おすすめの配色ツール26選(Webデザイン系 5点)
・Leonard ・HUE/360 ・Color scale generator ・Happy Hues ・Figma Color Wheel
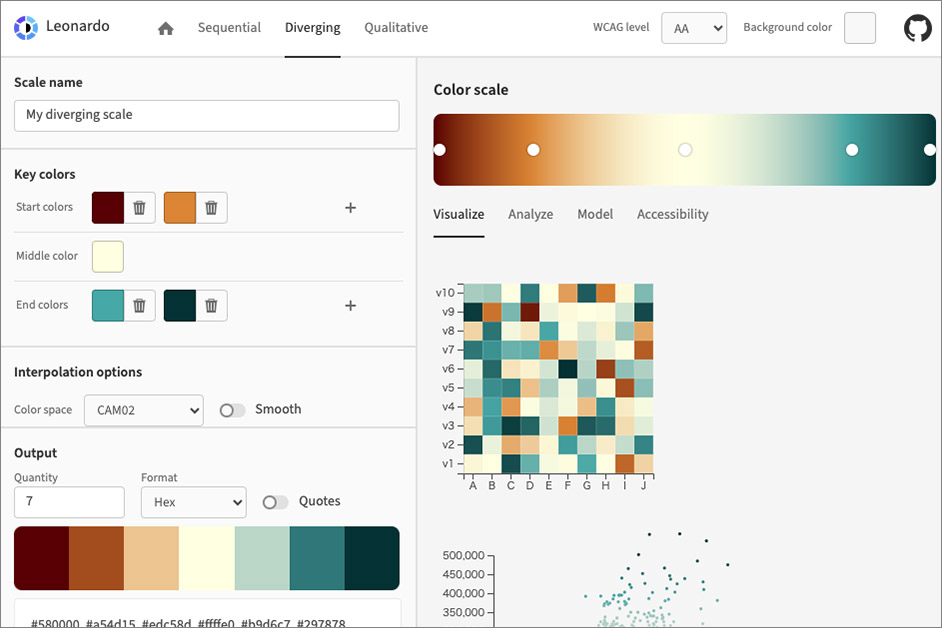
13. Leonard

便利な機能を数多く搭載した配色ツールです。「Color scales」という機能では、カラースケールの詳細な分析が可能で、カラーデータを可視化できます。統一感のあるカラースケールを作成できるので、地図の色分けやグラフの色分けなどにも役立ちます。他にもWebアクセシビリティの高いカラーテーマを作成できる「Adaptive color theme」や、コントララストなどを評価できる「Color toolbox」といったツールも利用できます。
- Leonard
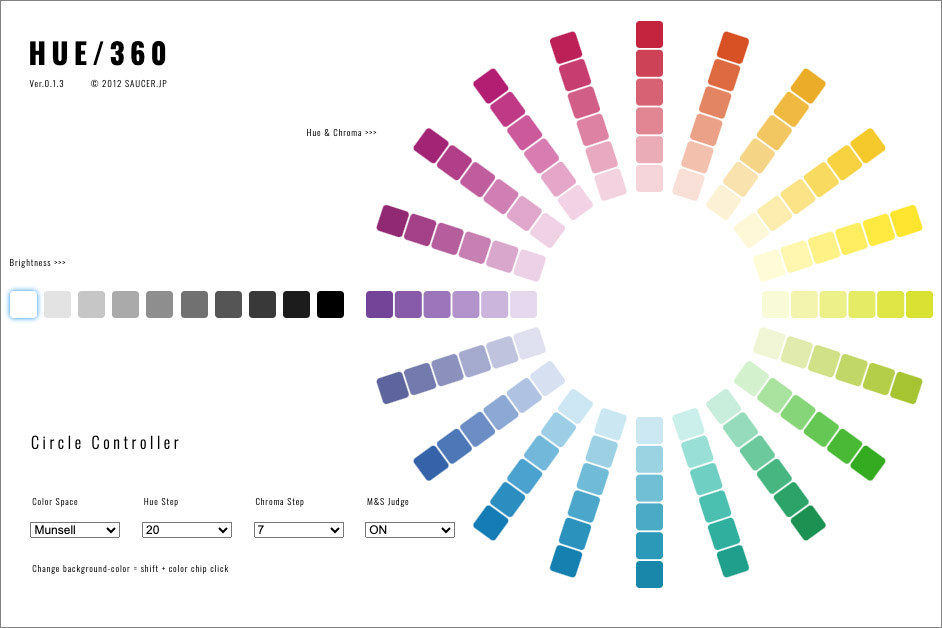
14. HUE/360

360度の色相環で、色相(hue)、彩度(chroma)、明度(brightness)を調整し直感的に理想的な配色ができるツールです。配色の基本に立ち返って、配色アイデアを練り直したい場合にも便利です。
- HUE/360
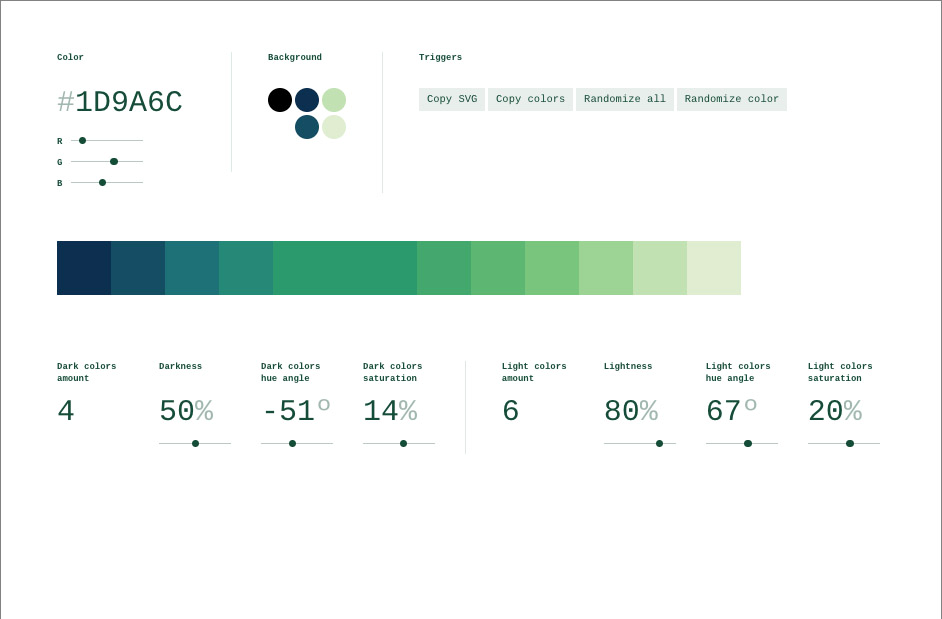
15. Color scale generator

非常にシンプルなカラースケールのジェレレーターです。生成したカラー情報のSVGや、テキストデータを直接Figmaにペースト可能な配色ツールです。デザインのスタイルガイドなどを作成する際など、カラー情報のSVGが必要などにも便利です。
- Color scale generator
URL:https://hihayk.github.io/scale/#4/6/50/80/-51/67/20/14/1D9A6C/29/154/108/white
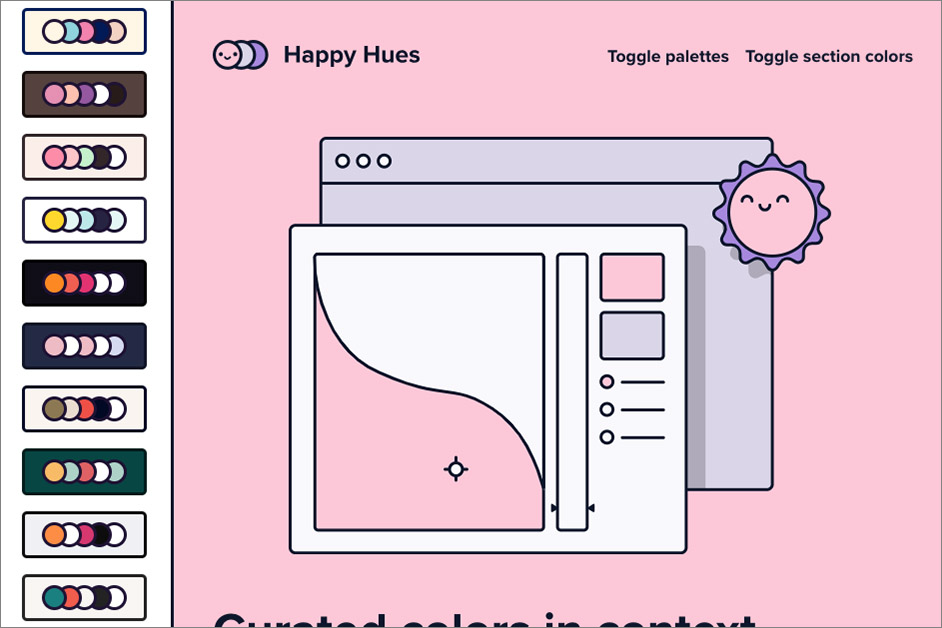
16. Happy Hues

実際のWebデザインでの配色をイメージしやすいように工夫された配色ツール。配色パレットのアイコンをクリックするだけで、サイトのデザインイメージを確認できるので、ノンデザイナーにもおすすめのサービスです。また、チャットアプリやCMSなど、管理画面の配色を変更できるサービスがありますが、こうした配色のバリエーションのアイデアを練るのにも役立つでしょう。
- Happy Hues
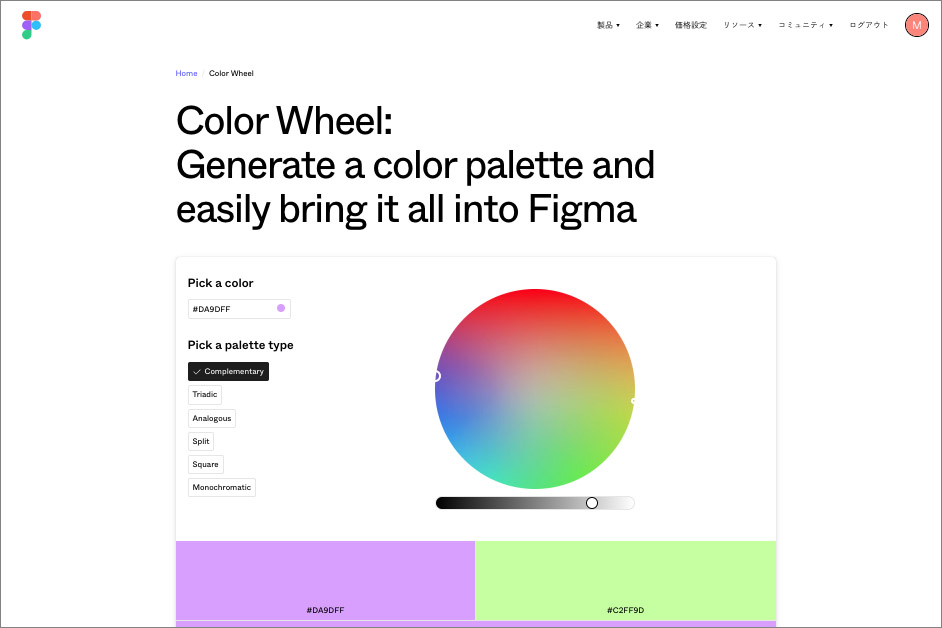
17. Figma Color Wheel

Figmaの公式の配色ジェネレーターです。カラーホイール上で色を選択だけで、補色や同系色などのカラーコードを簡単に取得できます。カラーコードを入力してカラーを選択することでも利用できるので、すでにコーポレイトカラーやブランドカラーなどが決まっている場合に、アクセントカラーを設定する、ボタンのホバー時のカラーを決めるといった用途にも便利です。
- Figma Color Wheel
おすすめの配色ツール26選(UI/UXデザイン系 2点)
・huey ・Huetone
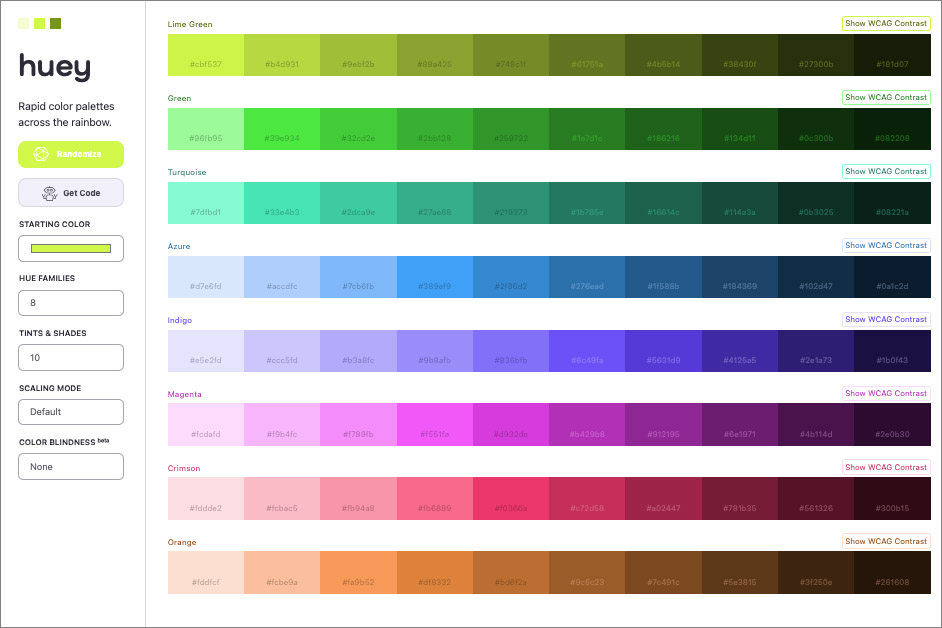
18. huey

UI/UXデザインやユニバーサルデザインも意識した配色ツールです。色覚異常や視覚障害のある人でも、テキストと背景の違いを明確に認識できるようにするWebアクセシビリティのガイドラインであるWCAG(Web Content Accessibility Guidelines)で定められたテキストと背景の色のコントラスト比をチャートで確認することもできます。
- huey
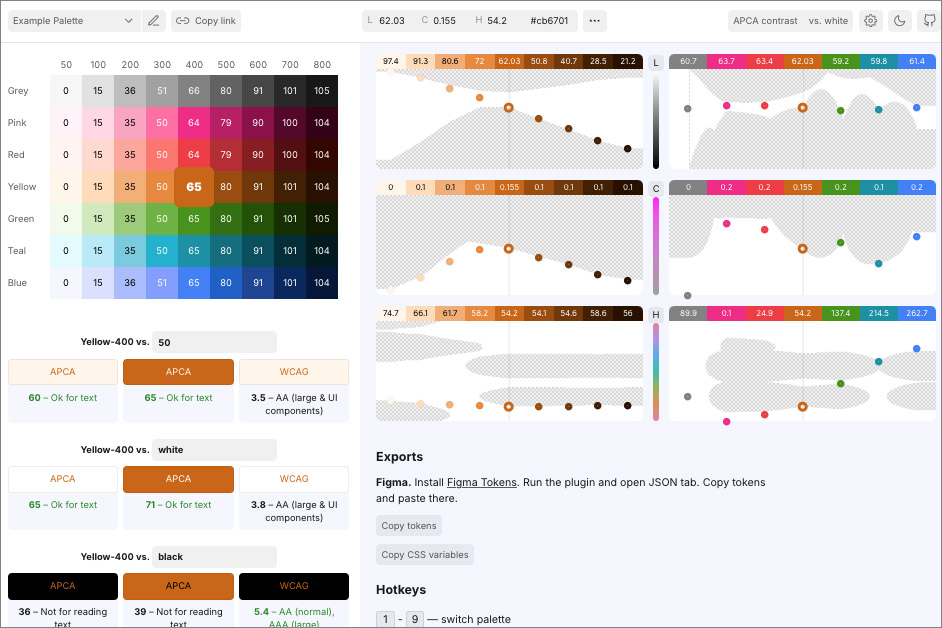
19.Huetone

詳細なカラー情報を確認できる配色ツールです。WCAGのコントラストや、WCAG 3.0(現在は草案段階のバージョン)で提唱されている新基準のAPCA(Advanced Perceptual Contrast Algorithm)のコントラストなども確認できます。論理的に配色アイデアをねっていきたい場合に非常に役立つツールです。
- Huetone



































2024.03.14 Thu