| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
インタラクション&エフェクト 3-04
画像やリンクの説明書きに便利なツールチップ

PowerTipは、吹き出しのようなツールチップを作成するjQueryプラグインだ。文字や画像など任意の要素にマウスオーバーしたときにツールチップを表示させることができる。
制作・文/北川貴清
BROWSER IE…8over Firefox…4over Safari…4over Chrome…23over
01
まずは、PowerTipのサイトにアクセスする。中央にある緑色の「Download」ボタンをクリックしてダウンロードを行う。なお、2013年4月30日現在の最新バージョンは1.2.0 だ【1-1】。ダウンロードしたファイルを解凍し、フォルダの中から、jquery.powertip.cssファイルとjquery.powertip-1.2.0.min.jsファイルを、サイトを構築するフォルダの中に入れる。

【1-1】PowerTip のWeb ページ(http://stevenbenner.github.com/jquery-powertip/)。赤枠で囲まれたボタンをクリックしてダウンロード。
02
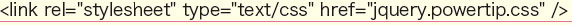
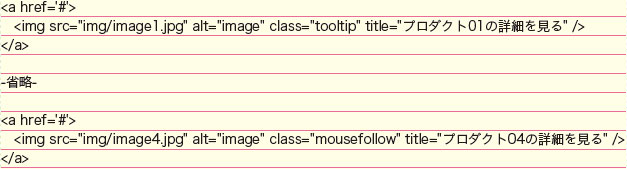
index.htmlファイルを作成して、ヘッダーにPowerTipのスタイルシートを読み込む【2-1】。ツールチップを表示させるimg 要素に、class 属性「tooltip」を指定し、title属性にツールチップに表示するテキストを設定する。また、マウスに追従させるツールチップ用には、img 要素のclass 属性に「mousefollow」を設定する【2-2】。

【2-1】jquery.powertip.css を読み込む。

【2-2】ツールチップを設定する要素にclass 属性とtitle 属性を追加する。
03
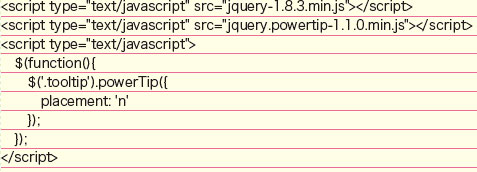
次に、index.htmlファイルのヘッダーにjQueryとPowerTipのJavaScriptファイルを読み込む。script 要素にスクリプトを記述してPowerTip を実行する【3-1】。
class 属性「tooltip」に対してツールチップを設定している。
パラメーターの「placement」を設定すると、ターゲットの要素に対してツールチップを表示させる方向を指定することができる。
方向を表す値は【3-2】のとおりだ。
今回のサンプルでは「placement」の値を「n」にして、ツールチップが上方向に表示されるように指定している【3-3】。

【3-1】PowerTip を実行するスクリプト。

【3-2】placementプロパティの値とツールチップを表示する方向。

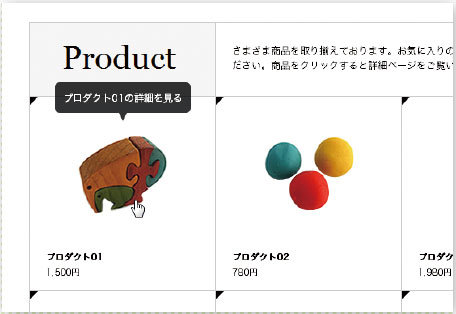
【3-3】placementの値をnにすると、上図のように要素の上方向にツールチップが表示される。
04
ツールチップの色を変更したい場合は、jquery.powertip.cssファイルを編集する。#powerTipのbackground-colorプロパティに、CSS3 のrgba(r[赤:0~255]、g[緑:0~255]、b[青:0~255]、a[アルファチャンネル:0~1])を使ってカラーを指定する。
なお、jquery.powertip.css には16進数の色指定も記述されているが、これはrgbaに対応していないブラウザへのフォールバックだ。
続いて、【3-1】で指定したツールチップの表示方向に対応する#powerTip.n:beforeについても同様にカラーを設定する【4-1】【4-2】。

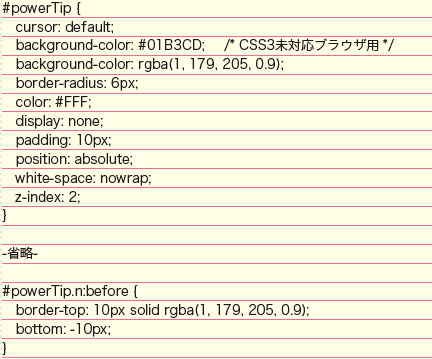
【4-1】ツールチップの色を変更する。

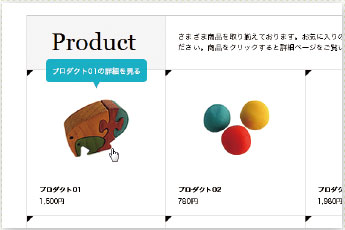
【4-2】ツールチップの色が変更される。
05
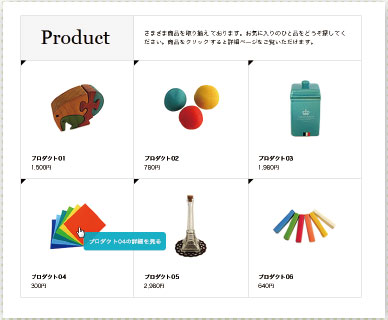
ツールチップをマウスに追従させる場合は、PowerTipの実行文で、パラメーターの「followMouse」にtrue を設定すればよい【5-1】。class属性に「mousefollow」を指定したツールチップがマウスに追従する。これで作例が完成する【5-2】。
このように、PowerTip を使用すれば、簡単に吹き出し風のツールチップを表示させることができる。ショッピングサイトなどの要素が多いサイトで役立つ、便利なプラグインだ。
この他にも、ツールチップの位置のオフセットを変更したり、フェードーイン/アウトの時間を変更したり、ツールチップ上にマウスオーバーできるようにするオプションなども用意されている。
詳しくはPowerTipのWEBサイトを参照してほしい。

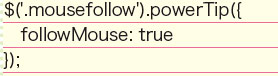
【5-1】マウスに追従するスクリプト。

【5-2】ツールチップがマウスに追従する。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





