WEBの作業が楽になるテクニック総まとめ 第3回
 |
レイヤーカンプで
複数ページの
デザインを管理する
文=川下城誉(CREAMU) |
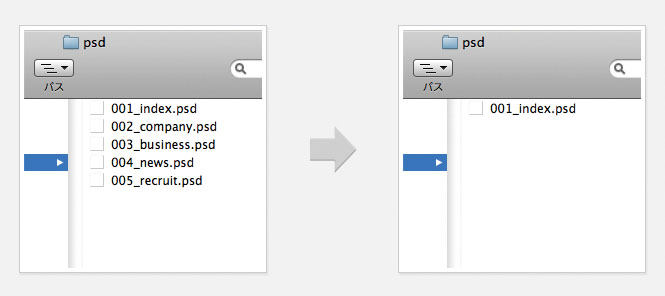
そのようなときは、Photoshopのレイヤーカンプ機能を使おう。複数のファイルをひとつのファイルで管理できるため、これまで手間取っていた作業を効率化できる【1】。ページごとのデザインをレイヤーのグループで管理し、それらをレイヤーカンプで切り替えれば、簡単にページごとのデザインの管理と変更を行える。
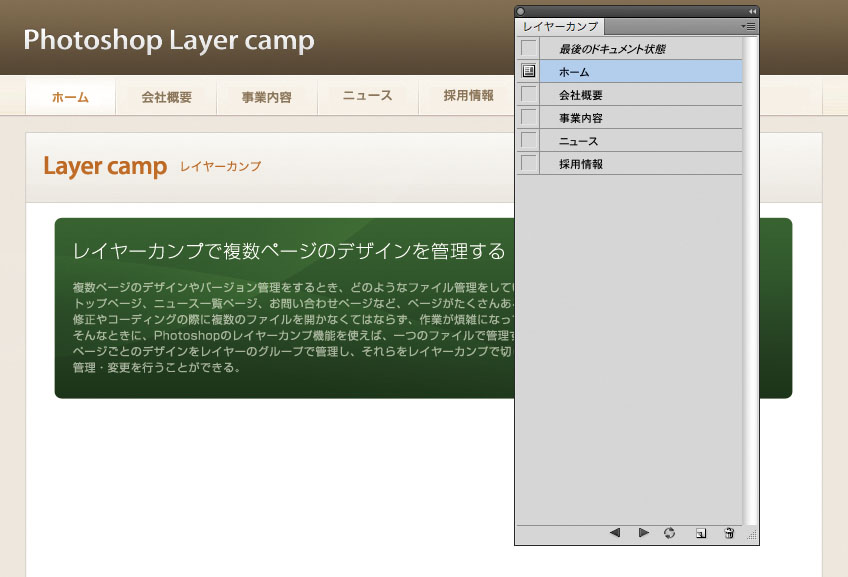
また、デザインが完成したあと、コーディングする際にも便利だ。そして、レイヤーカンプでページデザインを切り替えながら、画像を書き出すこともできる【2】。
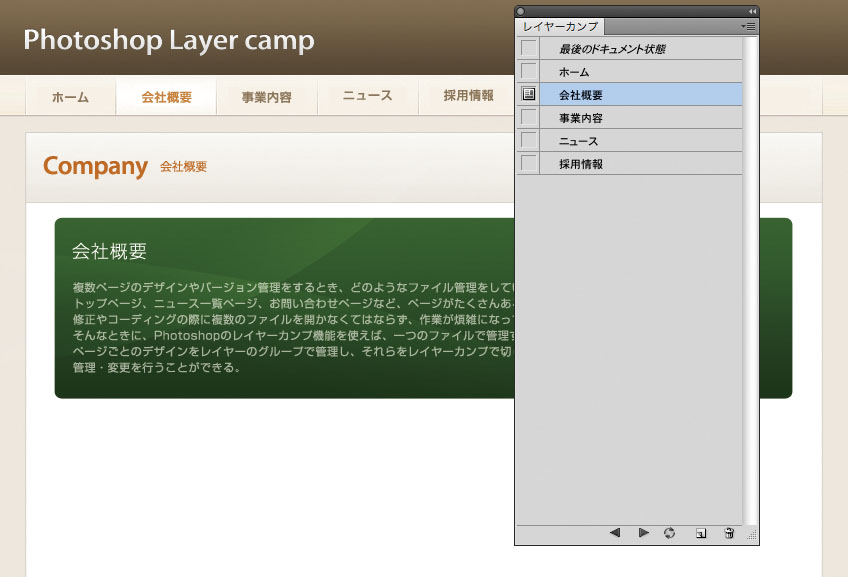
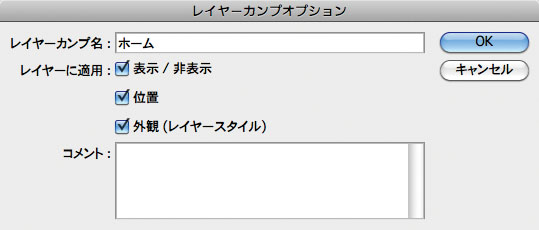
さらに、マウスオーバーやカレント(現在地表示)時のデザインなども組み込めば、コーディングのしやすいファイルとなる【3】【4】。ただし、画像の一部を消しゴムツールで消した場合など、画像に対する部分的な変更はほかのレイヤーにも影響してしまうため、注意が必要だ。

【1】複数にわたるファイルをひとつにまとめることで、ファイル管理をシンプルにし、作業効率を上げよう

【2】ウインドウメニュー→“レイヤーカンプ”でレイヤーカンプパレットが表示される。
ここでパネル下部の右から2番目で“新規レイヤーカンプを作成“すると、レイヤーの表示状態を保存できる

【3】記事サンプル用に制作した「会社概要」ページのレイヤーカンプ。メニューの「会社概要」がカレント表示になっている

【4】レイヤーオプションでは、レイヤーの表示/非表示、画像の位置、レイヤースタイルを適用できる
| POINT ファイルが重くなる点に注意する |
[INDEX]
>>> 13 文字スタイルパネルでテキストフォーマットを簡単に適用する
>>> 14 必要な文字はシンボルにまとめて埋め込む
>>> 15 既存サイトの色コードをすばやく判別する
>>> 16 レイヤーカンプで複数ページのデザインを管理する
>>> 17 ワイヤフレーム確認をPDFファイルに書き出して効率化する
>>> 18 テキストのままでエフェクトを簡単に適用する
>>> 19 一連の操作を繰り返し実行できるコマンドを作成する
>>> 20 省略語とTabキーで入力を補完しコーディングする




