WEBの作業が楽になるテクニック総まとめ 第3回
 |
|
テキストのままで エフェクトを簡単に 適用する 文=新谷剛史((株)セカンドファクトリー) |
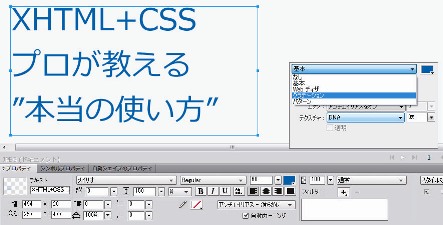
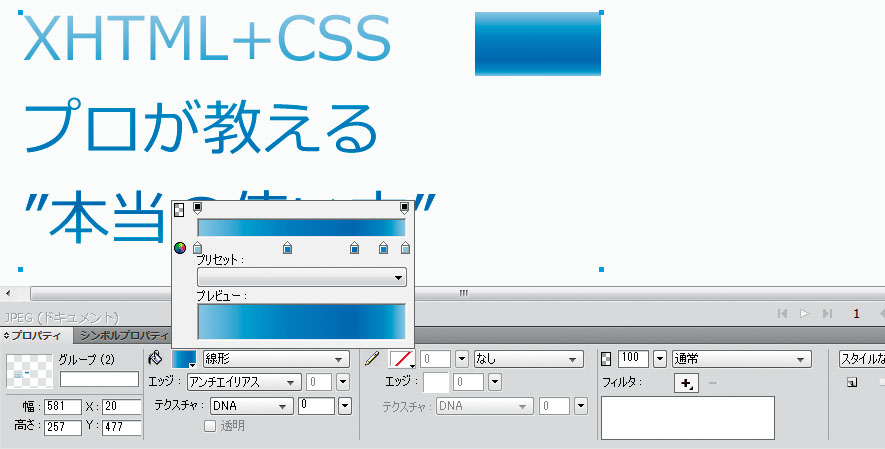
そこで、テキストをほかのテキストや図形とグループ化し、アウトライン化ぜず図形のように塗りや線を適用しよう。操作方法は、ツールボックスの右側のいちばん上にあるダイレクト選択ツールを選択し、任意のテキストを選んで、選択メニュー→“包括するグループ”でグループ化すればよい【1】【2】。

【1】テキストのプロパティでも、テキストのエフェクトは可能だが操作方法が異なる

【2】グループ化すると、テキストも図形と同じ操作で設定できる
| POINT テキストはダイレクト選択ツールで編集する |
[INDEX]
>>> 13 文字スタイルパネルでテキストフォーマットを簡単に適用する
>>> 14 必要な文字はシンボルにまとめて埋め込む
>>> 15 既存サイトの色コードをすばやく判別する
>>> 16 レイヤーカンプで複数ページのデザインを管理する
>>> 17 ワイヤフレーム確認をPDFファイルに書き出して効率化する
>>> 18 テキストのままでエフェクトを簡単に適用する
>>> 19 一連の操作を繰り返し実行できるコマンドを作成する
>>> 20 省略語とTabキーで入力を補完しコーディングする




