| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
インタラクション&エフェクト 3-05
商品のディテールを伝えるズームアップエフェクト

jQueryプラグインのjqZoomを使って、ECサイトの商品紹介ページ によく見られる商品画像のズームアップエフェクトを設定する。省スペ ースで商品情報をすっきりと見せることが可能だ。
制作・文/北川貴清
BROWSER IE…6over Firefox…4over Safari…4over Chrome…23over
01
はじめにjqZoomをダウンロードしよう。まずWebサイト(http://www.mind-projects.it/projects/jqzoom/)にアクセスする。
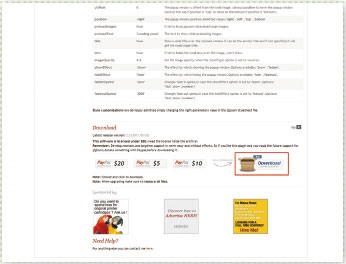
ページの下方にある「Download」ボタンをクリックし、ファイルをダウンロードする【1-1】。
なお、2013年5月14日時点の最新バージョンは2.3 だ。
ダウンロードしたファイルを解凍すると現れるcssフォルダ、imagesフォルダ、jsフォルダを、サイトを構築するフォルダに収納する。

【1-1】jqZoomのWebページ。ダウンロードボタンは、スクロールしたページの下方にある。
02
1つの商品につき、サムネイル用、メイン用、拡大用の3 種類の画像を用意する。メイン用と拡大用は比率を同じにしておく【2-1】。ここでは、サムネイル用を「thumb1.jpg」、メイン用を「small1.jpg」、拡大用を「big1.jpg」というファイル名で作成した。

【2-1】左:サムネイル用(90×80px)、中:メイン用(410×350px)、右:拡大用(820×700px) の画像を用意する。
03
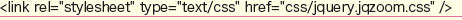
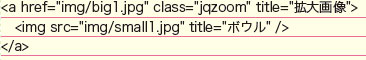
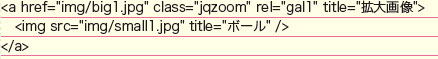
index.htmlファイルを作成し、ヘッダーにjqZoomのスタイルシートを読み込む【3-1】。次に、ズームアップさせる画像を記述する【3-2】。
a 要素のhref 属性に拡大用の大きい画像ファイルを設定し、class 属性に「jqzoom」、title 属性にズームアップウィンドウに表示するタイトルを指定する。
a要素の中にはimg要素を設定し、src属性に通常時に使用するメインの画像ファイルを指定する。

【3-1】jquery.powertip.css を読み込む。

【3-2】ズームアップする画像を記述する。
04
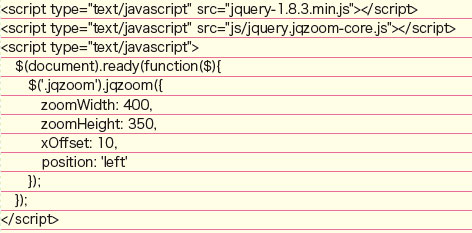
index.html ファイルのヘッダーにjQueryとjqZoomのJavaScriptファイルを読み込み、jqZoom を実行する【4-1】。class 属性「jqzoom」に対して画像のズームアップを設定している。
引数で、ズームアップするウィンドウ幅(zoomWidth)を400px、高さ(zoomHeight)を350pxに設定し、ウィンドウを10px離して(xOffset)左側にレイアウトする(position)というオプションを設定している【4-2】。

【4-1】jqZoom を実行するスクリプト。

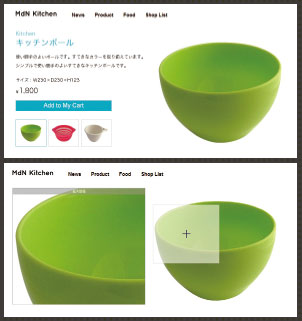
【4-2】画像にマウスオーバーすると(左図)、左にズームアップウィンドウが表示される(右図)。
05
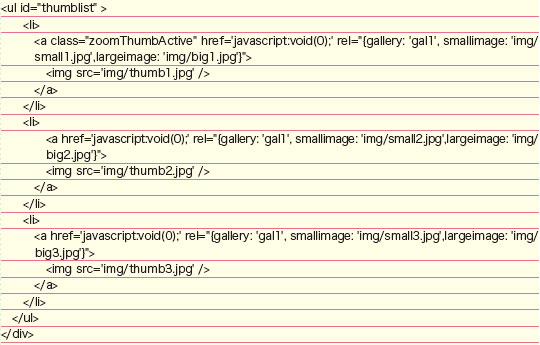
サムネイルクリックでメイン画像を切り替えるには、【3-2】のa要素のrel属性に「gal1」を追加し【5-1】、ul、li 要素を使ってサムネイルを設定する【5-2】。img 要素を囲むa 要素には、最初 に表示する画像のclass 属性だけに「zoomThumbActive」を指定する。rel 属性の各パラメーターには、galleryに【5-1】で指定したrel 属性「gal1」を、smallimage にメイン画像のパスを、largeimageにズーム画像のパスを設定する。

【5-1】a要素のrel属性に「gal1」を追加する。

【5-2】サムネイルを設定する。
06
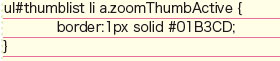
スタイルシートにul#thumblist lia.zoomThumbActiveセレクタを設定すると、選択中のサムネイルのスタイルを指定することができる。ここでは、base.css で選択中のサムネイルの枠線の色を変更している【6-1】【6-2】。
このように、jqZoomは、商品のディテール画像や、バリエーション画像を見せる場合に最適なプラグインだ。また、ここで紹介したもの以外にも、多数のオプションが用意されているので、jqZoomのサイトを参照してほしい。

【6-1】選択中のサムネイルの枠線の色を変更。

【6-2】選択したサムネイルは枠の色が青くなる。更にサムネイルをクリックすると、メインの画像が切り替わりズームアップする。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





