| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
インタラクション&エフェクト 3-03
エフェクトアニメーションが豊富なスライドショー

jQueryプラグインのSkitterを使って、スライドショーを作成しよう。画像の切り替えには豊富なエフェクトアニメーションが用意されているので、多彩な演出が可能だ。
制作・文/北川貴清
BROWSER IE…6over Firefox…4over Safari…4over Chrome…23over
01
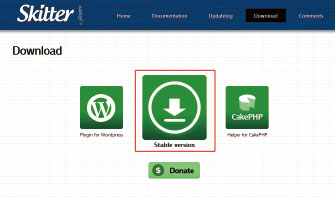
まずはSkitter をダウンロードしよう。Skitter のWebページにアクセスし、メニューから「Download」を選択。表示されたページの「Stable version」ボタンをクリックしてダウンロードを行う【1-1】。
もちろんjQuery本体も必要なので公式サイトからダウンロードしよう。
ダウンロードしたファイルを解凍し、フォルダの中から、cssフォルダ、jsフォルダ、imagesフォルダをそれぞれサイトを構築するフォルダの中に入れる。

【1-1】Skitter のWeb ページ(http://www.skitter-slider.net/download)。
02
このサンプル用に、サイズが700×500px の「photo1.jpg」〜「photo4.jpg」の4 枚の画像を作成した【2-1】。ナビゲーションのスキンを変更したい場合は、imagesフォルダの各ファイルを編集すればよい。
ここでは、進む戻るボタンのnext.pngとprev.pngファイルを変更した【2-2】。

【2-1】表示する要素を記述する。

【2-2】進む戻るボタンのスキンを変更する。
03
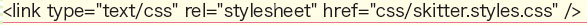
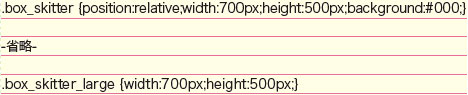
index.htmlファイルを作成して、ヘッダーにSkitterのスタイルシートcssフォ ルダのskitter.styles.css を読み込む【3-1】。skitter.styles.cssのclass属性である「box_skitter」と「box_skitter_large」のスタイルを、作成した画像の幅と高さ(700×500px)に変更する【3-2】。

【3-1】HTML にskitter.styles.css を読み込む記述をする。

【3-2】CSS に画像の幅と高さを変更する記述を入れる。
04
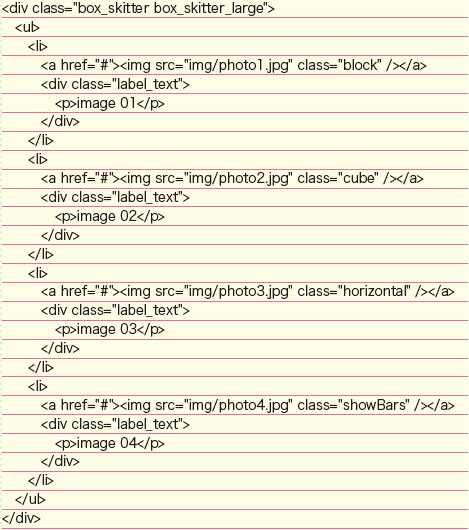
続いて、index.html でdiv 要素に「class="box_skitter box_skitter_large"」を指定し、ul 要素内に、画像とその情報をli 要素で囲って設定する。img要素のclass属性には、画像を切り替えるエフェクトのタイプを「block」や「cube」などの文字列で指定することができる。
これら画面を切り替えるエフェクトには種類が多数ある。
Skitter のwebサイト(http://www.skitter-slider.net/how-to-install)でサンプルが確認できるので、好きなものを選ぼう。
リンク先を設定するときはa要素で囲めばいい。画像と一緒にタイトルなどのテキストを表示する場合は、続けてdiv要素に「class="label_text"」を指定し、表示する文字を設定する【4-1】。

【4-1】画像やタイトルをul、li 要素で記述する。
05
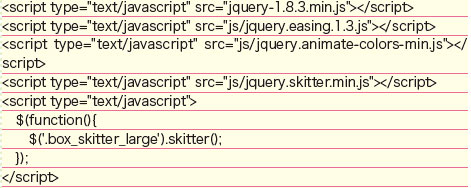
最後に、jQueryとSkitter に必要なJavaScriptファイルを読み込むための記述を行う。なお、Skitter に必要なファイルは「jquery.easing(現在閉鎖)」、「jquery.animate-colors(現在閉鎖)」、「jquery.skitter」の3つだ。
それぞれにscript要素を追加し、クラス属性「.box_skitter_large」を指定してskitter()を実行すれば完成だ【5-1】【5-2】。

【5-1】Skitter を実行するスクリプト。

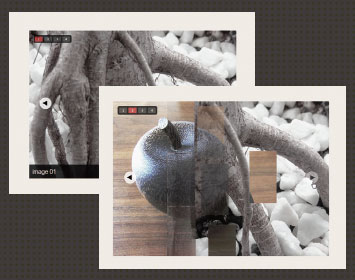
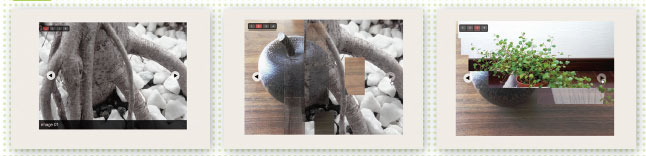
【5-2】スライドショーが完成する。誌面ではエフェクトは伝わり難いので、サンプルで確認して欲しい。
06
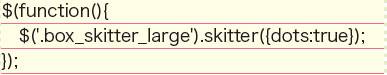
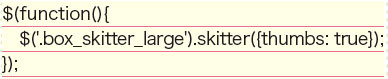
Skitterは、他にも2種類のナビゲーションが用意されている。実行文の引数に「dots: true」を指定すると、メニューがドットボタンに切り替わり【6-1】 、「thumbs: true」を入れると、メニューがサムネイルに切り替わる【6-2】 。
この他にも、豊富なオプションが用意されている。

【6-1】メニューをドットボタンにする。

【6-2】メニューをサムネイルにする。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





