
| Tips 5 | 選択状態の文字の背景色を変えたい | CSS |
| >> | point CSS3のselectionセレクタを使う | ||
| >> | point 対応ブラウザには注意が必要 |
Webサイトの細かい部分までこだわりたい。そんなときはテキストを選択したときのハイライトの色を変えてみるのもよいだろう。
「Use CSS to Override Default Text Selection Color」(cs
s.dzone.com/news/overriding-default-text-select)を参考につくってみよう。ここでのサンプルは現在各ブラウザで実装が進んでいるCSS3を使っての作成となる。
まずはじめにHTMLとCSSを用意する。HTMLではハイライト時の色を変える部分に「
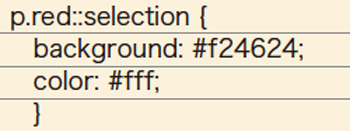
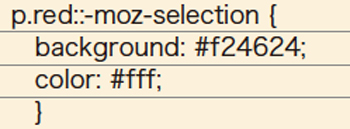
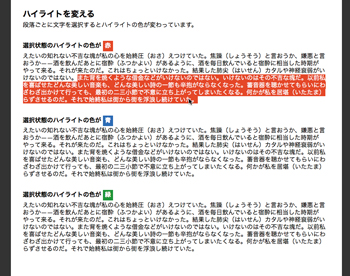
」などクラスをつけている【1】。CSS側ではselectionセレクタを使いテキストが選択されたときの状態をつくる。このサンプルではbackgroundの色と文字の色を変えている【2】。selectionセレクタはSafariでは表示されるが、Firefoxでは表示されない。そのため「-moz-selection」というセレクタで代用する。変えたいクラスへ追加することでselectionセレクタと同様に動作する【3】。
CSS3は対応ブラウザが限られている場合がある。このサンプルはSafari、Firefox、Opera、Google Chromeなどのブラウザでは表示可能だが、Internet Explorerは7も8もまだ対応されていないため表示されない。また、表示されるものでもブラウザによって表示のされ方が若干違うのでそこにも注意が必要だ。
【1】サンプルでは
タグに使用するため「class="red"」としている

【2】HTMLselectionセレクタをつけた状態

【3】selectionセレクタ同様に-moz-selectionを使用する

【4】CSS3の対応状況で表示できないブラウザもあるので注意が必要だ




