WEBの作業が楽になるテクニック総まとめ 第3回
 |
|
省略語とTabキーで 入力を補完し コーディングする 文=こもりまさあき |
文字の入力に合わせて候補を表示したり、特定のタグを入力することで属性を補足するものなどさまざまだ。言語ごとに用意された特定の省略語を入力し、タブキーで展開することで効率的なコーディングを可能にしたツールである「TextMate」は、欧米で人気の高いMac OS X用のエディタだが、残念ながら日本語の取り扱いに若干の問題を抱えている。
このTextMateを模してWindows環境で動作するオンラインソフトウエア「InType」は、同じスタイルの入力補完機能をサポートしている【1】。使い方は通常のエディタと何ら変わりはなく簡単で、タグをベースにした省略語や「選択範囲を特定のタグでラップする(Ctrl+/)」といった、いくつかのショートカットを覚えるだけで大幅な効率化が図れるはずだ【2】【3】【4】【5】。

【1】「TextMate」の公式サイト(intype.info/)より最新版をダウンロードする
![InTypeを起動したら、新規ファイルが作成されるので、ウインドウ下部の左から3番目の[None]をクリックしよう。言語の種類や文字コードを選択できる](attach/images/201004/webcre/wc_vol099_3/202.jpg)
【2】InTypeを起動したら、新規ファイルが作成されるので、
ウインドウ下部の左から3番目の[None]をクリックしよう。言語の種類や文字コードを選択できる

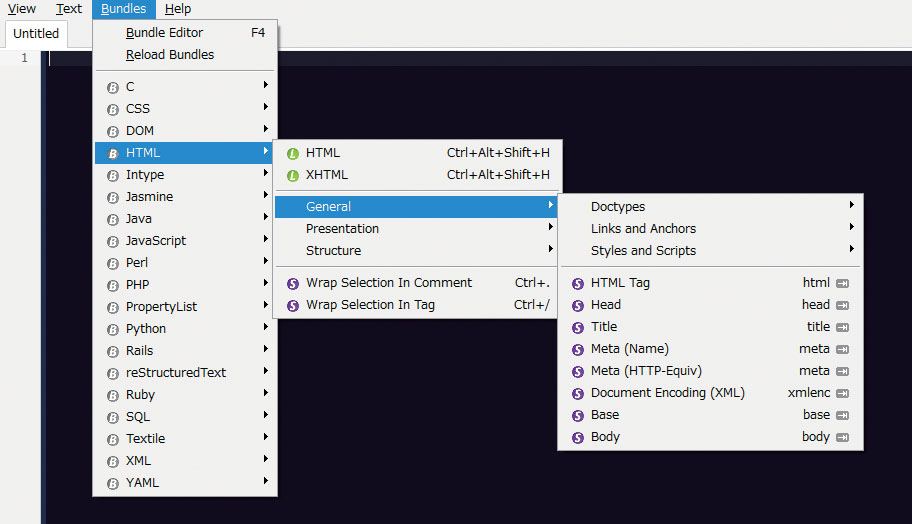
【3】言語ごとの設定はBundlesメニューで確認できる。また、メニューの右側に省略形が表示されている
![Bundlesメニュー→“Bundle Editor”で[Bundle Editor]ダイアログを表示される。ここでは、補完される内容を書き換えることも可能](attach/images/201004/webcre/wc_vol099_3/204.jpg)
【4】Bundlesメニュー→“Bundle Editor”で[Bundle Editor]ダイアログを表示される。ここでは、補完される内容を書き換えることも可能

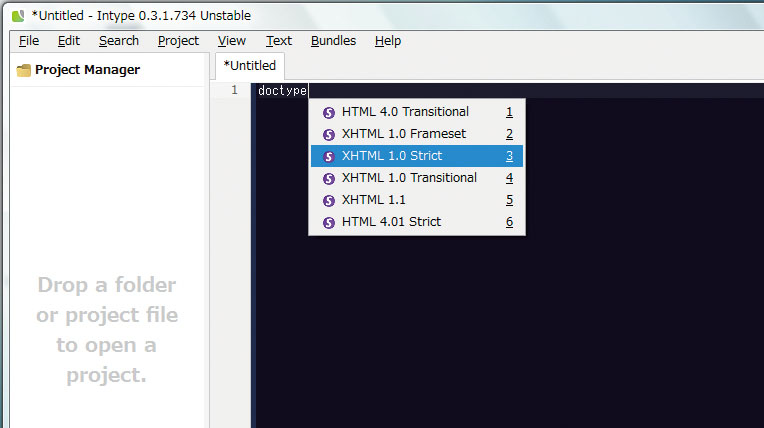
【5】たとえば「doctype」と入力し、タブキーを入力すれば候補が表示される
| POINT 高機能な補完機能を効率化できる |
[INDEX]
>>> 13 文字スタイルパネルでテキストフォーマットを簡単に適用する
>>> 14 必要な文字はシンボルにまとめて埋め込む
>>> 15 既存サイトの色コードをすばやく判別する
>>> 16 レイヤーカンプで複数ページのデザインを管理する
>>> 17 ワイヤフレーム確認をPDFファイルに書き出して効率化する
>>> 18 テキストのままでエフェクトを簡単に適用する
>>> 19 一連の操作を繰り返し実行できるコマンドを作成する
>>> 20 省略語とTabキーで入力を補完しコーディングする




