だから、そのデザインはダメなんだ。
[Chapter3-01] 初心者が元のページに戻りにくい
新規ウィンドウ表示
▼THEME ●操作性 ●利便性 / ▼CASE ページ遷移
2016年6月29日/TEXT:香西 睦


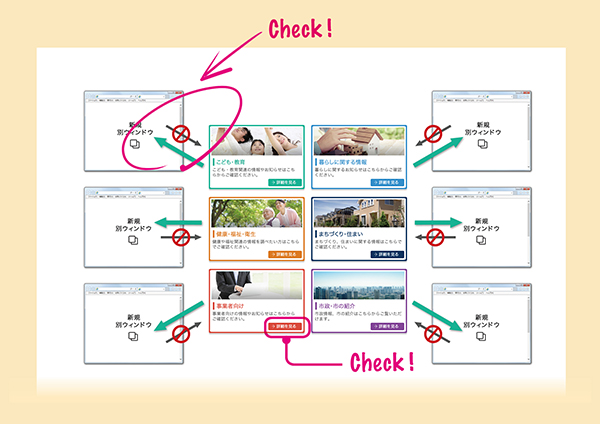
[1] 別サイトを新規ウィンドウで開いたときに元のページに戻れない
[2] 新規ウィンドウやタブがたくさん開きすぎて混乱する
[3] ボタンに新規ウィンドウが開くことが明示されていない
▼NGのワケ
スマートフォンが登場する以前からも、パソコンに不慣れなユーザーは全画面表示では、新規ウィンドウで開いたことに気づかず、前のページに戻れないことに動転していた。わかりやすさのために使っていたルールがかえって混乱させる。


![]()
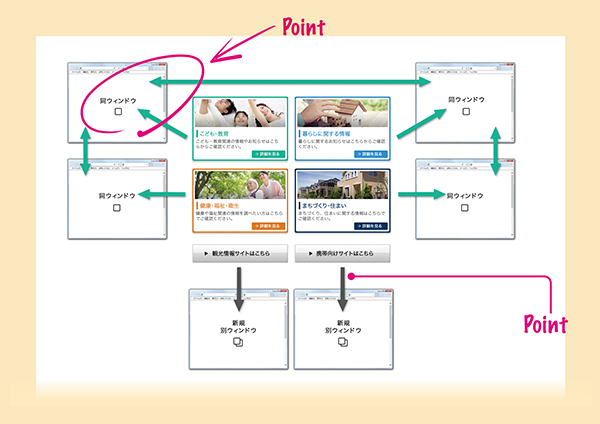
[1] ページを行き来するメイン導線のボタンは同一ウィンドウで遷移
[2] 一部の利用者に必要なサブ導線のボタンも同一ウィンドウで遷移
[3] バナー広告や戻ってくる意思が薄いリンクボタンは新規ウィンドウに

▼Attention!
全画面表示では、新規に開いたウィンドウか同一ウィンドウ遷移なのか、
瞬時には把握しにくい。
▼OKのヒミツ
マウス自体が高機能化し、Webサイトも高速化している昨今では、逆に「戻る」や「進む」など履歴上でページが行き来できる方が初心者には使い勝手がよい。特にスマートフォンやタブレット環境では、それがより顕著になる。
▼ココも注目!
クックパッド株式会社「クックパッド」トップページ
http://cookpad.com

すべてのレシピは、同ウィンドウ内に表示されるので、ブラウザの「戻る」ボタンで容易に行き来できる。
 【BOOKS紹介】
【BOOKS紹介】「ユーザー視点」に立った使いやすいWebサイト・Webページを、○×形式でわかりやすく解説した書籍。見開き2ページの誌面構成を基本にしており、記事テーマに即した良い例・悪い例のサンプル(Webページ)を使って、難しいテーマをできるだけ具体的に説明しています。「使いやすさ」「わかりやすさ」の重要性が増す現在のWebサイト制作に携わる、すべての方に読んでいただきたい1冊です。
●書籍ページ:http://www.mdn.co.jp/di/book/3215203012/
●Amazon:http://www.amazon.co.jp/exec/obidos/ASIN/4844365827/mdndi-22/



