
| Tips 1 | イベントで色を動的に変化させたい | JavaScript |
| >> | point jQueryとプラグインを使用 | ||
| >> | point 複雑な効果を与えられる |
リンクが貼ってあるテキストやボタンにマウスカーソルが乗ったときなどに、文字色や背景色、ボタン画像を変更 する表現はよくあるだろう。「Desizn Tech」の「Playing with jQuery Color Plugin and Color Animation」で紹介されている方法を参考に、 JavaScriptを使用して色を変更してみよう【1】。

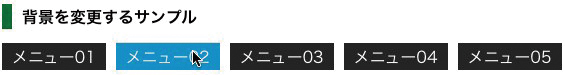
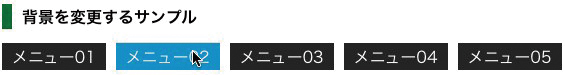
【1】マウスオーバーで背景色 が変わる
まずはHTML【2】、CSS【3】を用意しよう。HTMLには「jQuery」と「Color Animations Plugin」 を読み込んである【4】。JavaScriptではマウスオーバー(前半部分)とマウスアウト(後半部分)したときに変わる色と変更にかかる時間をミリ秒 で指定している【5】。

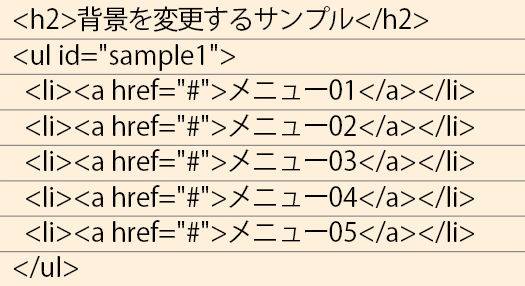
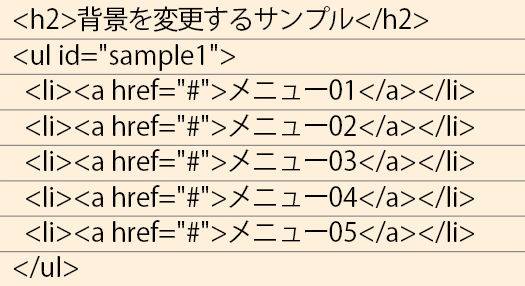
【2】HTML

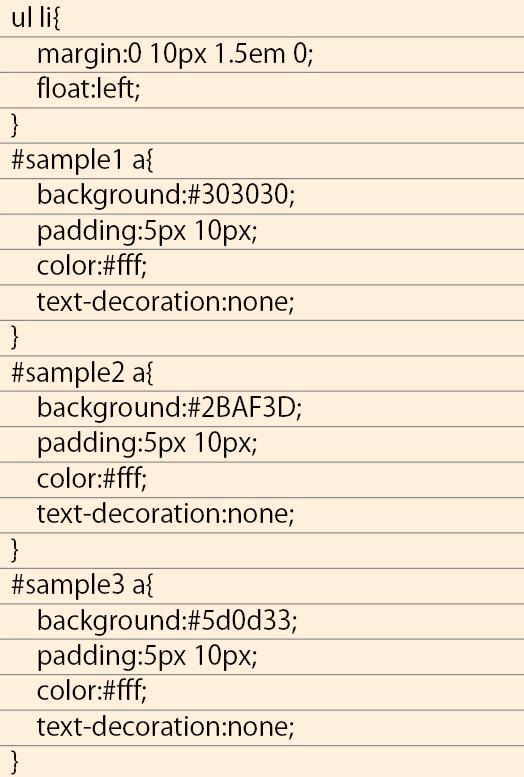
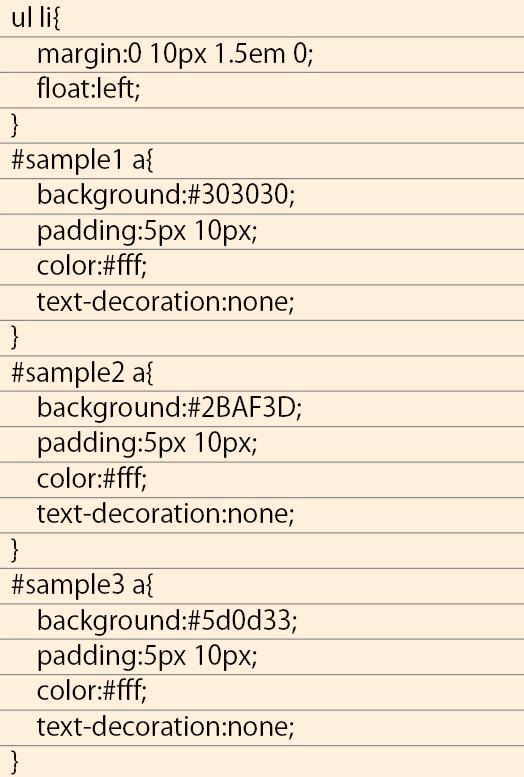
【3】CSS

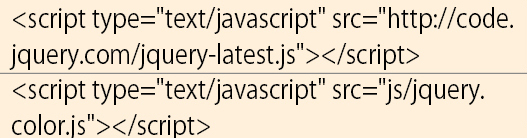
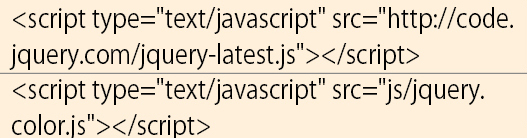
【4】head内に jQueryとプラグインを読み込む

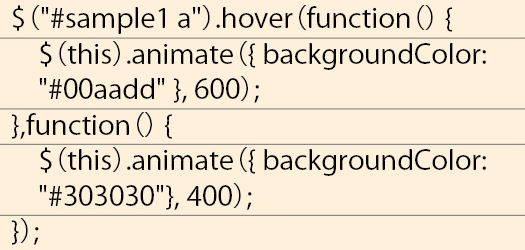
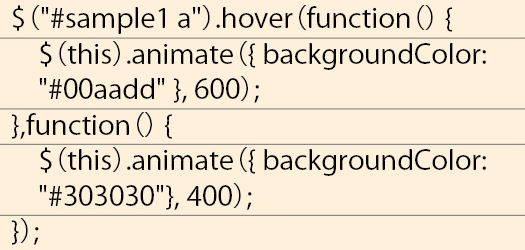
【5】JavaScript
上 記のWebサイトからダウンロードしたサンプルではbackgroundの色を変更するように指定してあるが、colorを指定することで文字色を変更す ることも可能だ。背景色を変更しながら文字色を変更しないと視認性が下がってしまう場合もある。そうならないためには文字色の変更も同時に指定しておくこ とが必要になってくる【6】。

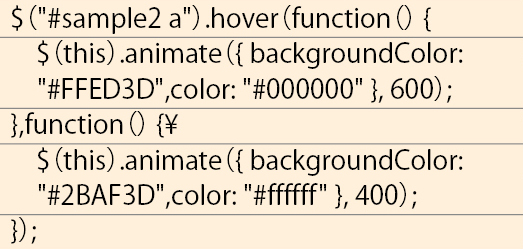
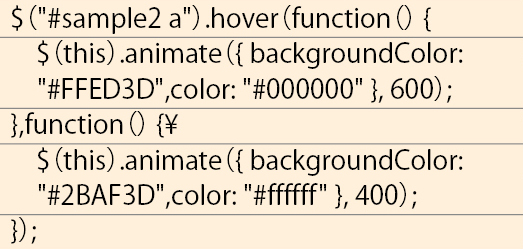
【6】背景色と文 字色を同時に変更するJavaScript
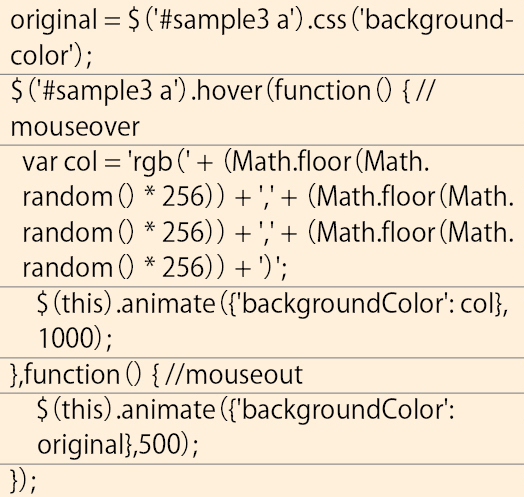
次にこのサンプルの背景色をランダムで変更するカスタマイズを紹介しよ う。まずは【7】のようなJavaScriptを用意しよう。最初にoriginalという変数にCSSで指定してある背景色を代入している。前半はマウ スオーバー時の指定をしており、変数colにRGBで色を指定してある。Math.random()で0以上1未満のランダムな値を取得し、その値と 256を掛け合わせている。Math.floor()で得られた値の小数点以下を切り捨てて、0から255の整数値を「r,g,b」のそれぞれに入れてい る。変数colに入ったものを【8】のように指定することで背景色として指定している。マウスアウトした際に元の色に戻すために【9】のように originalを指定してある。

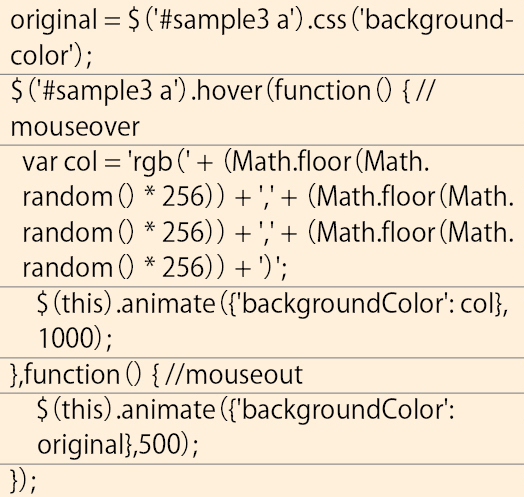
【7】ランダムに色が変わる JavaScript

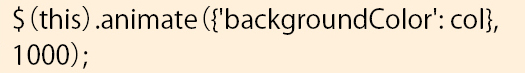
【8】変数colを背景色に指 定する

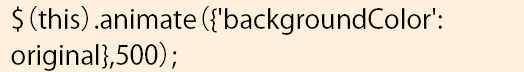
【9】変数colを背景色に指 定する
マウスオーバーの動きについては:hoverなどの疑似クラスを使うことが多いと思うが、このような JavaScriptを使用することで、複雑な動作も可能になる。必要に応じて使い分けてみてはどうだろう。

【1】マウスオーバーで背景色 が変わる
まずはHTML【2】、CSS【3】を用意しよう。HTMLには「jQuery」と「Color Animations Plugin」 を読み込んである【4】。JavaScriptではマウスオーバー(前半部分)とマウスアウト(後半部分)したときに変わる色と変更にかかる時間をミリ秒 で指定している【5】。

【2】HTML

【3】CSS

【4】head内に jQueryとプラグインを読み込む

【5】JavaScript
上 記のWebサイトからダウンロードしたサンプルではbackgroundの色を変更するように指定してあるが、colorを指定することで文字色を変更す ることも可能だ。背景色を変更しながら文字色を変更しないと視認性が下がってしまう場合もある。そうならないためには文字色の変更も同時に指定しておくこ とが必要になってくる【6】。

【6】背景色と文 字色を同時に変更するJavaScript
次にこのサンプルの背景色をランダムで変更するカスタマイズを紹介しよ う。まずは【7】のようなJavaScriptを用意しよう。最初にoriginalという変数にCSSで指定してある背景色を代入している。前半はマウ スオーバー時の指定をしており、変数colにRGBで色を指定してある。Math.random()で0以上1未満のランダムな値を取得し、その値と 256を掛け合わせている。Math.floor()で得られた値の小数点以下を切り捨てて、0から255の整数値を「r,g,b」のそれぞれに入れてい る。変数colに入ったものを【8】のように指定することで背景色として指定している。マウスアウトした際に元の色に戻すために【9】のように originalを指定してある。

【7】ランダムに色が変わる JavaScript
【8】変数colを背景色に指 定する
【9】変数colを背景色に指 定する
マウスオーバーの動きについては:hoverなどの疑似クラスを使うことが多いと思うが、このような JavaScriptを使用することで、複雑な動作も可能になる。必要に応じて使い分けてみてはどうだろう。




