WEBの作業が楽になるテクニック総まとめ 第3回
 |
|
文字スタイルパネルで テキストフォーマットを 簡単に適用する 文=こもりまさあき |

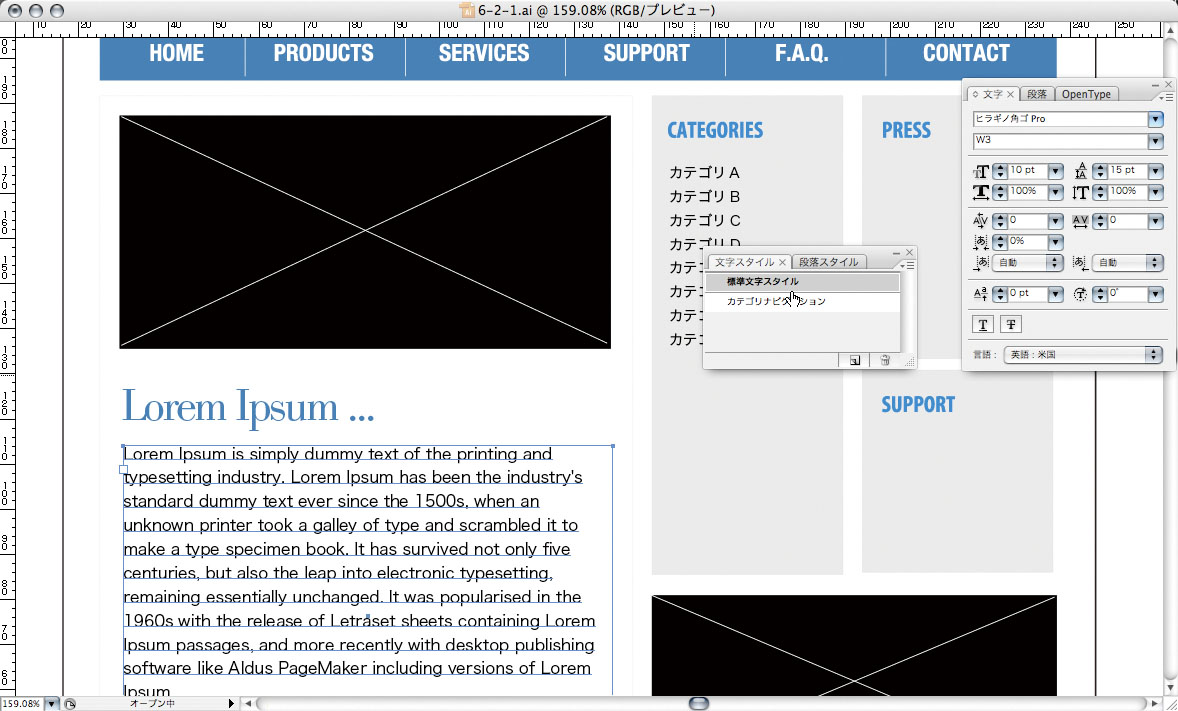
【1】文字スタイルパネルを駆使すれば、テキストの指定作業も1クリックで行える

【2】情報ブロックの要素ごとにスタイルを登録しておけば、あとからの変更も楽になる
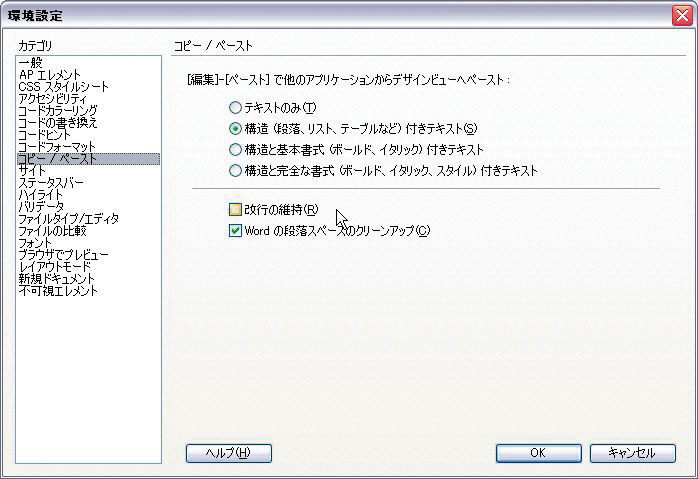
| POINT 指定したスタイルはそのままCSSにする |
[INDEX]
>>> 13 文字スタイルパネルでテキストフォーマットを簡単に適用する
>>> 14 必要な文字はシンボルにまとめて埋め込む
>>> 15 既存サイトの色コードをすばやく判別する
>>> 16 レイヤーカンプで複数ページのデザインを管理する
>>> 17 ワイヤフレーム確認をPDFファイルに書き出して効率化する
>>> 18 テキストのままでエフェクトを簡単に適用する
>>> 19 一連の操作を繰り返し実行できるコマンドを作成する
>>> 20 省略語とTabキーで入力を補完しコーディングする




