おすすめの配色ツール26選(マテリアルデザイン系 2点)
・Colors & Palettes:Material UI Colors ・Material Design The color system
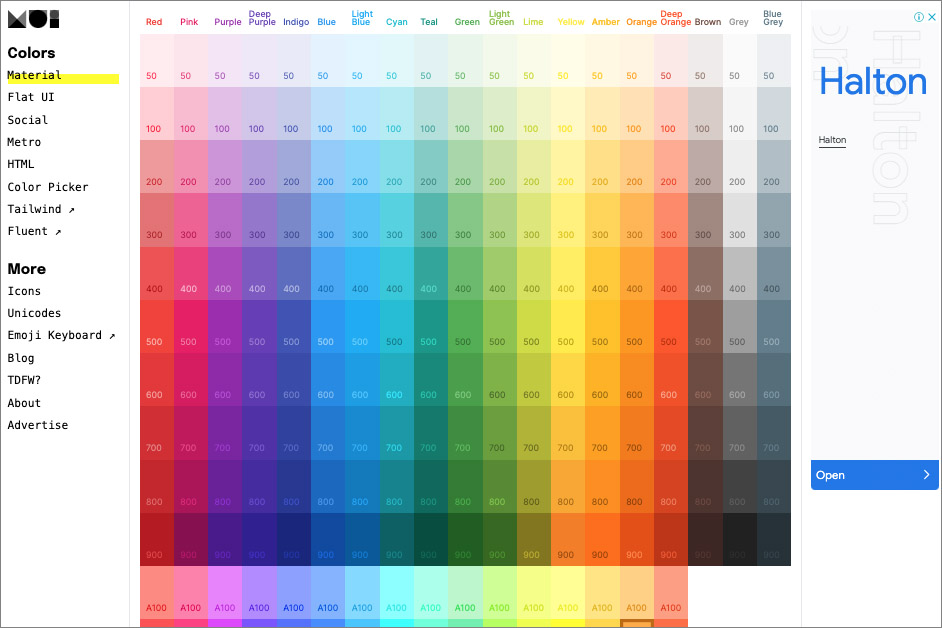
20. Colors & Palettes:Material UI Colors

マテリアルデザインに特化したオンラインの配色パレットです。カラー情報も、HEX、RGB、HSL、CMYK、カラーIDなどに切替可能。同サービス内では、マテリアルデザイン以外にもフラットデザイン向けの「Flat UI」、SNS向けの「Social」といった配色パレットも提供されています。
- Colors & Palettes:Material UI Colors
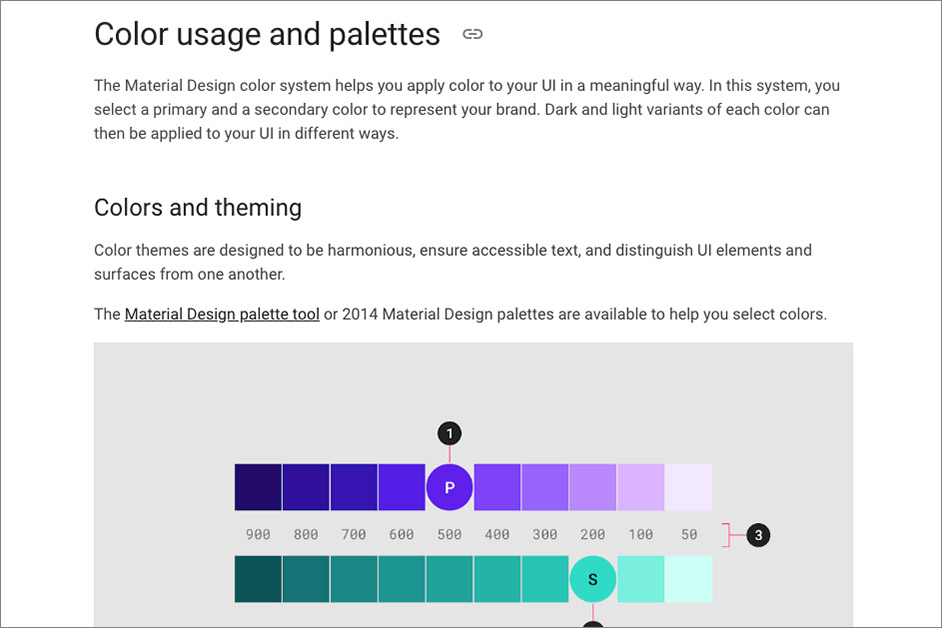
21. Material Design The color system

Google公式が提供するマテリアルデザイン向けのサービス内にある配色パレットです。Googleが推奨するマテリアルデザインに準拠した配色を確認できます。調和のとれた同系色をまとめた配色などのカラー情報を得るにも便利なサービスです。
- The color system
URL:https://m2.material.io/design/color/the-color-system.html#color-theme-creation
おすすめの配色ツール26選(配色見本 5点)
・NIPPON COLORS ・Color Lisa ・BrandColors ・Pigment ・Color Hunt
22. NIPPON COLORS

日本の伝統的な配色パレットを提供しているサイト。「浅葱」「薄紅」「琥珀」など、和色お名前も確認できる。CMYKやRGBの値、HEXカラーコードなども簡単に確認できます。和色の飲食店、神社・仏閣、伝統工芸品を作成する会社など、和のテイストを重視した販促物・Webサイト等を作成したい場合に、ぜひ参考にしたい配色提供サイトです。
- NIPPON COLORS
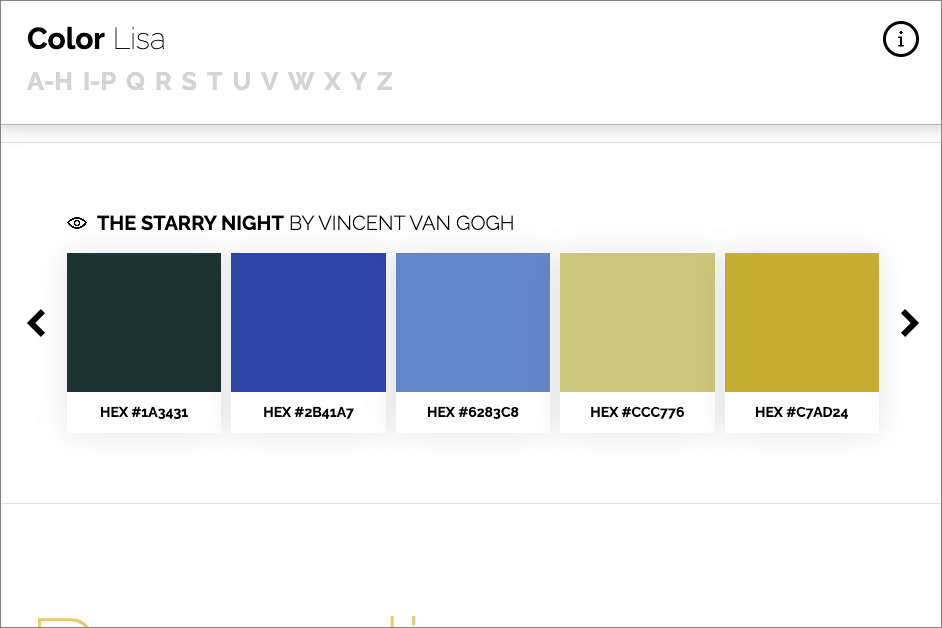
23.Color Lisa

世界の様々なアーティストの作品を基に配色イメージを提供する配色系サービス。ミケランジェロ、レオナルド・ダヴィンチ、レンブラント、ゴッホ、マネ、リキテンスタインといった様々な時代の芸術家の配色がラインアップされています。美術展や博覧会などの販促物などを作成するときも便利です。
- Color Lisa
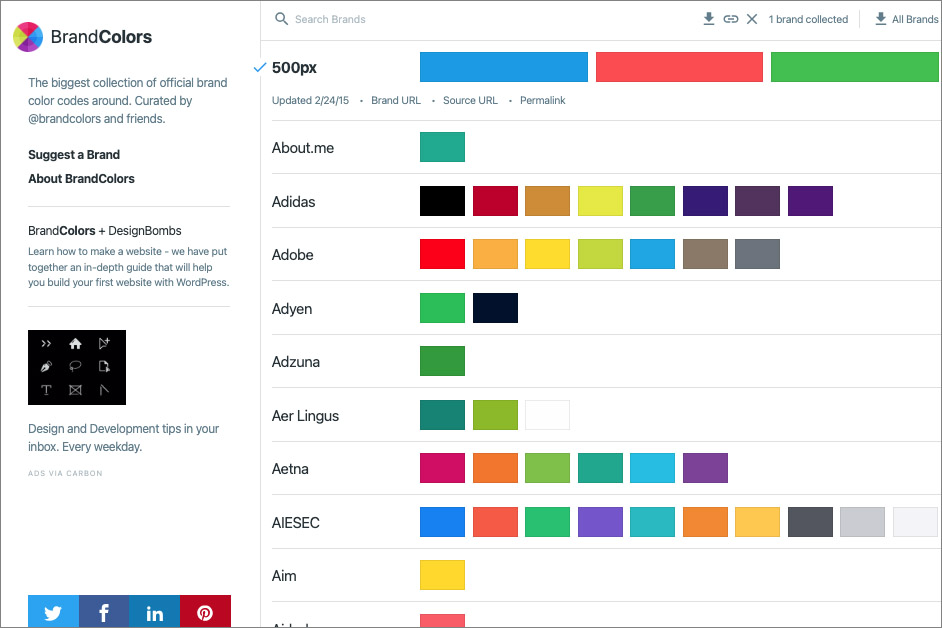
24.BrandColors

Google、Microsoft、Apple、Adobeなど世界的な大企業のブランドカラーや、有名大学のスクールカラーなどがまとめられたサイト。配色の参考に用いることはもちろん、ブランドカラーを決定するときに他企業のブランドカラーと被らないように参考するときにも非常に便利です。
- BrandColors
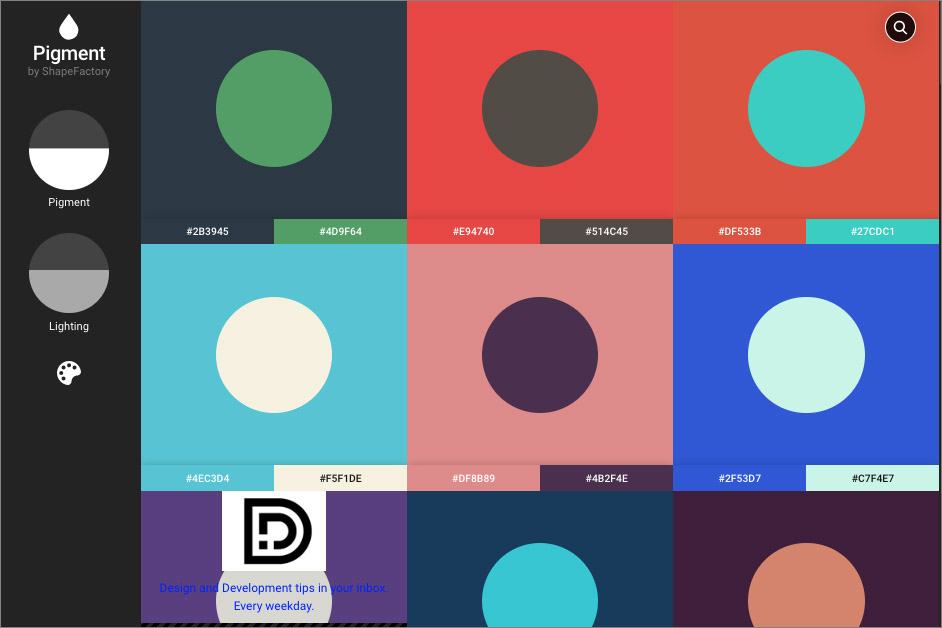
25.Pigment

バイカラー(2色配色)の組み合わせを確認できる配色ツールです。表示されている2色配色を色素の濃度や色の明度を調整して微調整することも可能です。カラーコードが表示されているエリアにポインタを合わせれば、同系色のカラー情報を得ることもできます。
- Pigment
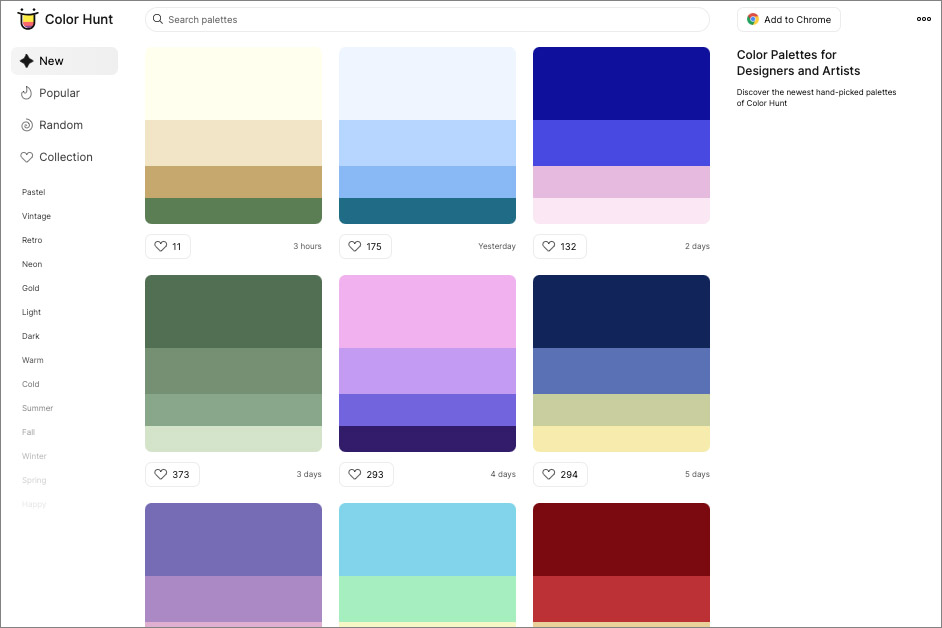
26.Color Hunt

様々な4色を組み合わせた配色パレットがコレクションされたサイトです。メインカラー、サブカラー×2、アクセントカラーといった組み合わせを考える際にも、参考になるサイトです。「レトロ」「パステル」「ヴィンテージ」など、カテゴリーで配色パレットを検索することもできます。
- Color Hunt
まとめ
ここまで様々な配色ツールを紹介してきましたが、今回ピックアップしたツールを眺めていくだけでも最新の配色技術のトレンドを理解できるかと思います。色に関する造詣やツールを使うスキルは、デザイナーも含めたクリエイター職だけでなく、一般のビジネスパーソンにも重要な知識になってきています。これまで以上にWebアクセシビリティやユニバーサルデザインなどに求められることも増えていくことでしょう。そのため、本記事を参考に配色系ツールを使いこなしてもらえれば幸いです。



































2024.03.14 Thu