WEBの作業が楽になるテクニック総まとめ 第5回
 |
|
「SuperPreview」で ブラウザチェックを 効率よく実行する 文=新谷剛史((株)セカンドファクトリー) |
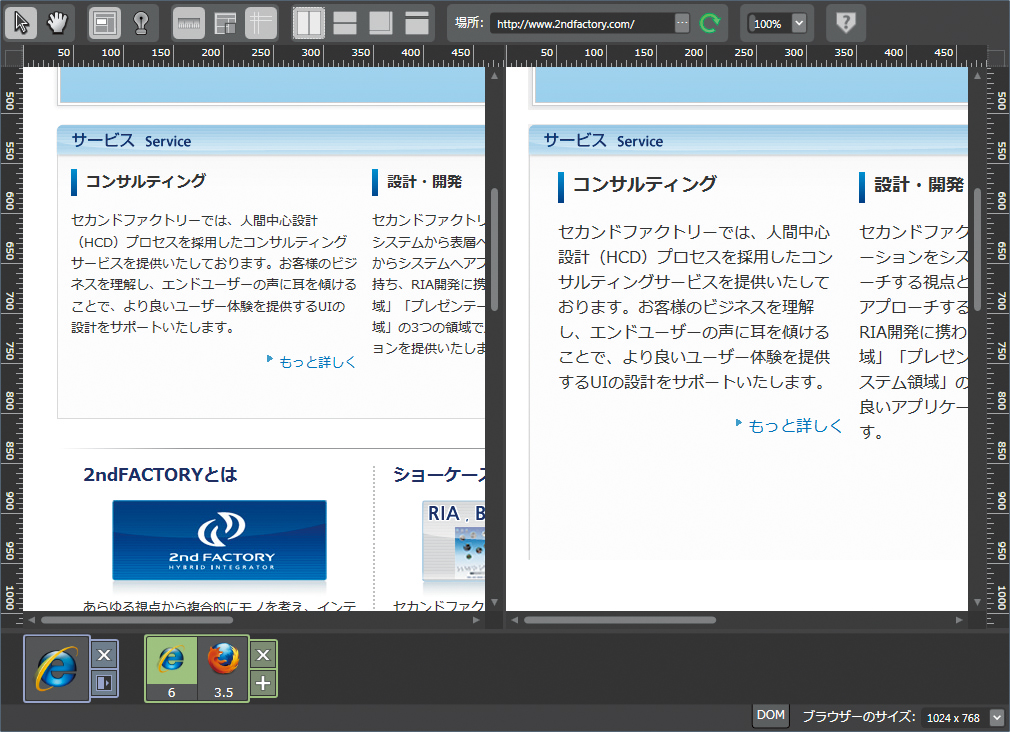
Expression Web 3には「SuperPreview」という、複数のブラウザを一画面で同時に表示でき、レンダリングの確認ができるツールが用意されている。使い方はシンプルで、ブラウザを選択し、アドレスバーにURLを入力すればよい。IE 6とIE 8、IE 8とFirefox 3での表示の違いなどを同時に確認できる【1】【2】。上下や左右に並べ比較するだけでなく、表示状態を重ねて表示させるオーバーレイレイアウトも可能だ。なお、IEのみの比較に機能が限定された「SuperPre view」は米Microsoft社の公式サイト(www.microsoft.com/downloads/)から無償ダウンロードできる。

【1】フォントサイズの違いなど、IE 6での表示を確認する場合に特に便利だ

【2】IE同士やIEとFirefoxの比較、比較するブラウザを複数指定して切り替えることも可能
| POINT 画像ファイルとブラウザの比較も可能 |
[INDEX]
>>> 36 キーボードのショートカットでツールを切り替える
>>> 37 登録したスニペットに個別のショートカットキーを割り当てる
>>> 38 選択範囲からアウトラインを作成する
>>> 39 作成するラインを線の内側に表示させCSSや画像の指定位置と合わせる
>>> 40 「SuperPreview」でブラウザチェックを効率よく実行する
>>> 41 新規レイヤーと効果適用したレイヤーを統合して処理を行う
[第1回を見る] [第2回を見る] [第3回を見る][第4回を見る]




