作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──コーディングに使えるツール(2)
[technique 07]
CSS Spriteを手軽に作成する
文=東 孝之((株)ゼネラル・プレス)
Tool CSS Sprite Generator
URL http://ja.spritegen.website-performance.org/
CSS Spriteは、読み込みのリクエスト数を減らすことができるので、ページ最適化に有効な手段だが、実装するのに手間がかかる。そんなときは「CSS Sprite Generator」を使うといい。「CSS Sprite Generator」は、複数の画像を一枚の画像にし、CSSで表示位置を変更するスタイルシートをオンラインで生成するジェネレータである。これを使えば、複数の画像をひとまとめにして連結画像とCSSを作成してくれるので、作業効率をだいぶ上げられる。

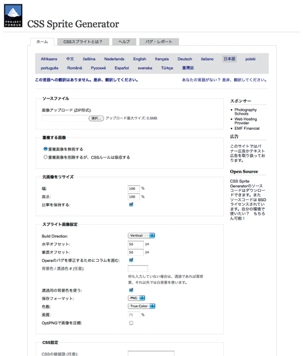
日本語のインターフェイスも用意されている

複数の画像をZIP形式でまとめてアップロードすればよい

CSS SpriteはGoogle でも積極的に活用されている

そのままのソースでは再現できない場合はソースを追加する必要もある
[INDEX]
>>> [technique 07]CSS Spriteを手軽に作成する
>>> [technique 08]肥大したCSSファイルを圧縮する
>>> [technique 09]フォントサイズの比率をemや%を一覧で表示する
>>> [technique 10]CSS、JavaScriptを簡単に圧縮する
>>> [technique 11]フォントをオンラインで視覚的にテスト比較する
>>> [technique 12].htaccessファイルをGUIで簡単に作成する
>>> [technique 13]JavaScriptを難読化しファイル容量を抑える

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 13]JavaScriptを難読化しファイル容量を抑える](https://www.mdn.co.jp/di/images/common/np_article.gif)
