| ILLUSTRATOR ABC |
| Technical Sample |
02 | まとまって見える 文字組みのコツ |
 文字がまとまって見えるように組むためのポイントを、『Illustrator ABC』の帯のキャッチコピーを例に解説します。カーニングやトラッキング、フォントサイズやベースラインなどを調整できるメニューがあれば、Illustratorのみならず、ほかのソフトウエアでも応用できるテクニックです。
文字がまとまって見えるように組むためのポイントを、『Illustrator ABC』の帯のキャッチコピーを例に解説します。カーニングやトラッキング、フォントサイズやベースラインなどを調整できるメニューがあれば、Illustratorのみならず、ほかのソフトウエアでも応用できるテクニックです。
※記事内に、『Illustrator ABC』の関連ページが記載されています。そちらもご覧いただくと、機能やメニューについての理解が深まります。
【例】
レイヤーについては
ABC→P78
- Q1 文字を入力しただけだと、いまいち落ち着かない感じ……
- A1 文字の間隔をカーニング、トラッキングなどで調整します。全体のバランスを見ながら、文字の大きさや位置などにも手を加えます。
 |
||
| 帯のキャッチコピーのなかでひときわ目立つ、「イラレ、解剖。」の部分の処理を、順を追って解説します。なにはともあれひとまず文字を入力します。ここではポイント文字を利用しています。この時点ではどうしてもぱらぱらします。 | 文字の入力については |
|
 |
||
| オプティカルカーニングを利用して、ざっくり間隔を調整します。フォントによっては、メトリクスのほうがきれいに調整できたりすることもあるので、両方試してみるとよいです。うっすら見える半透明の文字は、前の工程の文字の位置です。 | カーニングについては |
|
 |
||
| カタカナのサイズを、大きめに変更します。ひらがなやカタカナは画数が少ないのと、漢字と比べてややこぶりにデザインされていることが多いので、サイズをいじったほうが落ち着くケースが多いです。 | フォントサイズについては |
|
 |
||
| さらに「レ」のサイズだけ大きめに変更しています。「レ」はなぜか小さめにデザインされていることが多いんですよね。 | ||
 |
||
| トラッキングを利用して、全体的な間隔を少し詰めます。 | トラッキングについては |
|
 |
||
| カーニングを利用して、個別に間隔を調整します。まずは「イ」と「ラ」の間を詰めてみます。「解」と「剖」の間隔に揃える感じで調整しています。 | ||
 |
||
| ほかの部分もカーニングの数値を変更して、個別に調整します。「、」などは「レ」の下に潜り込ませると、バランスをとりやすいです。このあたりはパズル感覚です。 | ||
 |
||
| ベースラインを利用して、上下の位置を微調整します。フォントサイズを部分的に変えると、微妙にベースラインが変わることがあるのと、自分の目で見て、どうしてもずれてみえるときは、積極的にいじったほうがよかったりします。 | ベースラインについては |
|
 |
||
| 「レ」のフォントサイズを「イ」と「ラ」より大きくしている関係でこの2文字がやや細いので、それを補完するために「イ」と「ラ」に[線]を設定してやや太らせ、バランスをとっています(微調整なので、画面で見てもあまりわからないかも)。 | [線]については |
|
 |
||
| 漢字のほうがやや細身なので、こちらも[線]を利用して太らせています。ただし、カタカナと同じくらいに太くするとつぶれるので、離れて見て、なんとなく同じ密度になったところでストップしています。 | ||
[線]を利用して文字を太らせるテクニックは、タイトルまわりでも使っています。

こちらは元の状態です。小さめの文字の細さが目立ちます。 |
 [線]を利用して太らせた状態です。[線幅]は文字のサイズによって、バランスを見ながら変えています。あまりにも太めに設定すると、隣の文字とくっついたりするので、その場合は文字の間隔を広げるか、くっつかない程度のところでストップするとよいでしょう。 |
- Q2 文字数が多い場合も、ひとつひとつ調整するの?
- A2 基本的には同じような処理をおこないますが、文字数が増えることで、1文字の印象は弱くなるので、それほど神経質にならなくても済むことが多いです。合成フォント機能で、フォントサイズのバランスをあらかじめ調整しておくのも手です。
 |
||
| 表4側の帯のキャッチコピーの処理を、順を追って解説します。こちらは、エリア内文字を利用して入力しています。一部の文字は、この段階ではあふれています。 | エリア内文字については |
|
 |
||
| オプティカルカーニングを利用して、とりあえずざっくり詰めます。 | ||
 |
||
| トラッキングをきつめに設定して、ぎゅっと詰めると、あふれていた文字がテキストエリア内におさまりました。 | ||
 |
||
| 文字組みアキ量を[約物半角]に変更しました。とはいっても、「、」のスペーシングが半角になるだけなので、ここではあまり恩恵がなかったですね……。 | 文字組みアキ量については |
|
 |
||
| このテキストエリアの横幅は、表4と同じ幅で作成しています。そのため、最終的に左右に余裕を持たせなければなりません。あとあと詰め方にも影響してくるので、今のうちにインデントを利用して、左右に隙間をつくっておきます。 | インデントについては |
|

 |
||
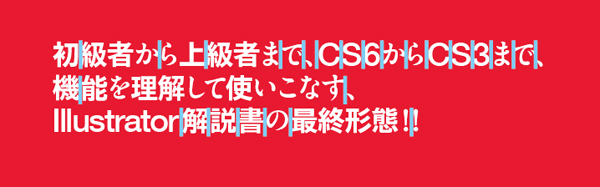
| ざっとみて、まず気になるのが、欧文と日本語の隙間です。たとえば、「Illustrator」と「解説書」の間が半角程度あいています。同じような修正箇所がたくさんあれば、文字組みアキ量の設定を変更するんですが、数カ所なのでカーニングで個別に調整しています。 | ||
 |
||
| このほか、漢字と漢字の間隔が詰まりすぎている部分や、「!」と「!」の隙間なども調整しています。最終的に、水色の線の部分に手を加えています。このあたりは、セオリーというより横にきた文字を見て考えるしかないです。 | ||

 |
||
| ベースラインを利用して、縦の位置を調整しています(半透明の文字は、最終的な位置)。インデント同様、テキストエリアを動かさずに位置を変えられるので便利です。 | ||
 |
||
| 通常なら、欧文と日本語のフォントサイズの違いなども気になるところなんですが、合成フォントの段階で調整済みなので、このあたりについては処理しないで済んでいます。 | 合成フォントについては |
|
[目次に戻る]
【Illustrator ABCについて】
アピアランス、[塗り]と[線]、整列と分布、パスファインダー機能、複合パス、etc, 基本的な機能だけれど、どのような場合にどんな結果になるのか、どうやって使い分けるのか、Illustratorの複雑な機能の本当の意味合いを理解して使いこなすのはかなり難しいといえます。しかし、とりあえずその場をしのぐことができても、Illustratorの本当の能力を使い切ることができないと、無駄な作業が多く非効率だったり、ビジュアルづくりの可能性を狭めてしまうことにもなるでしょう。
Illustratorは基本的な機能こそがソフトウエアの中核であり、もっとも難易度が高い部分であるともいえます。そのため初級者から上級者まで、それぞれのユーザーが頭を悩ませるポイントも同じです。本書ではそうした基本的な機能をひとつひとつ丁寧に解説し、“なんとなくできていた”“よくわからずに使っていた”“いつも同じことで困っている”といったすべてのIllustratorユーザーが、しっかりと理解してマスターできるよう、わかりやすい事例を挙げながらまとめています。基本的な内容だからこそすべてのレベルのユーザーに必要な、Illustrator解説書の決定版です!!
【本記事について】
本記事は、「Illustrator ABC」著者である井上のきあさんが公開しているWebコンテンツの転載記事になります。
Illustrator ABC http://www.slowgun.org/abc/
![]()
![]()