WEBの作業が楽になるテクニック総まとめ 第3回
 |
ワイヤフレーム確認を PDFファイルに書き出して 効率化する 文=新谷剛史(セカンドファクトリー(株)) |
サイトのデザインを起こしたあとにだけ書き出し機能を使っている場合は、「なぜ、PDFファイルにする必要があるのか?」という思いにかられることもあると思うが、この機能はワイヤフレームをクライアントと確認する際にとても便利だ【1】【2】。ワイヤフレームにホットスポットを作成し、ページ名をリンクとして設定しておくと、PDFファイルで書き出したときにボタンとして機能するからだ【3】【4】。
操作方法は、ファイルメニュー→“ファイル/書き出し”を選択して表示されるポップアップメニューから、“書き出し後PDFを表示”を選択するだけでよい【5】。遷移に関する認識相違を減らせるためワイヤフレームを作成する際は、ぜひ活用してほしい。

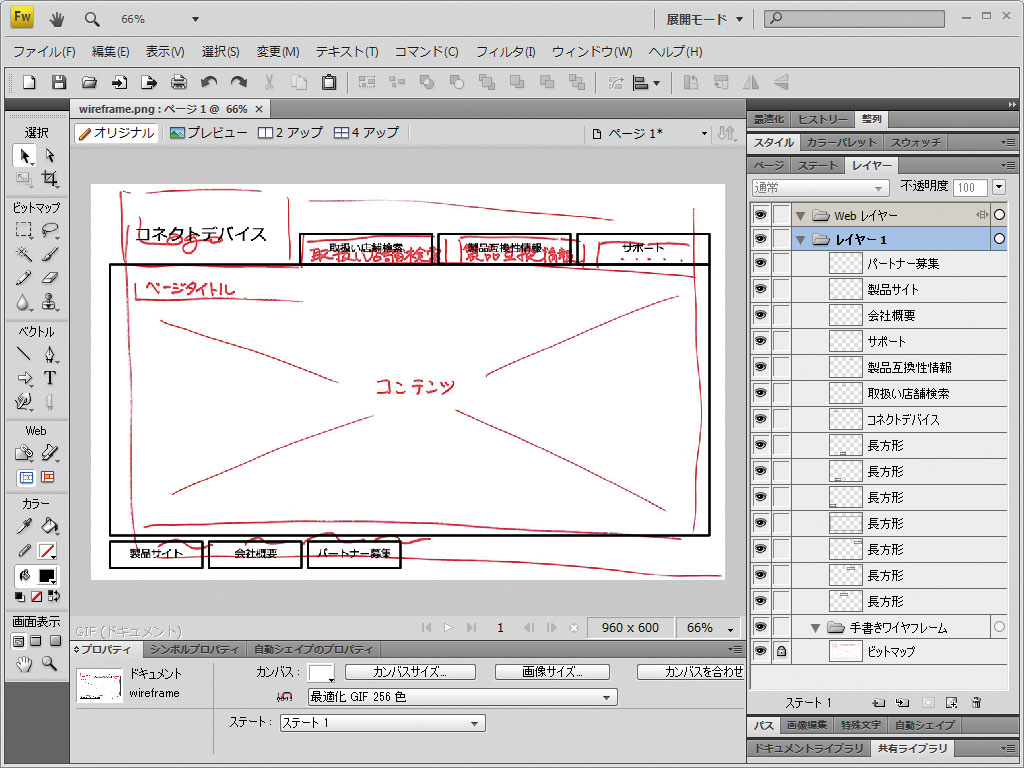
【1】手書きのワイヤフレーム案から、デザイン性は含まないワイヤフレームを作成する

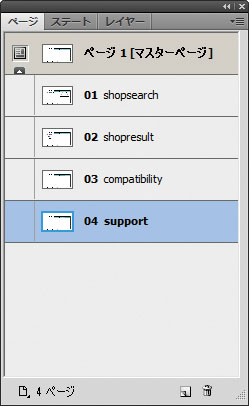
【2】ワイヤフレームをマスターページとして設定し、ページを追加しよう

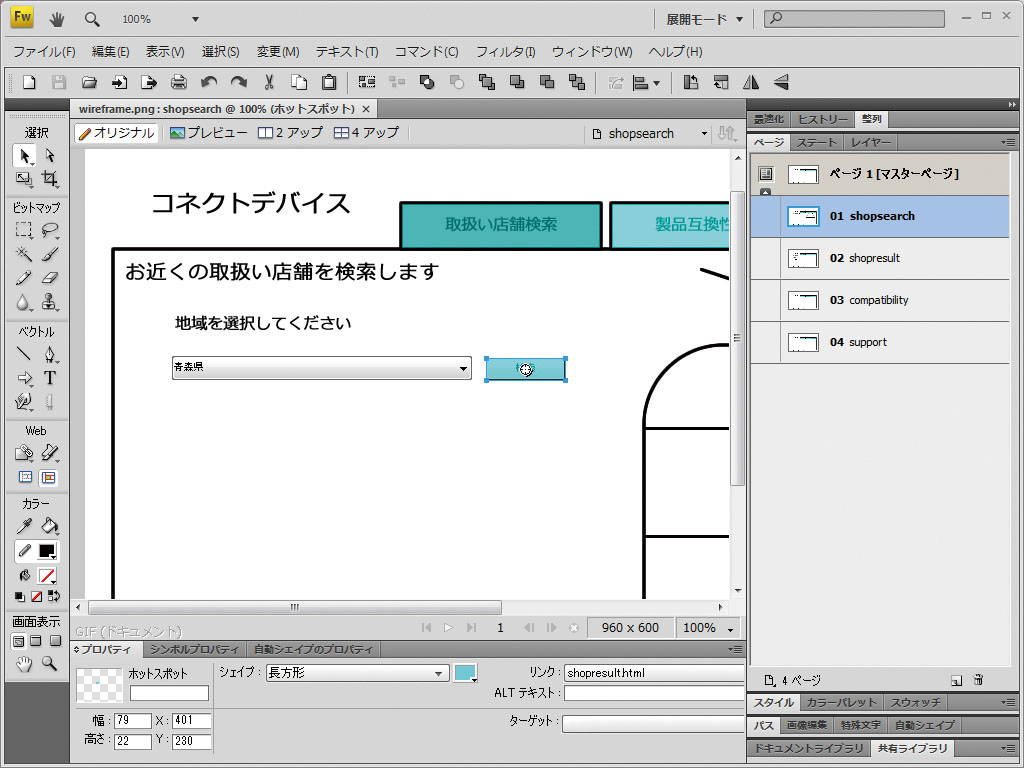
【3】ボタンには、ホットスポットを作成してリンクを(ページ名).htmlの形式で作成する

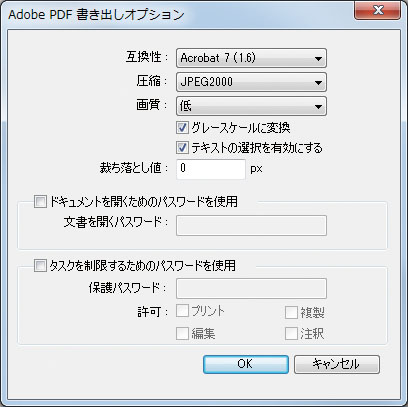
【4】ワイヤフレームは低い画質で十分な場合が多いので、書き出しオプションで設定する

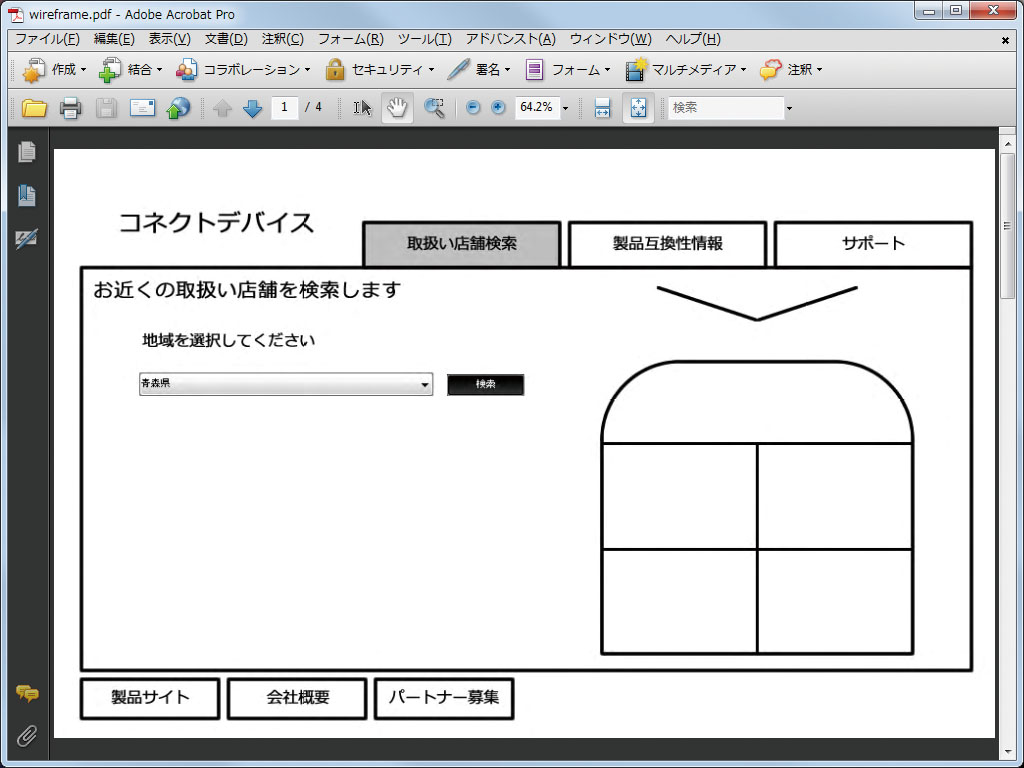
【5】完成したPDFファイルは、ホットスポットの部分をクリックするとページ遷移を行えるようになる
| POINT ワイヤフレームは高画質でなくてもよい |
[INDEX]
>>> 13 文字スタイルパネルでテキストフォーマットを簡単に適用する
>>> 14 必要な文字はシンボルにまとめて埋め込む
>>> 15 既存サイトの色コードをすばやく判別する
>>> 16 レイヤーカンプで複数ページのデザインを管理する
>>> 17 ワイヤフレーム確認をPDFファイルに書き出して効率化する
>>> 18 テキストのままでエフェクトを簡単に適用する
>>> 19 一連の操作を繰り返し実行できるコマンドを作成する
>>> 20 省略語とTabキーで入力を補完しコーディングする




