| POINT4 | プログレッシブエンハンスメントとは? |
CSS 3はFirefoxやSafariなどのブラウザで利用できる環境が整ってきているが、IEにおいてはCSS 3が実装されていない。IEでCSS 3を利用できるようになるには、CSS 3の対応を予定しているIE 9がリリースされ、そのうえで十分なシェアが確立するまで待たなくてはならず、数年の月日がかかる。
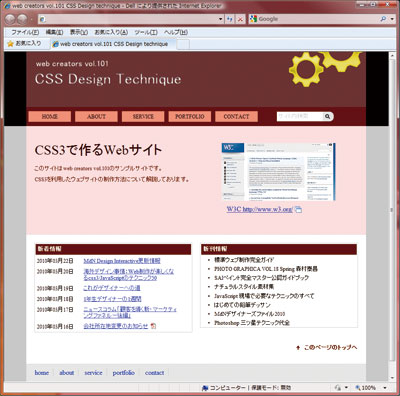
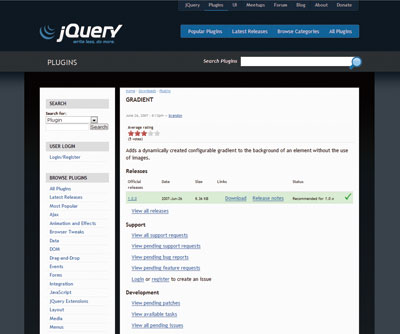
そこで最近のサイト制作のトレンドのひとつに「Progressive Enhancement(プログレッシブエンハンスメント)」という考え方がある。これはコンテンツに焦点を置き、正しいXHTMLでサイトを作成してCSS 3などをサポートしているブラウザに対して、よりリッチなデザインや機能を提供し、サポートしていないブラウザにはそれなりのデザインや機能を提供するというものだ。今回のサンプルをIE 8で見ると【1】のデザインになる。角丸やグラデーションなどCSS 3で提供されるデザインは再現されていないがテキスト情報は問題なく確認できる。CSS 3を利用したデザインが重要なファクターになっているサイトの場合はこの考えを利用できないが、デザインに重点を置かなければ、CSSを数行追加するだけでFirefoxやSafariなどを利用しているユーザーの利便性を高められる。また、iPhoneやAndroid、Adobe AIRなどCSS 3が実装されているブラウザでの利用を前提としたサイトでは、CSS 3の機能を存分に活用できる。そしてJavaScriptライブラリなどを利用することでIEにもCSS 3と同等の機能やデザインを提供できるようになりつつある【2】。

【1】 IE 8でサンプルサイトを確認した場合、CSS 3の装飾は再現されないが、情報の閲覧に問題はない

【2】 CSS 3のGradientsと同等の機能を提供するJavaScriptライブラリ「GRADIENT」(plugins.jquery.com/project/gradient)
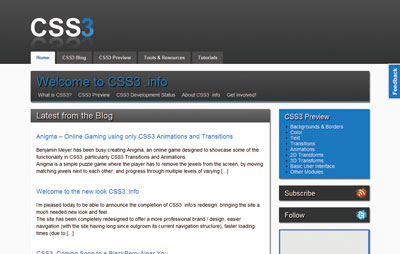
IEにCSS 3が対応するまで、CSS 3を利用しないのもひとつの選択肢だが前述したとおり確実にCSS 3を利用したサイトは増加している。CSS 3に関する情報はW3Cの仕様書以外にも、CSS3.infoなどのサイトで詳しく見ることができ【3】、各ブラウザの開発元が提供しているリファレンスでは先行実装を含めたサポート状態を確認できる【4】【5】【6】ので、それらをチェックしながら数年後を見据えてCSS 3の習得に挑戦してみよう。

【3】 「CSS3.info」(www.css3.info)では、CSS3に関する情報が日々発信されている

【4】 Firefoxのサポートページ(developer.mozilla.org/ja/CSS)では、CSSの解説や対応状況などを確認できる

【5】 Safariのサポートページでも、CSSの対応状況などをチェックできる
(developer.apple.com/safari/library/documentation/AppleApplications/Reference/SafariCSSRef/Introduction.html)

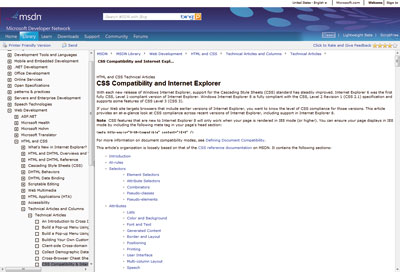
【6】 IEのサポートページ を見てもわかるとおりCSS 3は対応していないが、CSS 3に関する知識は今後のWebデザインにおいて必要になってくるので、CSS 3の動向を追いかけよう
(msdn.microsoft.com/en-us/library/cc351024%28VS.85%29.aspx)
| COLUMN | お手本にしたいCSSデザインサイト |
| ブラウザによって雰囲気が異なるサイト | |
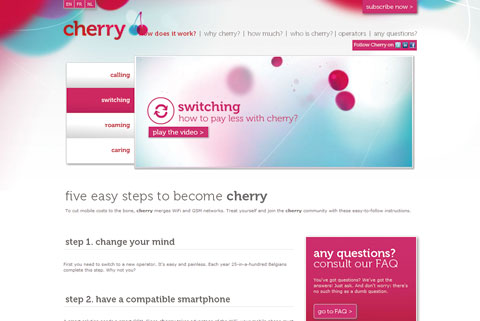
| cherry www.becherry.be cherryはスマートフォン向けのWiFiサービスを提供しているサイト。カラフルで非常に鮮やかなサイトだがプログレッシブエンハンスメントで作成されているため、FirefoxやSafariなどで閲覧した場合とIEで閲覧した場合に雰囲気が異なる。IEではシンプルなデザインにまとめられており、FirefoxやSafariなどでは高級感のあるデザインに仕上がっている。CSS 3に対応していないIEでもチープにならなず、違った雰囲気を表現するデザインは、ぜひとも見習いたい。 |
 |
- ■Index
- >> 第47回 CSS 3を利用して効率的にサイトを制作する-目次
- >> POINT1 CSS 3とは?
- >> POINT2 CSS 3で利用できるセレクタ
- >> POINT3 CSS 3で追加されたプロパティ

本記事は『web creators』2010年5月号(vol.101)からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>