
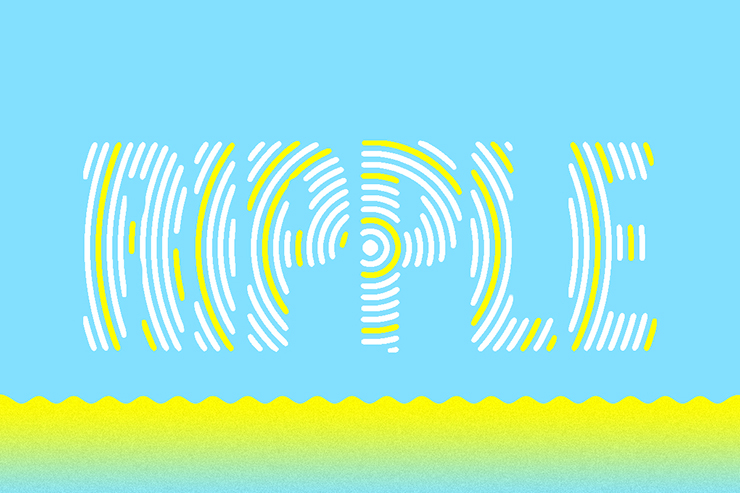
今回はPhotoshopで破線の円が連なって波紋のようにみえるロゴを作る方法をご紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「横書き文字ツール」「ハーフトーンパターン」「マジック消しゴムツール」「選択範囲を滑らかに」「選択範囲を反転」「明るさの中間値」「カラーオーバーレイ」「自動選択ツール」「塗りつぶしツール」
1.ロゴのベースとなる波紋風の文字を作る
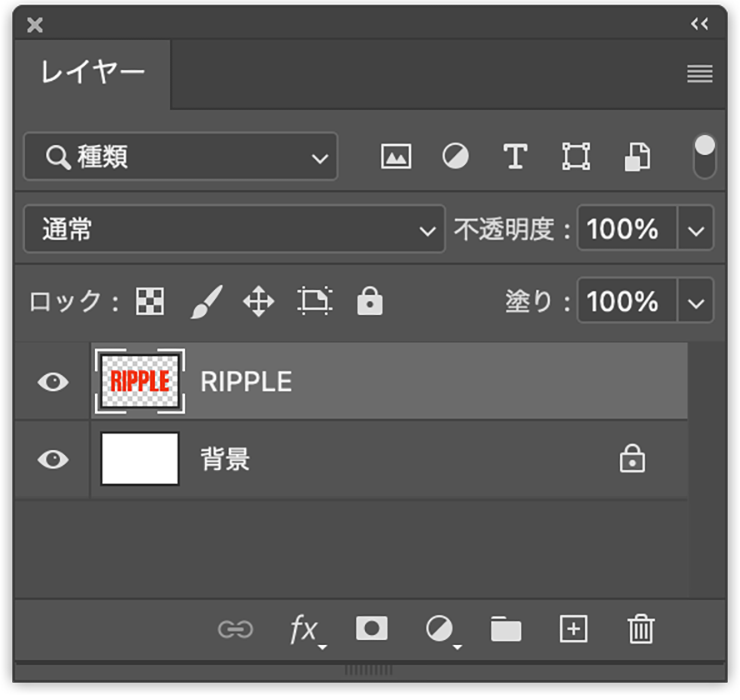
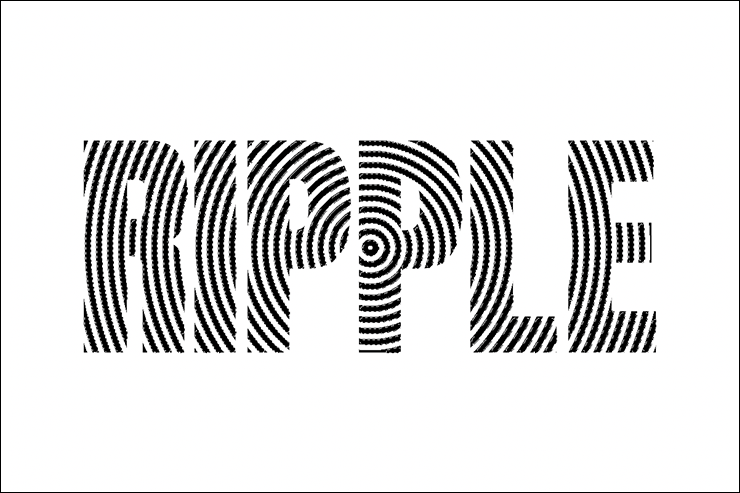
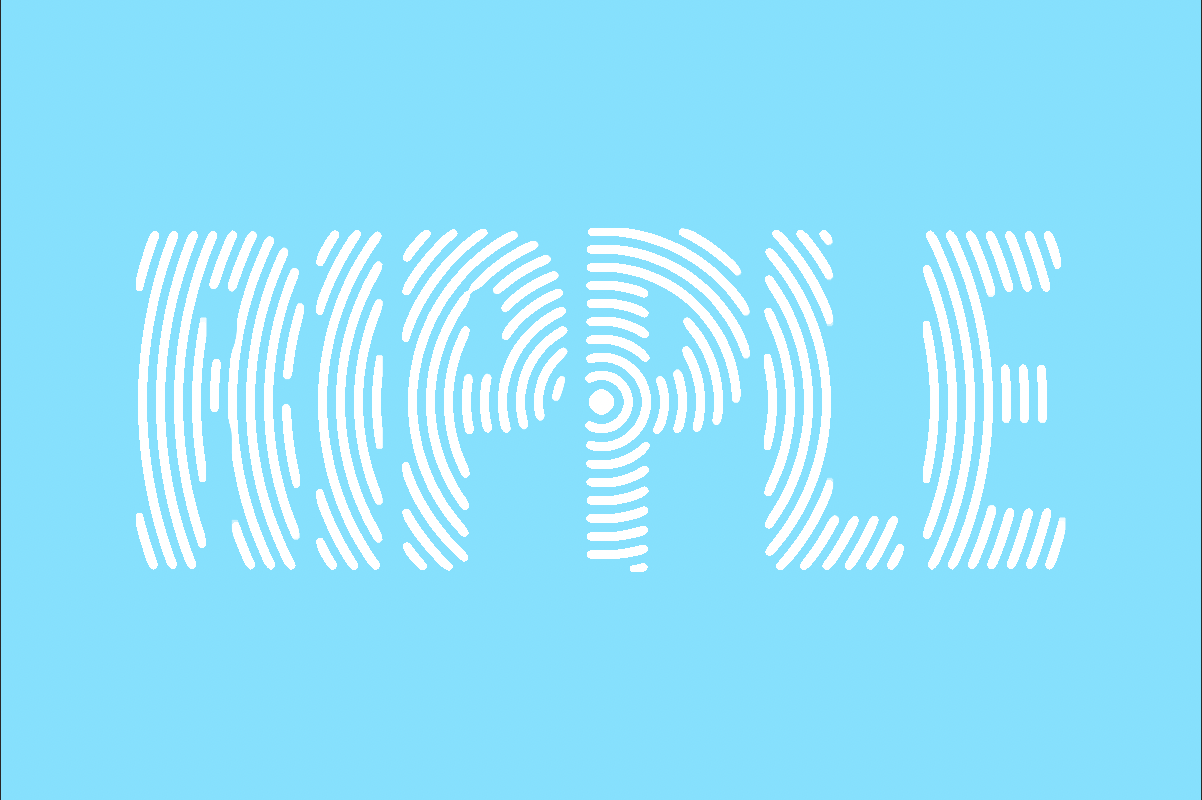
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]で作成したら、横書き文字ツールで元になる文字(ここでは「RIPPLE」)を入力し、文字パネルでフォントやフォントサイズなどを設定(図1)。レイヤーパネルで文字のレイヤーを選択して、レイヤーメニュー→“ラスタライズ”→“テキスト”を適用しておく(図2)。


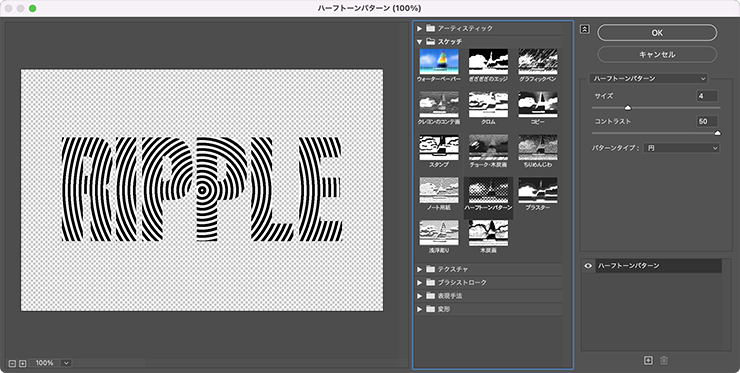
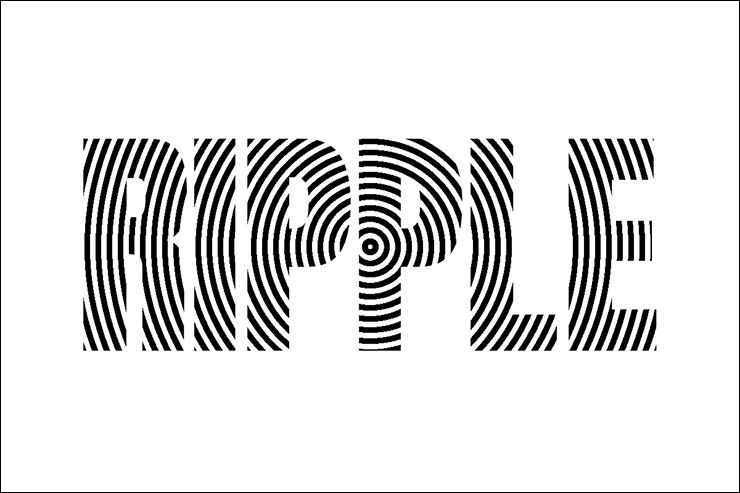
次に、[描画色]を黒、[背景色]を白にしたら、フィルターメニュー→“フィルターギャラリー...”の[スケッチ]から[ハーフトーンパターン]を選択し、[サイズ:4]、[コントラスト:50]、[パターンタイプ:円]で実行する(図3)(図4)。


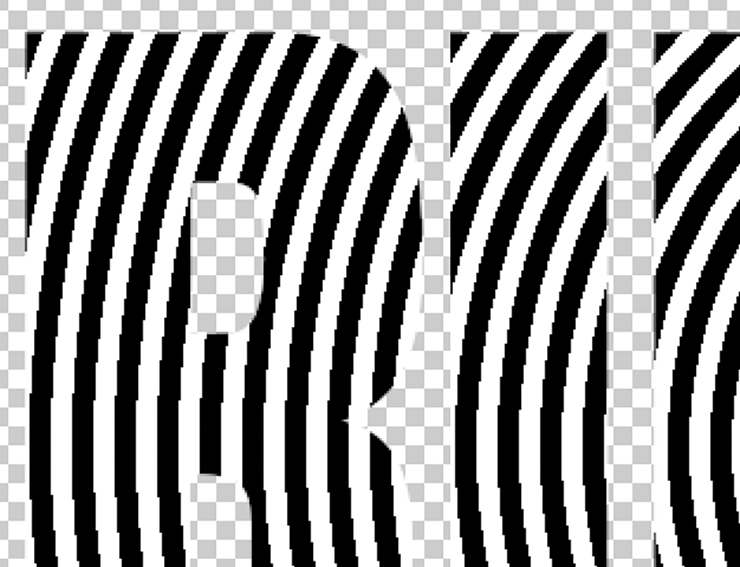
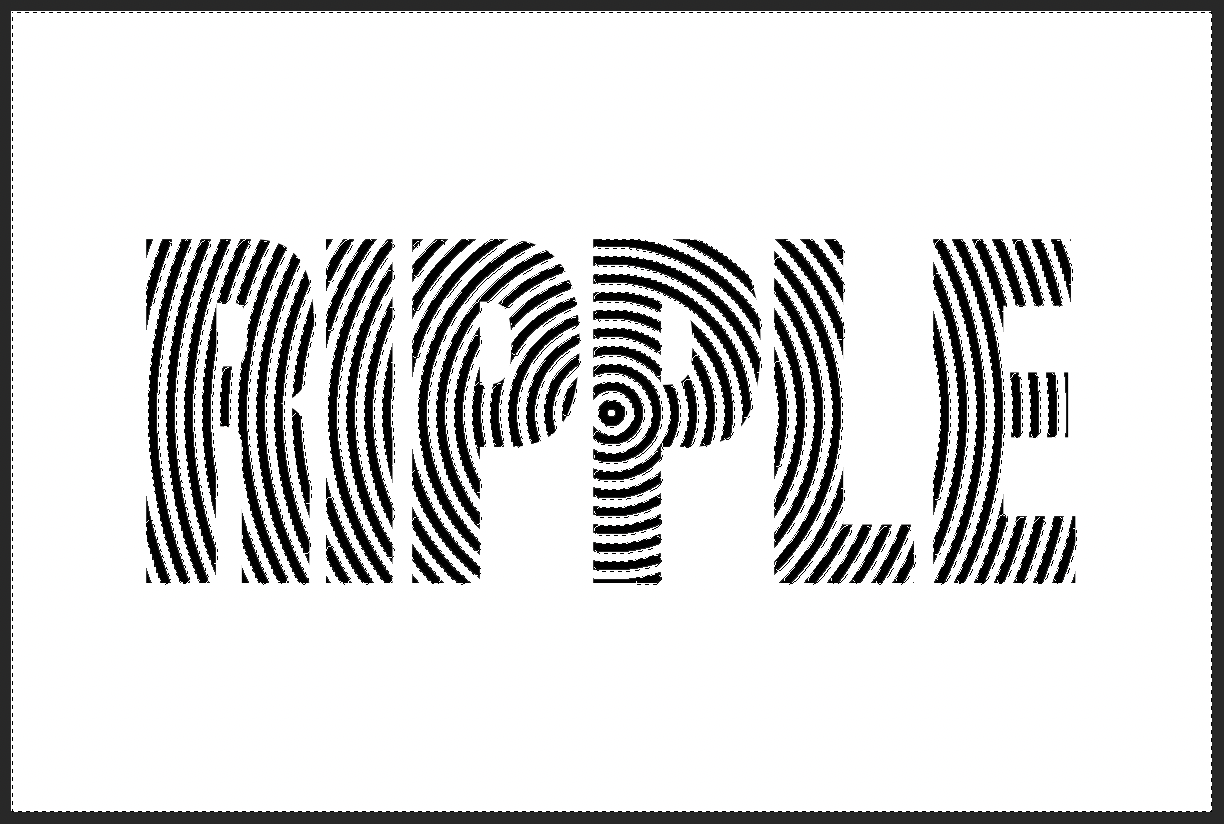
レイヤーパネルで背景レイヤーを一時的に非表示にしたら、マジック消しゴムツールを選択し、オプションバーの[隣接]のチェックを外してから波紋模様の間の白い部分をクリックして消去する(図5)(図6)。


2.波紋の形を整えてポップな印象にする
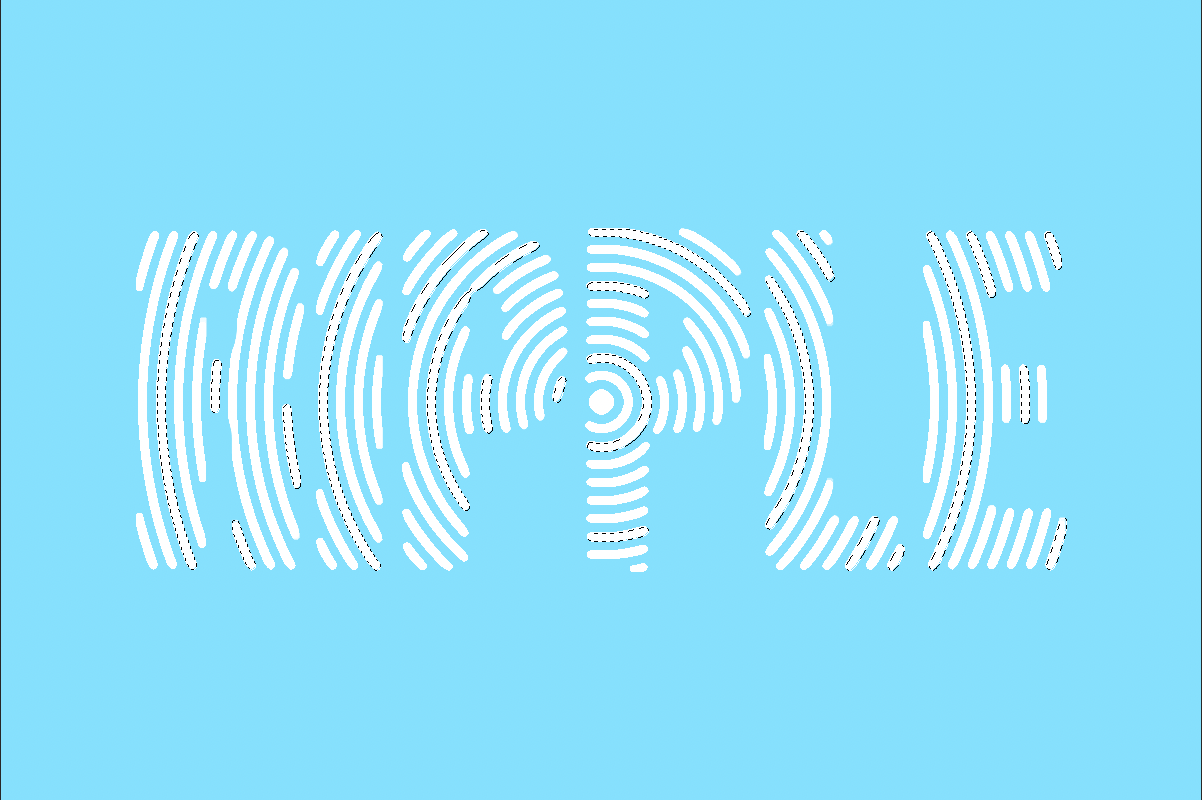
波紋の形を整えていく。まずはレイヤーパネルで先ほど非表示にした背景レイヤーを表示させたら、文字のレイヤーのレイヤーサムネールをcommandキー(Macの場合。WindowsではCtrlキー)を押しながらクリックして選択範囲を作成する(図7)。

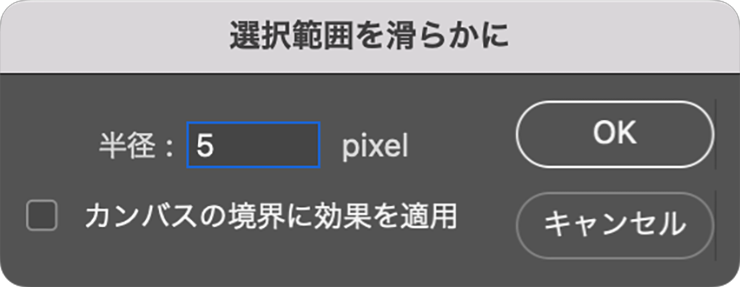
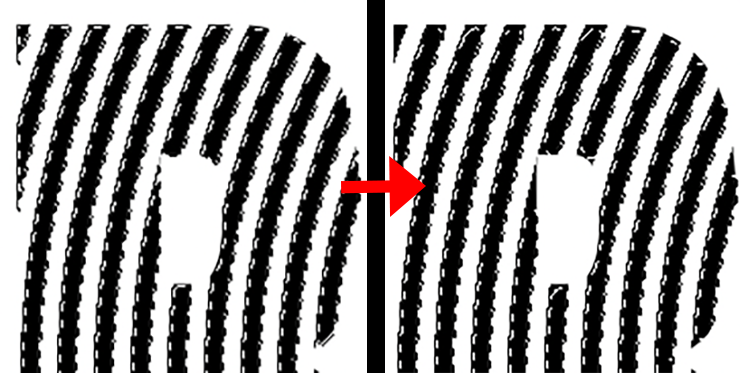
続いて選択範囲メニュー→“選択範囲を変更”→“滑らかに...”を[半径:5pixel]で実行(図8)(図9)。



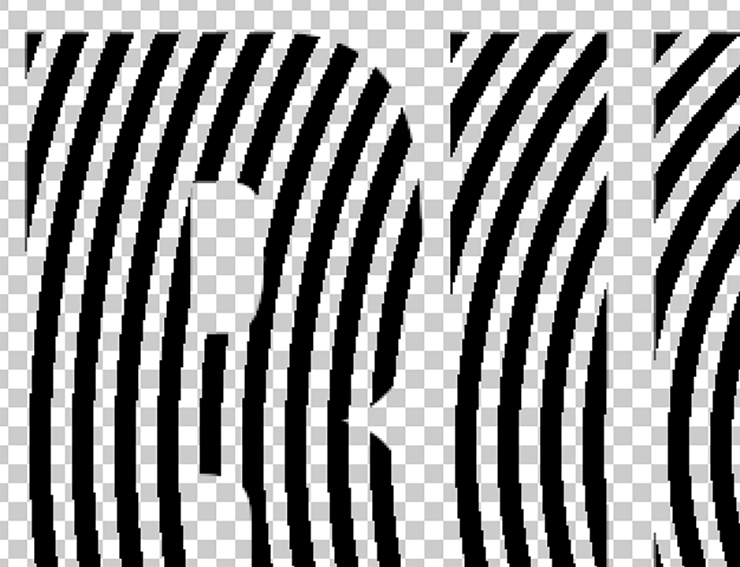
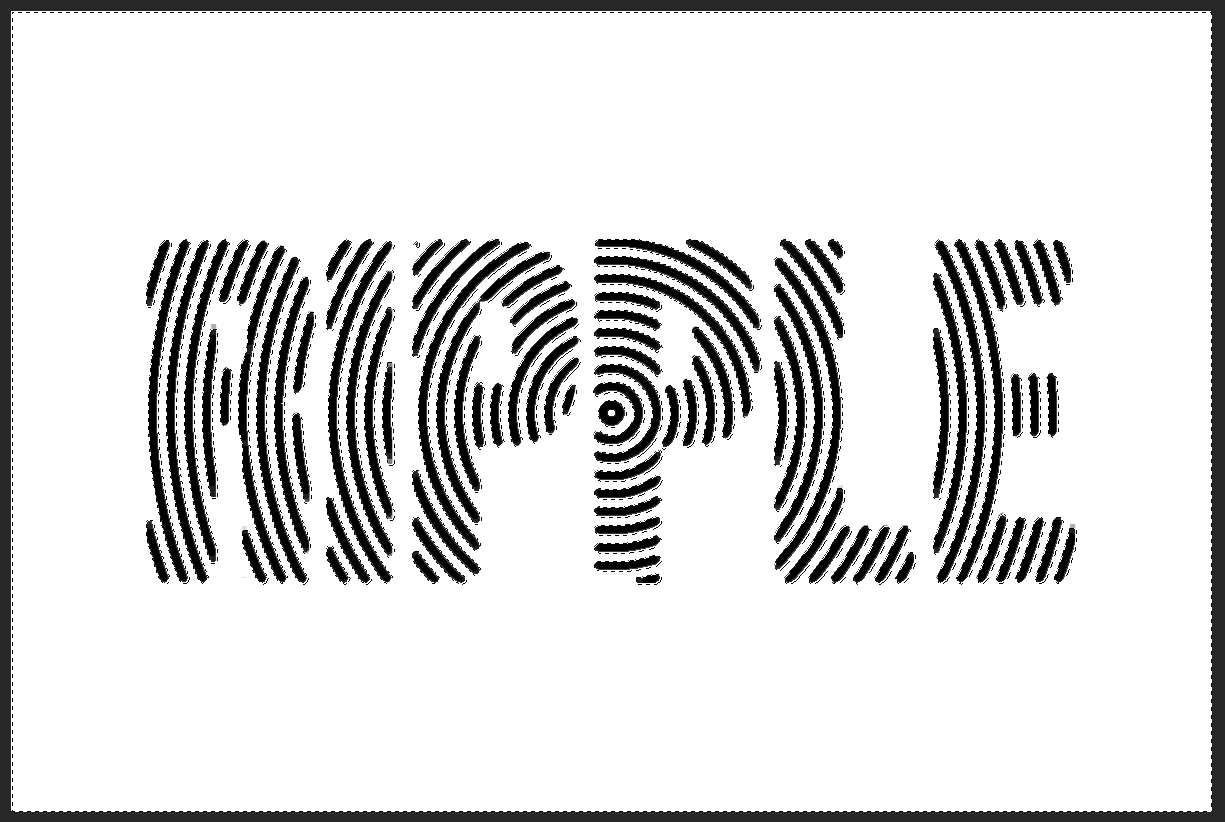
さらに選択範囲メニュー→“選択範囲を反転”を実行したあと(図10)、deleteキーを押して選択部分を削除する(図11)。


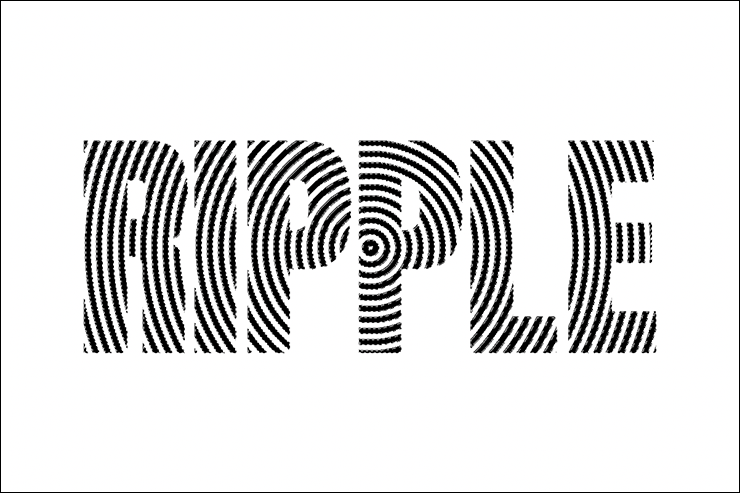
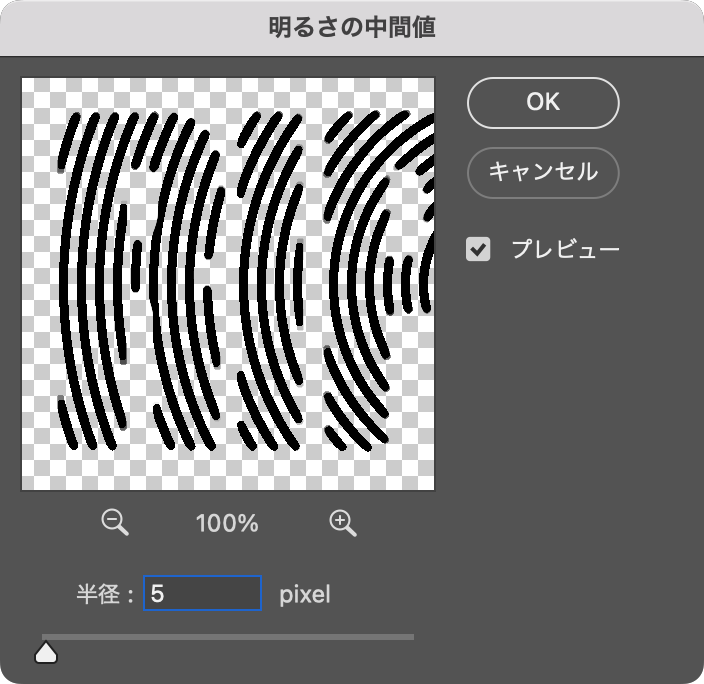
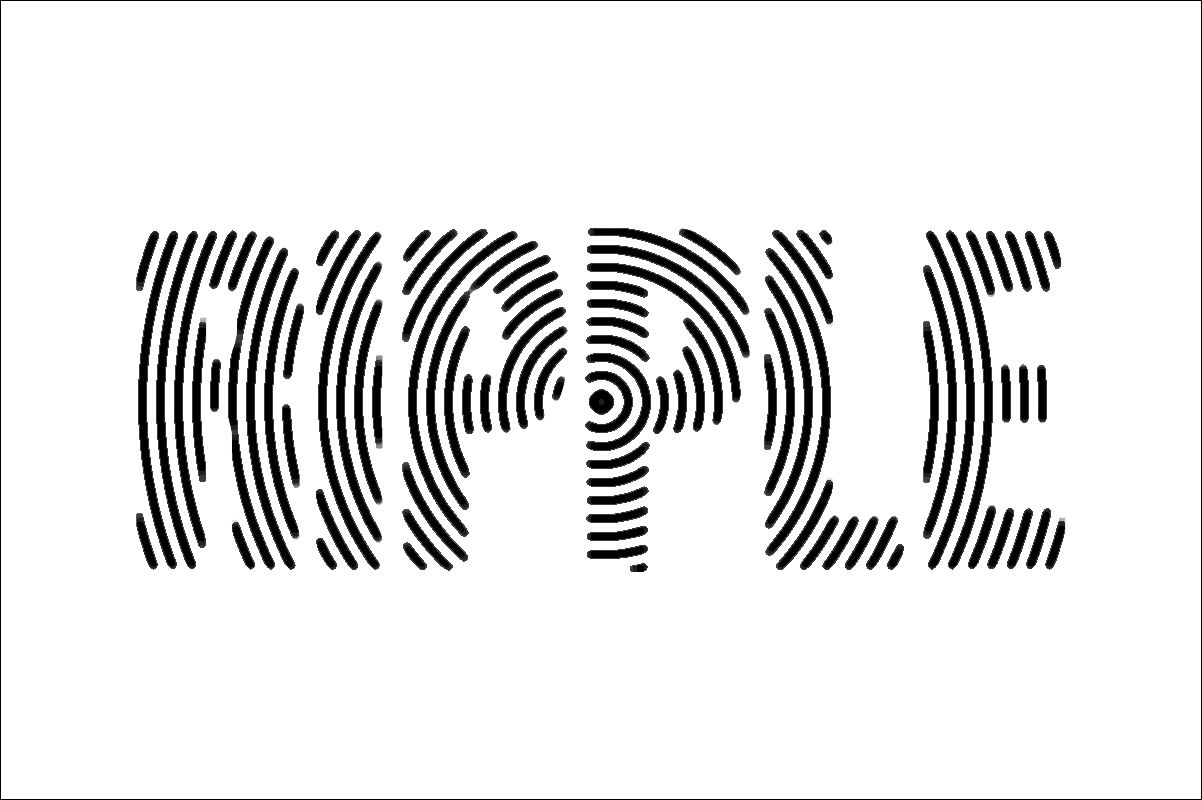
次に、選択範囲メニュー→“選択を解除”を実行したら、フィルターメニュー→“ノイズ”→“明るさの中間値...”を[半径:5pixel]で適用(図12)(図13)。レイヤーパネルでこのレイヤーを5回ほど複製して波紋のエッジを濃くしたら(図14)(図15)、元の文字のレイヤーと複製したレイヤーをすべて選択して、レイヤーメニュー→“レイヤーを結合”を実行しておく。これで、ロゴのベースが完成。




3.波紋に色を着けてポップなロゴを作成する
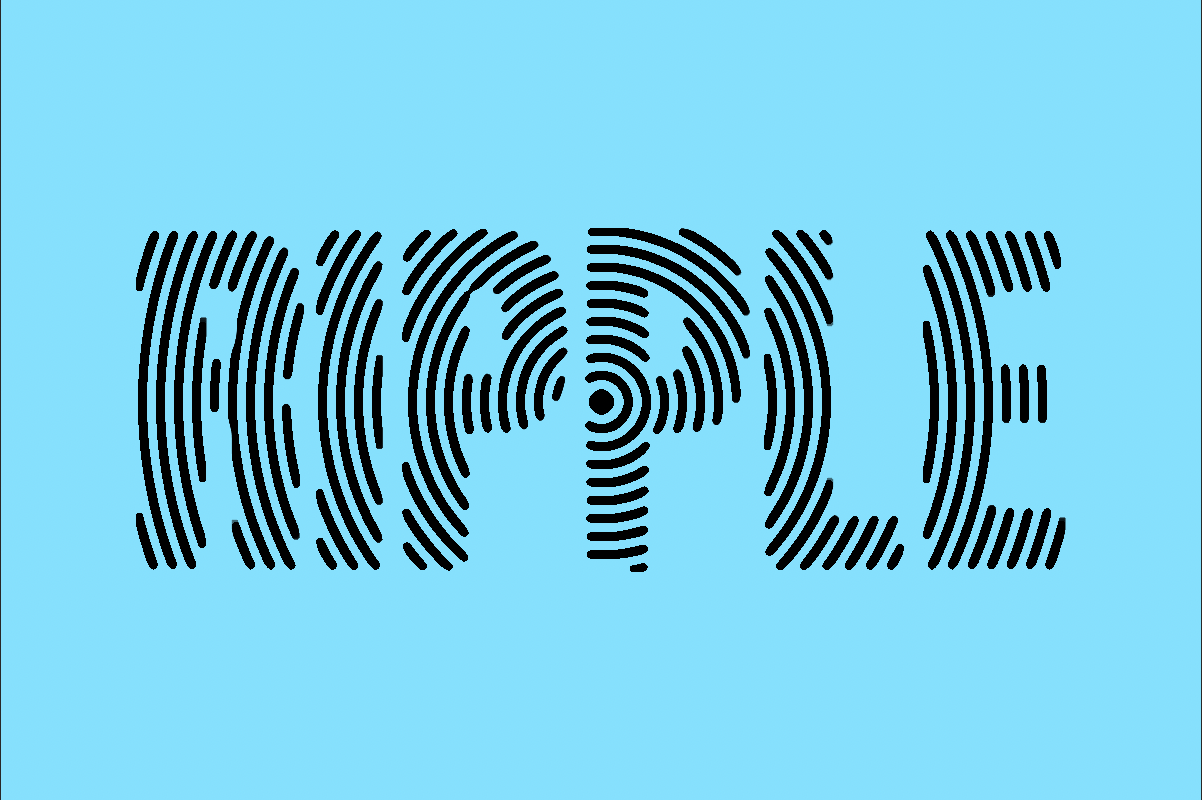
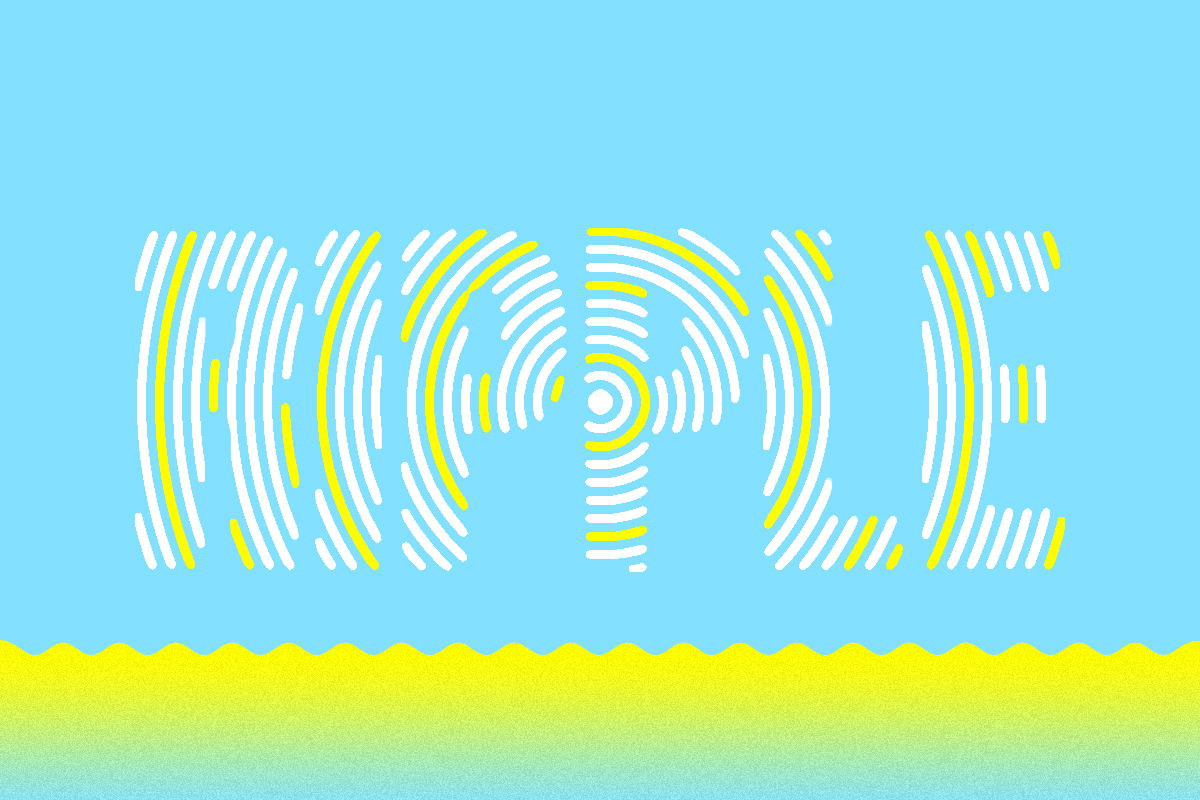
ここからは波紋模様の文字に色を着けてポップな印象にしていく。まず、背景レイヤーを好みの色(ここでは水色[R:130、G:224、B:255])に塗りつぶしておく(図16)。

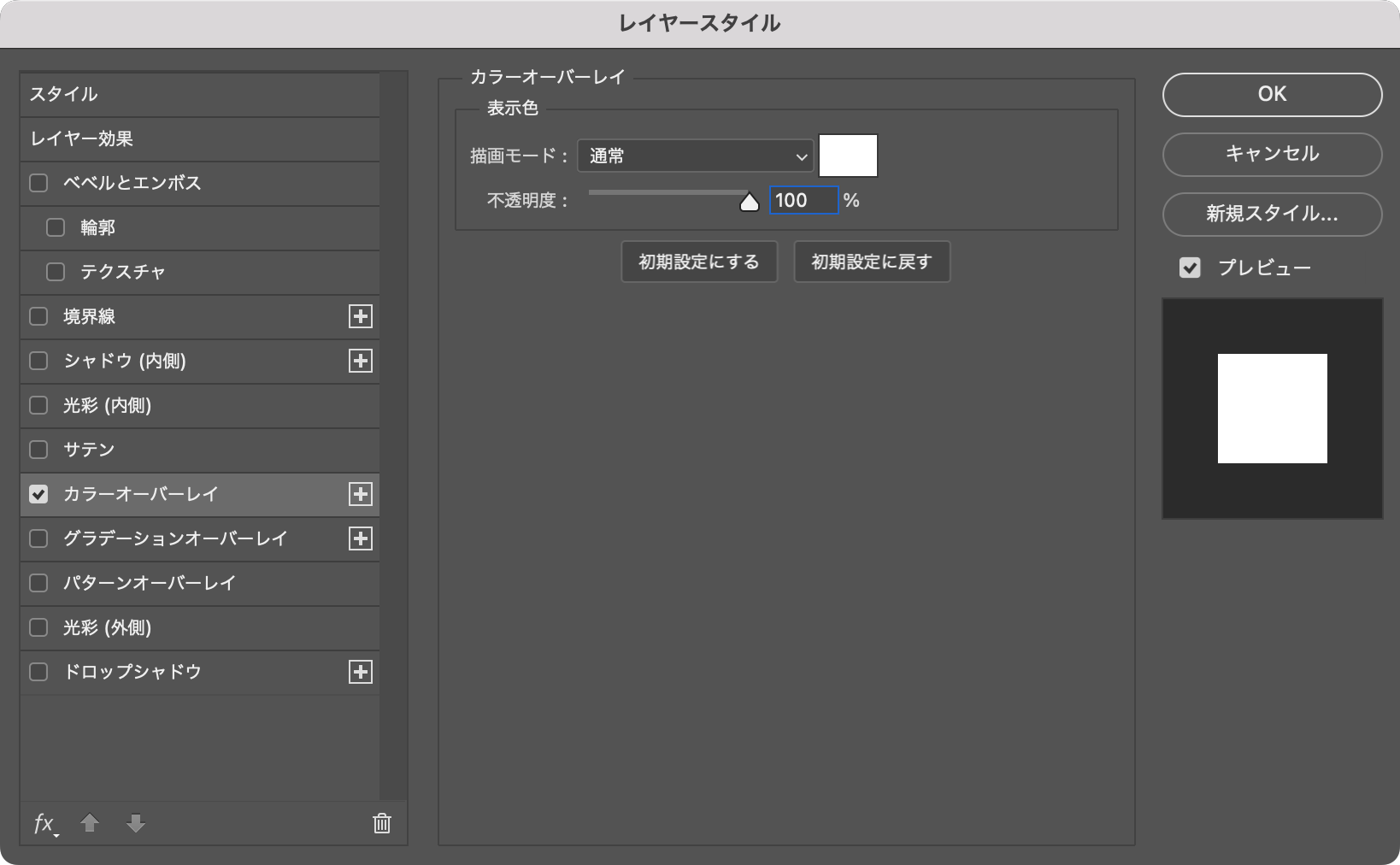
次にレイヤーパネルでロゴのレイヤーを選択したら、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を選び、[描画モード:通常]、[オーバーレイのカラー:白]、[不透明度:100%]で適用する(図17)(図18)。


自動選択ツールで波紋を部分的に選択したあと(図19)、新規レイヤーを前面に作成し、塗りつぶしツールで好み色(ここでは黄色[R:255、G:252、B:0])に塗りつぶして差し色とする(図20)。


ここでは、さらに他の模様などを配置して完成とした(図21)。

以上、Photoshopで破線の円が連なって波紋のようにみえるロゴの作り方でした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2022.09.20 Tue