だから、そのデザインはダメなんだ。
[Chapter1-02] デザインばかりを優先して
視線移動を無視した情報配置
▼THEME ●情報デザイン ●レイアウト / ▼CASE サイト全体
2016年6月22日/TEXT:香西 睦


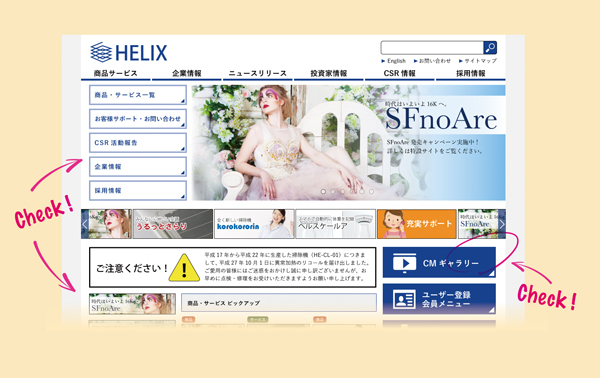
[1] 目立たせたい要素がお互いを阻害し合っている
[2] どれを先に見せたいのか判断しにくい
[3] ボタンや画像が所狭しと羅列されていて、全体にせわしい
▼NGのワケ
ユーザーが見たい情報よりも、サイトが見せたい情報が優先されてしまうと、どの情報も目立たない。目立つ色や大きなサイズの情報が所狭しと過剰に並び、視界の中にあるのに見つけられない情報になりかねない。


![]()
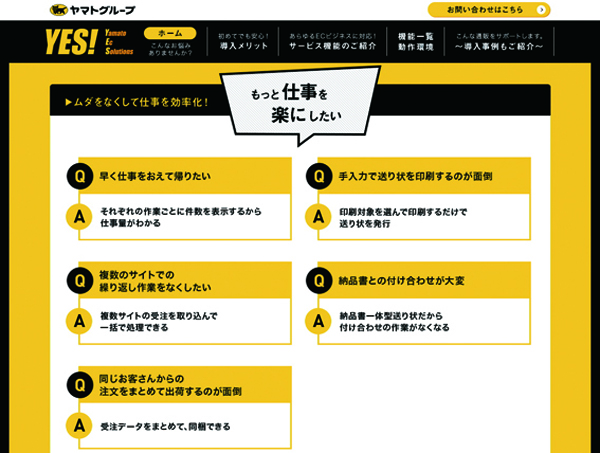
[1] 一番最初に目に入る場所に、利用頻度が最も高いボタンを配置
[2] 余白や色などのメリハリが効いて、見る順番がわかりやすい
[3] アイテムが左そろえで、縦に見やすく並んでいる

▼Attention!
人間の視線は、濃く、密度の高い、大きい要素に惹かれやすい特性がある。
▼OKのヒミツ
画面を見るユーザーの視線は、写真や色のコントラスト、密度比、面積比などの「差」に惹かれて移動する。ユーザーの利用頻度や興味の順に情報を並べて、視線移動させると探してもらいやすい。
▼ココも注目!
ヤマトグループ
「Yamato Ec Solutions」トップページ
http://www.yamato-yes.jp

文字や色のコントラスト、面積比などを利用して、視線を上から下へ誘導している。
 【BOOKS紹介】
【BOOKS紹介】「ユーザー視点」に立った使いやすいWebサイト・Webページを、○×形式でわかりやすく解説した書籍。見開き2ページの誌面構成を基本にしており、記事テーマに即した良い例・悪い例のサンプル(Webページ)を使って、難しいテーマをできるだけ具体的に説明しています。「使いやすさ」「わかりやすさ」の重要性が増す現在のWebサイト制作に携わる、すべての方に読んでいただきたい1冊です。
●書籍ページ:http://www.mdn.co.jp/di/book/3215203012/
●Amazon:http://www.amazon.co.jp/exec/obidos/ASIN/4844365827/mdndi-22/



