WEBの作業が楽になるテクニック総まとめ 第6回
 |
|
スマートオブジェクトを クリッピングマスクで マスキングする 文=高橋としゆき(Graphic Arts Unit) |
Photoshop CS3以前では、スマートオブジェクトとレイヤーマスクをリンクさせることができない。この場合は、できるだけレイヤーマスクではなくクリッピングマスクを利用しよう。クリッピングマスクは、スマートオブジェクトのレイヤーの直下にマスク用レイヤーを用意し【1】【2】、スマートオブジェクトのレイヤーを選択してレイヤーメニュー→“クリッピングマスクを作成”で作成する。そのあと、これらふたつのレイヤーを選択してレイヤーメニュー→“レイヤーをリンク”を実行すればよい【3】。

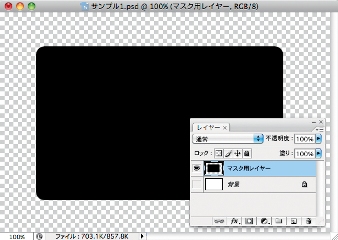
【1】マスク用レイヤーとして、マスクの範囲を塗りつぶしたレイヤーを用意。透明部分がマスクとなる

【2】スマートオブジェクトのレイヤー直下にマスク用レイヤーを配置

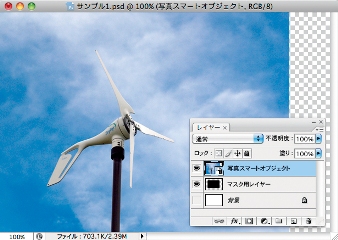
【3】ふたつのレイヤーをクリッピングマスク化したうえで、レイヤー同士をリンクする
| POINT レイヤー効果はマスク用レイヤーに適用する |
[INDEX]
>>> 42 テンプレートのリピートテーブルでデータ入力を効率化する
>>> 43 スマートオブジェクトをクリッピングマスクでマスキングする
>>> 44 検索と置換機能のクエリの保存・呼び出しを行う
>>> 45 レイヤー状態保持のままビットマップでPhotoshopに書き出す
>>> 46 差分ファイルの抽出やバックアップの作成を効率化する
[第1回を見る] [第2回を見る] [第3回を見る][第4回を見る][第5回を見る]




