| ILLUSTRATOR ABC |
| Technical Sample |
10 | [効果]メニューによる 疑似アウトライン化の実験 |
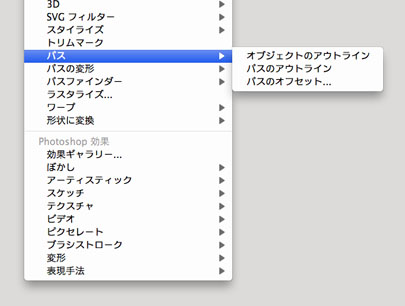
 [効果]メニューにある[オブジェクトのアウトライン]と[パスのアウトライン]は、擬似的にアウトライン化できるメニューですが、その効果や違いは非常にわかりづらいです。今回は、その効果が比較的わかりやすいと思われる条件で、実験してみました。
[効果]メニューにある[オブジェクトのアウトライン]と[パスのアウトライン]は、擬似的にアウトライン化できるメニューですが、その効果や違いは非常にわかりづらいです。今回は、その効果が比較的わかりやすいと思われる条件で、実験してみました。
※記事内に、『Illustrator ABC』の関連ページが記載されています。そちらもご覧いただくと、機能やメニューについての理解が深まります。
【例】
レイヤーについては
ABC→P78
※実験バージョンは、すべてCS6です。これ以外のバージョンでも、このメニューがあれば操作はできますが、結果が異なったり、うまくいかない場合があります。
※あまり安定しているとはいえない機能なので、最終的に他人にデータを渡す場合は、疑似ではなく完全にアウトライン化したものを渡したほうが安心かもしれないです。
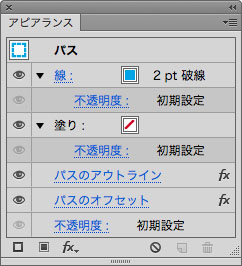
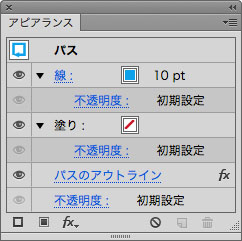
SAMPLE1 [効果]メニューの[アウトライン]で[線]を擬似的にアウトライン化してみましょう。
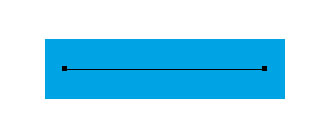
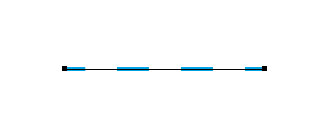
 線をひきます。 線については |
 |
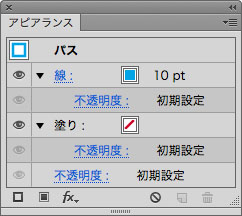
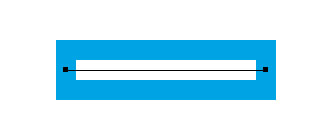
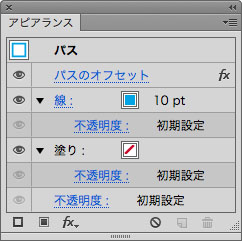
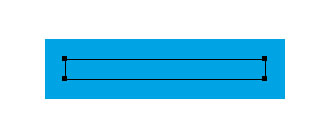
 [効果]メニューの[パスのオフセット]を[10pt](正の値)で適用するとこうなります。 [パスのオフセット]については |
 |
 |
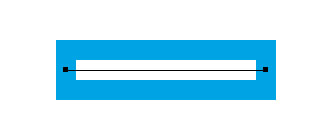
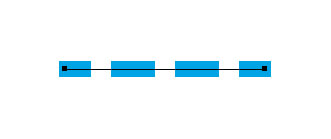
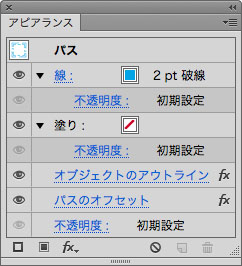
 が、[効果]メニューの[パスのアウトライン]を先に適用しておくと、こうなります(この状態にするのも、コツとアピアランスパネルの原理がわかっていないとできないので、キャプチャを見て理解できない場合は、『Illustrator ABC』を読んでください)。[オブジェクト]メニューの[パスのアウトライン]を適用してから[パスのオフセット]を適用したのと同じ結果になるわけです。 |
| || | |
 |
[パスのアウトライン(効果)]については |
[パスのアウトライン(オブジェクト)]については |
 [効果]メニューに[オブジェクトのアウトライン]というのもありますが、こっちは効果がないです。 |
 |
 |
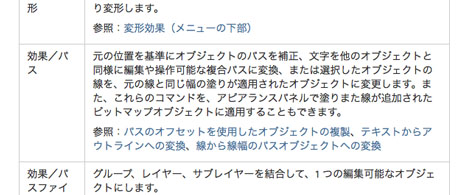
[効果]メニューの[パスのアウトライン]と[オブジェクトのアウトライン]については、Adobeのヘルプでもこんなふうにさらっとかいてあるだけなので、使い分けの方針がいまいち謎です。 いろいろ実験してみた結果、[オブジェクト]メニューの[パスのアウトライン]でできることは、おそらく[効果]メニューの[パスのアウトライン]でできるのだろうとわたしのほうでは見ていますが、たとえば拡大縮小するとセグメントの長さは変わりますが、線の太さが変わるわけではないので、完全に同じにはならない場面もあるようです。文字についてはどっちでもできているようなので、裏でどういう処理になっているのかわかりません。あと、すごく不安定ですこの機能。この不安定さもあとのほうで解説します。 |
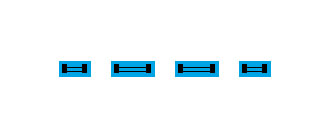
SAMPLE2 破線に[効果]メニューの[パスのアウトライン]を適用してみます。
 水平線を破線に変更します。破線は[オブジェクト]メニューの[パスのアウトライン]でアウトライン化できるので、[効果]メニューのほうでもそれができるかどうかの実験です。 破線については |
 |
 |
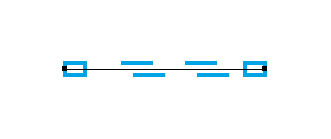
 [パスのアウトライン]を適用したあと、[パスのオフセット]を[3pt]で適用すると(両方とも[効果]メニューのほう)、破線の線分が太ります。破線をアウトライン化して、[パスのオフセット]を適用したのと同じ結果になっているので、破線に対してもちゃんと機能することがわかります。 |
| || | |
 |
 こちらも、[オブジェクトのアウトライン]だと効かないようです。 |
 |
SAMPLE3 矢印に[効果]メニューの[パスのアウトライン]を適用してみます。
 |
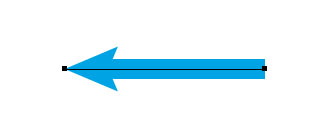
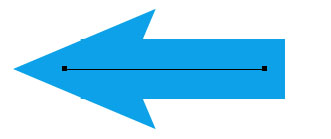
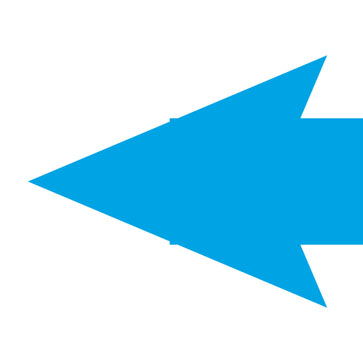
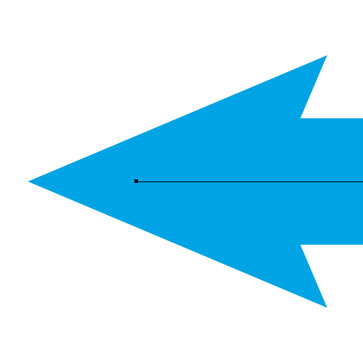
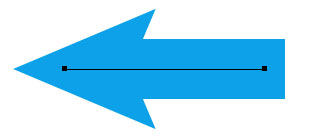
水平線を矢印に変換します。破線同様、矢印も[オブジェクト]メニューの[パスのアウトライン]でアウトライン化できるので、[効果]メニューのほうでもそれができるかどうかの実験です。 矢印については |
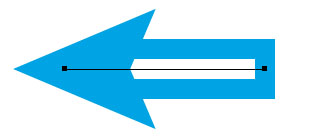
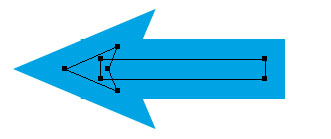
 とりあえずそのまんま[効果]メニューの[パスのオフセット]([線]に適用したのと同じ設定)を適用してみると、[線]の部分はさっきと同じように穴があいた状態になりますが、なぜか矢印の先端部分はちゃんとかかってます。 |
 |
 |
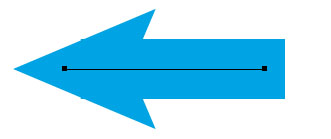
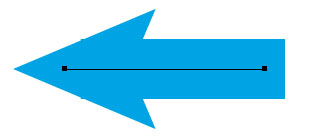
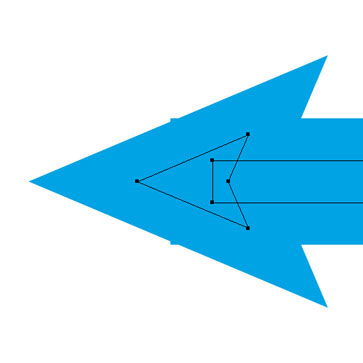
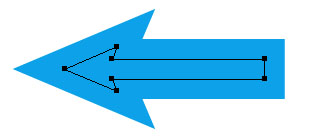
 [線]と同様、[パスのアウトライン]を先に適用しておくと、[線]の部分の空洞も埋まります。 |
| || | |
 |
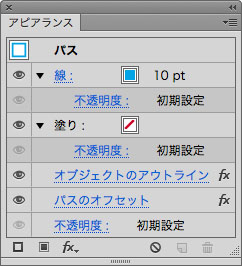
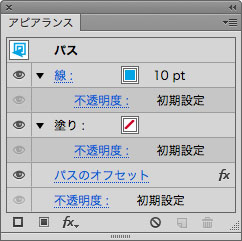
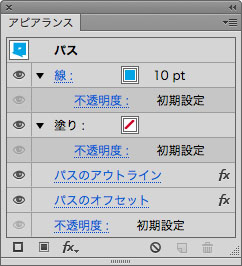
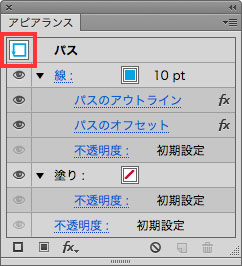
 関係しているのは[線]の部分だけなので、アピアランスパネルで[線]のなかにつっこっんでも、同じ結果になるはず、ってことでやってみると、そうなります。あとの説明のために、この状態をAとします。 |
 |
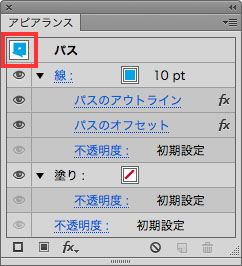
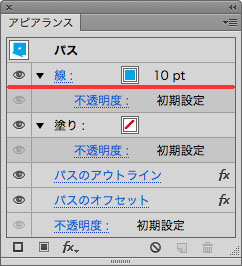
 が、うまくいかないこともあるんです。アピアランスパネルのサムネールに注目してください。同じ効果が同じ場所に設定されているのに、サムネールの状態がちがうでしょ。この状態をBとします。 |
 |
 |
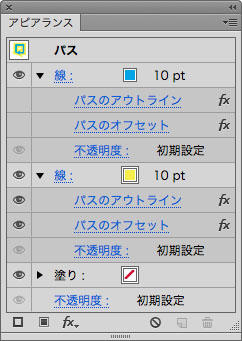
Bの状態になっちゃったのを、Aの状態にするには、いったん[パスのアウトライン]と[パスのオフセット]を外に出して(このとき[線]の上ではなく、かならず[線]の下に出すこと)、もういっか入れ直すというくらいしか方法がないです。 ただ、入れ方にもコツがあって、まず、[パスのアウトライン]を[線]にドラッグしてつっこみ、そのあと、[パスのオフセット]を[線]の下のライン(赤線)に割り込ませるようにドラッグしてつっこみます。[線]の上にドラッグするとだめです。あと、順番を逆にすると、Bの状態になってしまいます。この状態だと、[パスのオフセット]が[パスのアウトライン]より上にあるので、その順番を入れ替えると、Aになるはずです。 わたしが実験したなかでは、いまのとこ、確実にAにできるのはこのルートだけです。[パスのアウトライン]と[パスのオフセット]を両方選択して一度に[線]にドラッグしても、勝手に順番が入れ替えられて、Bになっちゃいます。途中でBの状態になったらもう何やってもだめなので、やり直しです。 ※実験中にやっぱりイラレが落ちたりしましたので、これ試すときは消えたらまずいものは先に保存しておいたほうがいいです。あと、ほんとによくわからない機能なので、環境とかバージョンによって(とくにCS6がいうこときかないといわれているので)、結果が変わるかもしれないです。 |
 うまくいくと、こんなふうに袋状にできたりするんですが。うまくいってたのが、後日ファイルを開いたらぶっ壊れていた、というのはいまのところなさそうなので、うまくいったときのやつをとっとくといいかもしれない……。 [線]の複製については |
 |
SAMPLE4 矢印の先端に軸の[線]が飛び出しているのでパスファインダー効果を利用してつぶします。
 さっきの矢印をよーく見たかたは気づいてるかもしれないですが、先端のサイズによっては、[パスのオフセット]を適用した関係で、こんなふうに軸の[線]が飛び出すことがあるんですね。これは、[線]と矢印の先端のパーツを、別々に太らせているせいです。 |
 |
| || |
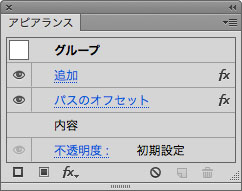
| 矢印の先端のパーツがもっと大きければ、隠れてしまって飛び出さないのですが、このバランスでなければだめだ、ってこともあると思います。 そういうときは、[効果]メニューにある[パスファインダー]を使うと、つぶせます。ようするに、[パスのオフセット]をかけるまえに、軸と矢印の先端を合体してしまえばいいので。 |
 |

まず、矢印に[効果]メニューの[パスのアウトライン]だけ適用します。そのあと、この矢印だけでグループを作成します。なんでかというと、[効果]メニューの[パスファインダー]は、この場合、グループにしないと適用できないからです。 グループの作成については |
  そのあと、[効果]メニューの[パスファインダー]の[追加]、[パスのオフセット]の順に適用していくと、途中の[追加]で擬似的に合体がおこなわれていることになるので、軸が飛び出さないというわけです。 [パスファインダー(効果)]については |
 |
[オブジェクト]メニューの[パスのアウトライン]、パスファインダーパネルの[合体]、[パスのオフセット]を適用したのと同じ結果になります。 |
| || | |
 |
SAMPLE5 [角を丸くする]で、疑似アウトライン化と疑似合体の効果を見てみましょう。
 |
 |
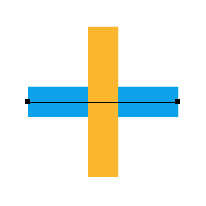
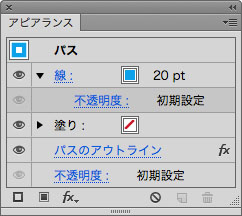
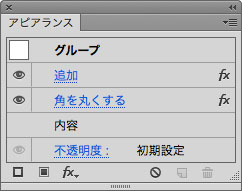
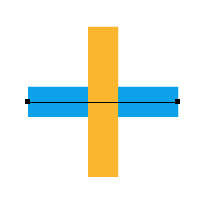
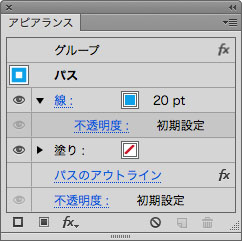
十字に重ねた水平線と垂直線に、それぞれ[効果]メニューの[パスのアウトライン]を適用します。 |
 |
 |
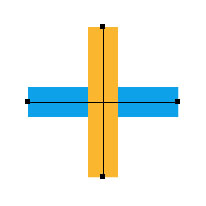
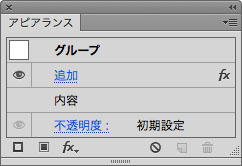
 水平線と垂直線でグループを作成して、[効果]メニューの[パスファインダー]の[追加]を適用すると、この場合m青い水平線もオレンジになるので、効いてるのがわかります。 |
 |
 |
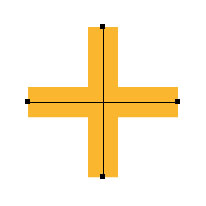
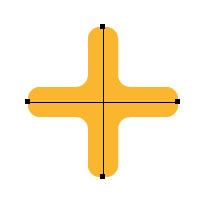
さらに、[角を丸くする]も適用すると、中央のクロス部分にも丸みが加わるので、これでも効いているのがわかります。 [角を丸くする]については |
 |
 |
[パスのアウトライン]を非表示にして無効にすると、合体や角の丸みがなくなるので、疑似アウトラインが効果あることがわかります。 |
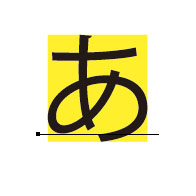
SAMPLE6 文字を疑似アウトライン化してみます。
 |
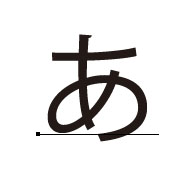
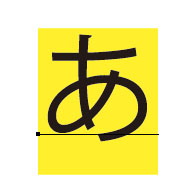
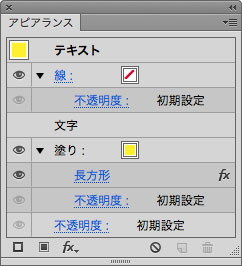
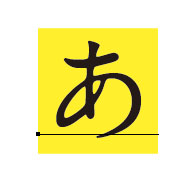
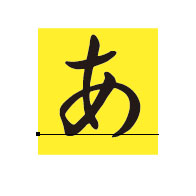
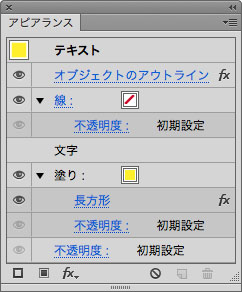
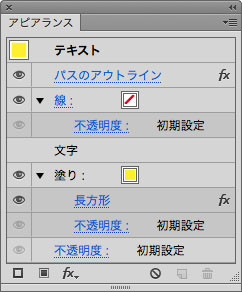
文字を入力します。これに、[効果]メニューの[パスのアウトライン][オブジェクトのアウトライン]両方を適用して、結果をみてみます。 アウトライン化できているかどうかの判断は、[効果]メニューの[形状に変換]を利用します。値の追加なしで長方形化するように設定したので、アウトライン化できていれば、字面に外接する長方形になるはずです。 [形状に変換]については |
 |
 |
アウトライン化せずに[形状の変換]を値の追加なしで適用すると、文字の当たり判定みたいなエリアを見ることができます。日本語フォントの場合、横書きなら横幅が仮想ボディの一辺の長さになります。 文字の仮想ボディについては |


 ちなみに日本語フォントの場合、同じフォントサイズであれば、長方形の幅は同じになると思います。上図はフォントの種類だけを変えてみたもの。フォントサイズは変えていないので、横幅は同じです。 並べてみると、一番右のカモライムなどは枠ぎりぎりいっぱいにデザインされているのがわかります。 |
 |
 |
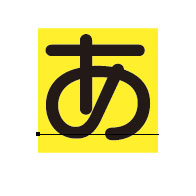
で、こちらが[オブジェクトのアウトライン]を適用したものです。長方形の大きさが変わっているので、たぶん疑似アウトライン化できていると思われます。ためしに[オブジェクトのアウトライン]を非表示にしてみると、長方形の大きさが適用前の状態に戻ります。 |
 |
 |
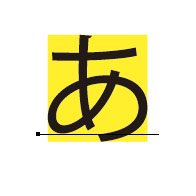
こちらは[パスのアウトライン]を適用したものです。こちらも長方形の大きさが変わっています。 結果を見るとどっちでもいいのかなーと思うんですが、「文字の疑似アウトライン化は[オブジェクトのアウトライン]を使う」というのが定説みたいなので、どっちでもよければ[オブジェクトのアウトライン]のほうを使うようにしたほうがいいんでしょうか。 |
[目次に戻る]
【Illustrator ABCについて】
アピアランス、[塗り]と[線]、整列と分布、パスファインダー機能、複合パス、etc, 基本的な機能だけれど、どのような場合にどんな結果になるのか、どうやって使い分けるのか、Illustratorの複雑な機能の本当の意味合いを理解して使いこなすのはかなり難しいといえます。しかし、とりあえずその場をしのぐことができても、Illustratorの本当の能力を使い切ることができないと、無駄な作業が多く非効率だったり、ビジュアルづくりの可能性を狭めてしまうことにもなるでしょう。
Illustratorは基本的な機能こそがソフトウエアの中核であり、もっとも難易度が高い部分であるともいえます。そのため初級者から上級者まで、それぞれのユーザーが頭を悩ませるポイントも同じです。本書ではそうした基本的な機能をひとつひとつ丁寧に解説し、“なんとなくできていた”“よくわからずに使っていた”“いつも同じことで困っている”といったすべてのIllustratorユーザーが、しっかりと理解してマスターできるよう、わかりやすい事例を挙げながらまとめています。基本的な内容だからこそすべてのレベルのユーザーに必要な、Illustrator解説書の決定版です!!
【本記事について】
本記事は、「Illustrator ABC」著者である井上のきあさんが公開しているWebコンテンツの転載記事になります。
Illustrator ABC http://www.slowgun.org/abc/
![]()
![]()





