WEBの作業が楽になるテクニック総まとめ 第6回
 |
|
レイヤー状態保持のまま ビットマップでPhotoshopに書き出す 文=樋口泰行((有)樋口デザイン事務所) |
IllustratorでWebページのデザインを作成する際、レイヤー機能を使用し、背景部分、コンテンツ部分などを複数のレイヤーに分けて配置しておくと【1】、レイヤーをロックして作業できる利便性がある。また、レイヤー状態を保持したままページ全体をPhotoshopのネイティブフォーマットであるPSDデータとして書き出すときに、レイヤー状態を保持したままビットマップ化が行える。これにより、Illustratorで作業をしてからPhotoshopにデータを移行して画像の書き出しを行うことが可能だ。
この機能はPhotoshopから開いた場合は反映されず、Illustratorの書き出しコマンドを使う必要がある。ファイルメニュー→“書き出し”を選び、[フォーマット:Photoshop]を選択する。「レイヤーを保持」設定で書き出したファイルを開くと【2】、Photoshop上でもそのレイヤー構造を持ったままの画像が開かれる【3】。また、テキストも編集可能なテキストレイヤーになるので文字修正も可能だ【4】。
この機能はPhotoshopから開いた場合は反映されず、Illustratorの書き出しコマンドを使う必要がある。ファイルメニュー→“書き出し”を選び、[フォーマット:Photoshop]を選択する。「レイヤーを保持」設定で書き出したファイルを開くと【2】、Photoshop上でもそのレイヤー構造を持ったままの画像が開かれる【3】。また、テキストも編集可能なテキストレイヤーになるので文字修正も可能だ【4】。


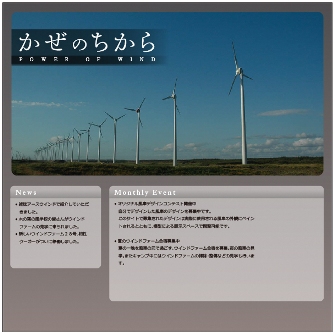
【1】Illustrator上で複数レイヤーを作成。背景、グラフィック、文字などをレイアウトしながらサイトデザインを作成する
![ファイルメニュー→“書き出し”を実行。[フォーマット:Photoshop]を選択後、ダイアログ上で「72ppi」でラスタライズし、「レイヤーを保持」にチェック](attach/images/201006/webcre/websagyo6/4521.jpg)
![ファイルメニュー→“書き出し”を実行。[フォーマット:Photoshop]を選択後、ダイアログ上で「72ppi」でラスタライズし、「レイヤーを保持」にチェック](attach/images/201006/webcre/websagyo6/4522.jpg)
【2】ファイルメニュー→“書き出し”を実行。[フォーマット:Photoshop]を選択後、ダイアログ上で「72ppi」でラスタライズし、「レイヤーを保持」にチェック


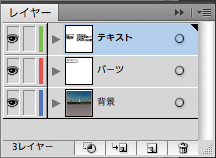
【3】PSD形式で書き出されたファイルを開くと、Illustratorと同じレイヤー名のグループが作成され、その中にオブジェクトごとにレイヤーで書き出される


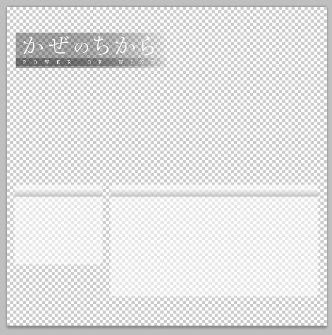
【4】グループ表示を切り替えると、背景、グラフィックパーツ、テキストのレイヤーが分かれている。透明を使用した部分も維持された状態なので、PNG-24形式などで書き出せば透過を生かせる。テキストも編集可能だ
| POINT 書き出すサイズに合わせてベースを作成 |
[INDEX]
>>> 42 テンプレートのリピートテーブルでデータ入力を効率化する
>>> 43 スマートオブジェクトをクリッピングマスクでマスキングする
>>> 44 検索と置換機能のクエリの保存・呼び出しを行う
>>> 45 レイヤー状態保持のままビットマップでPhotoshopに書き出す
>>> 46 差分ファイルの抽出やバックアップの作成を効率化する
[第1回を見る] [第2回を見る] [第3回を見る][第4回を見る][第5回を見る]




