
| Tips 3 | YouTubeの埋め込みコードをValidにしたい | Tool |
| >> | point 自動的にコードが生成されるので簡単 | ||
| >> | point 画面のサイズは自由な指定が可能 |
Webサイトで記事を書く際に、YouTubeの動画を引用して埋め込む機会はよくあるだろう。その際に「YouTube」のサイトで用意されている「埋め込み」のコード【1】を使うのがいちばん手軽な方法だ。ただ、このコード【2】は半角の「&」やXHTMLで定義されていないembed要素を含んでいるため、これを挿入したXHTML文書を「Markup Validation Service」でバリデートするとInvalidになってしまう【3】。
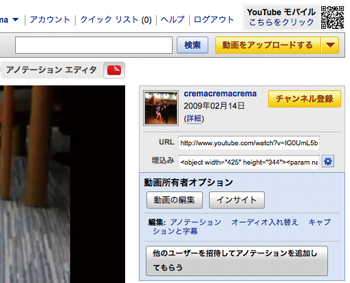
【1】YouTubeのサイトで用意されている「埋め込み」のコード

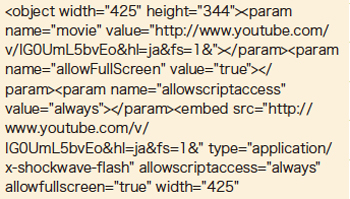
【2】半角の「&」やembed要素が使用されている

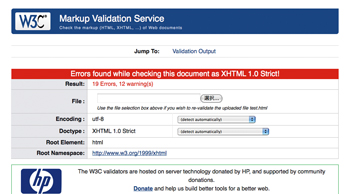
【3】「Markup Validation Service 」でチェックするとInvalidになった
そこで使うと便利なWebサービスが「Valid XHTML YouTube embed code generator」だ【4】。
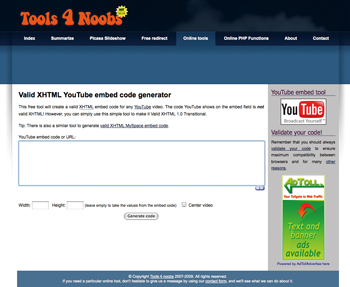
【4】「Valid XHTML YouTube embed code generator」の画面
「YouTube embed code or URL: 」のテキストエリアに動画URLか埋め込みコードをペーストし、サイズを指定したい場合には、「Width:」と「Height:」の欄に希望の数値を入力する。縦横比率を変えたくない場合には、どちらかひとつの数値を入れてもう片方は空欄にしておくとよい。[Generate code]をクリックすると、object要素を使ったコードが生成される【5】ので、自分の記事の中でdiv要素の中にペーストすれば完成だ。
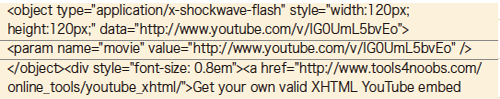
【5】生成されたコード




