WEBの作業が楽になるテクニック総まとめ 第3回
 |
|
必要な文字は シンボルにまとめて 埋め込む 文=中村 耕介(ニピクセル) |
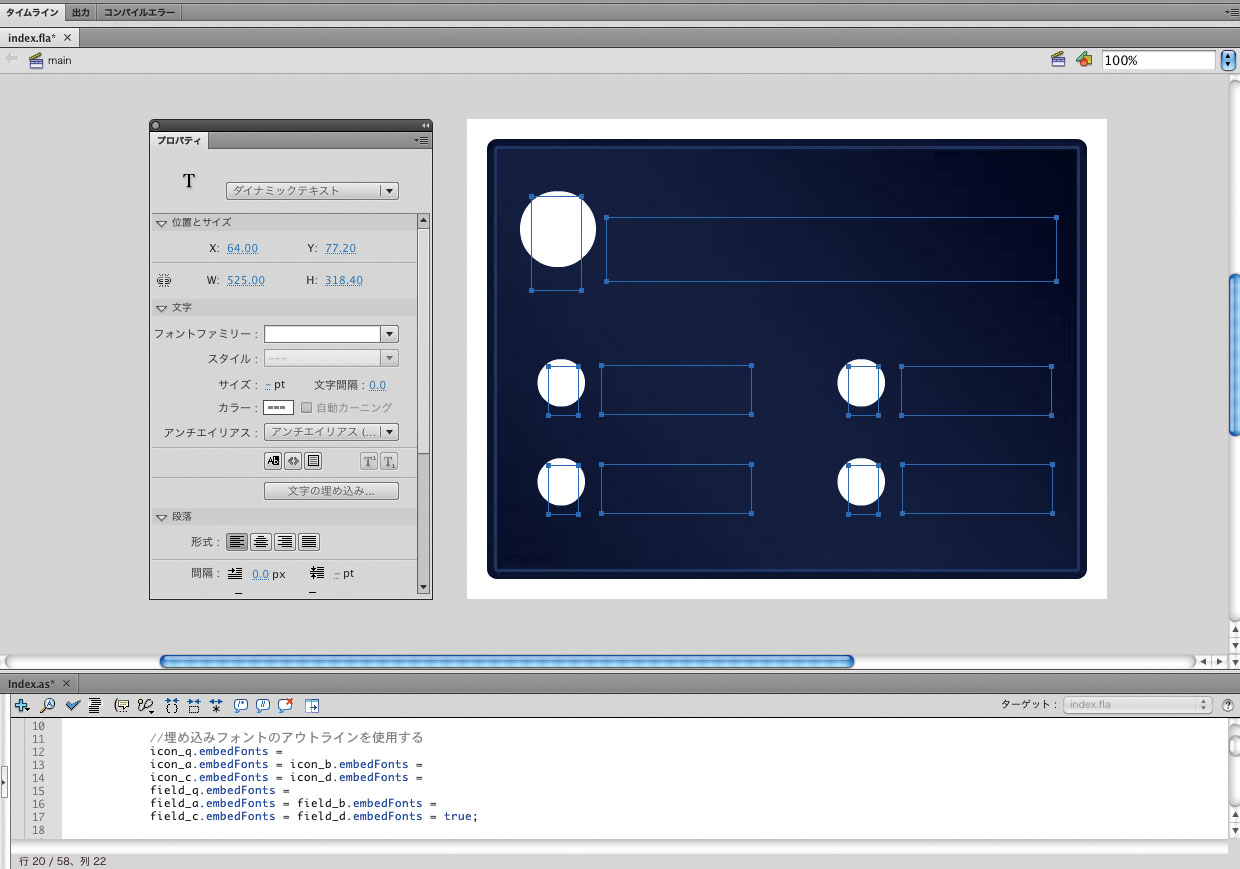
埋め込み文字用のシンボルをつくり、シンボルプロパティから“リンケージ”→“ActionScript用に書き出し”にチェックを入れる。シンボルにフォントごとのダイナミックテキストフィールドを配置し文字を入力したら、プロパティインスペクタで“埋め込み”をクリックし [文字の埋め込み]ダイアログで、[自動埋め込み]を押す。埋め込み文字を適用するテキストフィールドは、embedFontプロパティを「true」に指定しフォントのアウトラインを有効にする【2】。

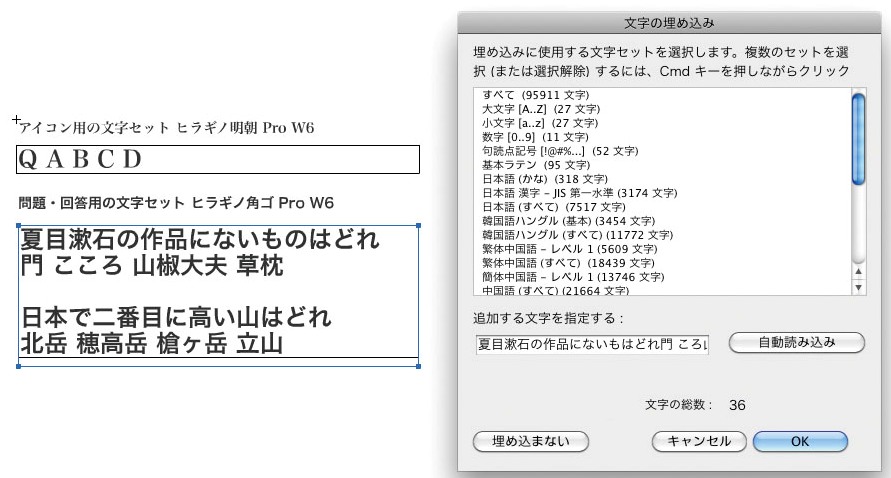
【1】埋め込む文字セットをシンボルにまとめる。わかりやすくフォント名も記載しておく

【2】選択範囲メニュー→“色域指定”で背景の白地を選択すれば、簡単に選択範囲が作成できる
| POINT 埋め込み文字の追加削除がしやすい |
[INDEX]
>>> 13 文字スタイルパネルでテキストフォーマットを簡単に適用する
>>> 14 必要な文字はシンボルにまとめて埋め込む
>>> 15 既存サイトの色コードをすばやく判別する
>>> 16 レイヤーカンプで複数ページのデザインを管理する
>>> 17 ワイヤフレーム確認をPDFファイルに書き出して効率化する
>>> 18 テキストのままでエフェクトを簡単に適用する
>>> 19 一連の操作を繰り返し実行できるコマンドを作成する
>>> 20 省略語とTabキーで入力を補完しコーディングする




