彩度]、[輝度]を行ったり来たりながら、納得いくまで調整していきます。それぞれ微調整してイメージ通りになったら完成です(図12)(図13)。


今回はカラフルな色味を同系色にしてみましたが、特定の色味だけ色を置き換えたり、特定の色味を残して、他をモノクロにするなど、HSLの機能を利用すれば、さまざまな演出もできるのでアイデア次第で調整してみてもいいですね。
目的なしにいろいろといじって、偶然的におもしろい効果を狙うのはおすすめしませんが、何ができるのか、どこまでやると画像が破綻するのかを把握しておくことは大事なので、時間がある時にでもお試しください。
以上、Lightroomで特定の色だけを補正したり、色を置き換える方法でした。
●構成:編集部 ●構成+制作+写真:谷本夏[studio track72] ●編集:編集部
著者プロフィール

- 谷本夏[studio track72]
- フォトグラファー
- 父を師に大判カメラからスタートしほぼ独学で写真を学び、気が付けば30年以上のキャリアを持つ。長年デザイン系の雑誌で活躍しグラフィックデザイナーからの信頼も厚い。インテリア、商品写真、ジュエリー、CDジャケット、DVDパッケージ、アー写、ポートレイト、自動車、フード、カタログ等、フォトグラファーには珍しくオールジャンルに精通している。雑誌や書籍での執筆経験もあり、分かりやすさに定評がある。共著に「素敵に仕上げる写真術 写真をPhotoshopで磨き上げる方法」や「写真補正必携 実例で見るPhotoshopレタッチ手法」(共にMdN)がある。studio track72代表。
https://studio-track72.com/











2023.02.10 Fri