| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
Webデザイン 1-15
日本語のWebフォントを活用する
日本語データを多数揃えたWebフォントサイトがオープンし、 いよいよ日本語サイトでもWebフォントを利用するための環境が整いつつある。 ただしブラウザとフォントデータの形式には要注意だ。
制作・文/白木達也(アローグ・プランニングス) 飯塚まり子
SEO対策にもなるWebフォント
Webフォントは、フォントデータそのものをサーバにアップロードしてCSSで呼び出すことで、どんな場合でも(サイト訪問者のローカル環境にそのフォントがインストールされていなくても)テキスト情報に対してフォント指定ができるようになる、というものだ。従来ならデザインを優先するあまりに画像化せざるを得なかった文字情報も、テキストのまま公開できるようになる。もちろん、コピーやペーストも自由にできるし、SEO対策としても有利。さらにデータの形式はテキストなので、CSSによるカラーやサイズの指定は思い通りだ【01】【02】。
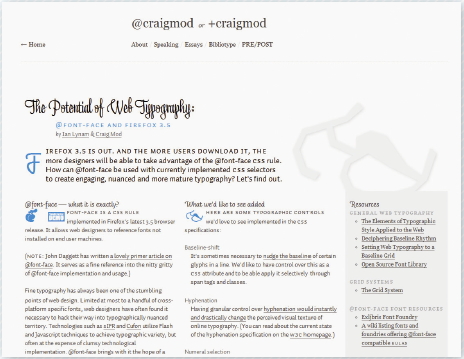
【01】The Potential of Web Typography(http://craigmod.com/journal/font-face/)
Webフォントを活用しているサイトの例。表示されているテキストに画像化されているものは一切なく、すべてWebフォントである。スクリプト系のフォントも表示が崩れることなく、きれいに表示されている。

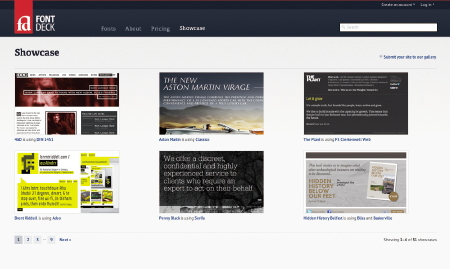
【02】Showcase (http://fontdeck.com/showcase/)
アメリカのWebフォントサイト「FONT DECK」にある実例集。実際の活用事例が数多く確認できる。
日本語におけるWebフォント使用の困難さ
だが、なかなか日本語のWebフォントは普及しなかった。アルファベットなら文字数は数字を含めても数十文字、ファイルのサイズも数百キロバイトで済む。一方で日本語のフォントは、平仮名に片仮名に漢字を加えたら、すぐに数千、数万という文字が必要になる。そのためファイルサイズも巨大化し、数十メガバイトのものも珍しくない。そうなると、それをそのままWebフォント化しても、ダウンロードに時間がかかってサイト全体のユーザビリティが低下してしまう恐れがある。これが、日本語フォントがWebフォントに向いていないとされていた理由だ。フォントプラスの登場
2011年7月、日本語フォントを揃えたWebフォントサイトがオープンした【03】。それがフォントプラスである。2011年11月15日現在、FONTWORKS、IWATA、MOTOYA、白舟書体の4メーカーから400以上の日本語フォントが使えるようになっている。
フォントプラスでは、日本語フォントにおけるファイルサイズの巨大化やそれにともなう表示速度の遅さなどのデメリットに対し、サイト内のテキストデータを分析して、必要なフォントデータだけを解凍することにより、高速表示している。

【03】フォントプラス(http://webfont.fontplus.jp/)
フォントプラスのサイト内では、OS・ブラウザ・デバイスなどに依存せずフォントを活用することができるという点をアピールしている。
ブラウザ対応
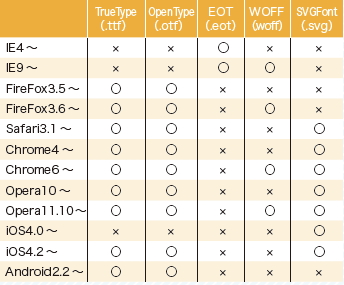
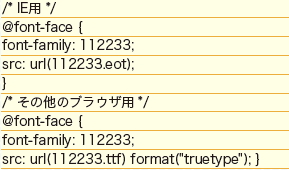
もうひとつ、Webフォントについて注意する点は、ブラウザごとに対応しているフォントデータが異なることである【04】。フォントデータはTrueType形式(.ttf)やOpenType形式(.otf)が一般的だが、これらはInternet Explorerでは読み込めない。IEで読めるのはEmbedded Open Type(.eot)という独自規格で、こちらはChromeやOpera、FireFoxでは読めない。そのため、ブラウザフリーを目指してWebフォントを用いるなら、2つの規格の両方に対応することが必要になる【05】。
フォントデータを変換するWebアプリを使用する方法もある。「ttf2eot」【06】はTrueType形式のフォントデータから、IEでも読めるeot形式に変換するWebアプリケーションだ。「ファイルを選択」でフォントデータを選択して「Convert to.eot」を押せば、すぐに変換できる。なお、OpenType形式には対応していない。

【04】ブラウザごとのWebフォント対応状況。

【05】Webフォントの記述例。「112233」というフォントをeot形式とttf形式の両方で用意し、それを読み込ませている。font-faceがWebフォントを用いるときの記述。font-familyではフォント名を指定。urlはフォントデータをアップロードしてある先のURL。

【06】TrueType形式のフォントをeot形式にコンバートするWebアプリケーション「ttf2eot(http://ttf2eot.sebastiankippe.com/)」
フォントの著作権に注意
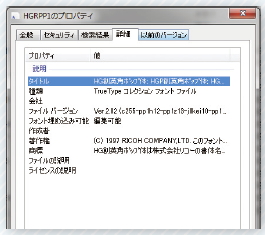
フォントデータは著作物なので、Webフォントとして用いるには著作者の許諾が必要となる。許諾がないまま勝手にサーバにアップロードしてWebフォント化するのは、違法行為とされる可能性が高い。著作権処理には充分な配慮が必要である。フォントデータのプロパティを確認すれば著作権者がわかるので、必要な場合には問い合わせるようにしよう。【07】はWindows「HG創英角ポップ体」のプロパティ。著作権者がリコー株式会社であることがわかる。
とにかく試してみたいなら、Google web fontsがいい【08】。300以上のWebフォントを無料で使うことができる。いまのところアルファベットのフォントばかりだが、実際に触れてみる価値は充分にあるだろう。

【07】フォントデータの著作権表示は、フォントデータを右クリック>「プロパティ」>「詳細」で確認することができる。

【08】Google web fonts (http://www.google.com/webfonts)
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





