
| Tips 2 | カーテンを開け閉めするような効果をつけたい | JavaScript |
| >> | point jQueryのanimateメソッドを使うだけでよい | ||
| >> | point 横幅を変えるだけでカーテンの効果を出す |
コンテンツの見せ方に一工夫する方法として、カーテンを開け閉めするような効果をつける場合には「Animate Curtains Opening with jQuery」を参考に作成しよう。
準備として「jquery-1.3.2.js」とカーテン部分のアニメーション用に「jquery.curtain.js」、ロープのアニメーション用に「jquery.easing.1.3.js」を読み込む【1】。HTMLにカーテン部分の画像を用意して左右それぞれに「class="leftcurtain"」、「class="rightcurtain"」、また、スイッチになる部分に「class="switch"」を用意する【2】。横方向への拡大縮小のアニメーションを使用するので画像はカーテンのような蛇腹状のものが効果がよく見えるので好ましい。

【1】サンプルのサイトではhtml内に「jquery.curtain.js」の内容が書かれているが、ここでは別ファイルとしている

【2】各クラス名を使って動作をさせる
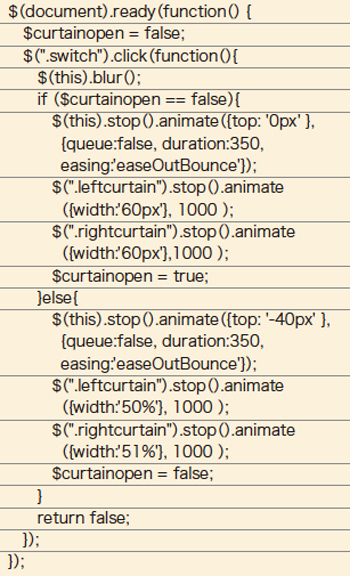
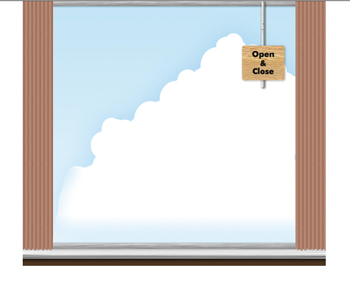
次に「jquery.curtain.js」側では「class="switch"」がクリックされたとき$curtainopenの値が「true」か「false」かによって開くか閉じるかを振り分けている。そしてjQueryのanimateメソッドを使って「class ="leftcurtain"」、「class="rightcurtain"」とそれぞれのwidthを変更している【3】。animateは速度を1/1,000秒単位の数値で設定できるので、ここでのサンプルでは「1000」を指定している。好みのスピードに調整しよう【4】。カーテンを開いたとき表れる画像は背景画像としてCSSに指定する。これでスイッチをクリックするとカーテンの開け閉めをするようなような効果を作成できる【5】。

【3】速度はほかにも「fast」、「normal」、「slow」でも指定できる
【4】animateの引数で開いた状態のwidthを指定する。ここでは「60px」としている

【5】開閉したあとの画面にコンテンツを入れれば完成




