Technique03 レイヤーの基本
03 画像合成の実践
レイヤーの基本操作を理解したら、簡単な画像合成を実践してみよう。レイヤー機能があるおかげで、画像合成がいかに簡単に行えるかを体感できるはずだ。また、レイヤーにある画像のサイズや位置を調整する方法も、合わせて解説する。
レイヤーを使った画像合成
背景と鳥の画像を2枚用意し、これらを合成して作品を仕上げる。合成したい部分を囲むようにして大まかに選択範囲を作成し、合成先の画像へコピー&ペーストすると画像を合成できる。合成要素のサイズは編集メニュー→"自由変形"で調節し、移動ツールで位置を整えれば完成だ。

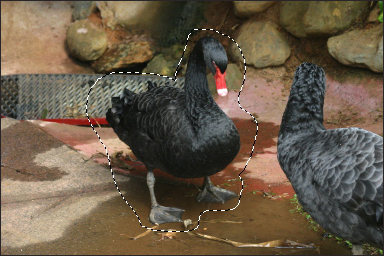
元画像①

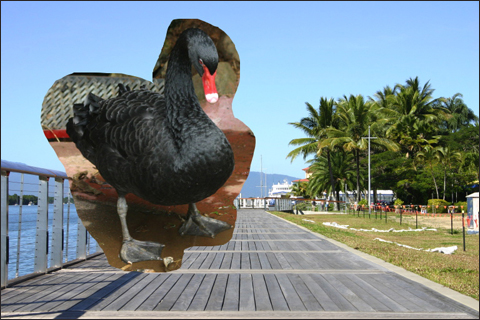
元画像②

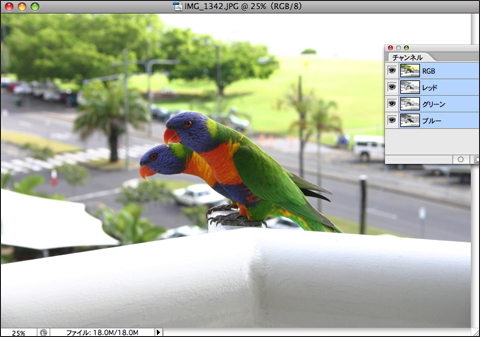
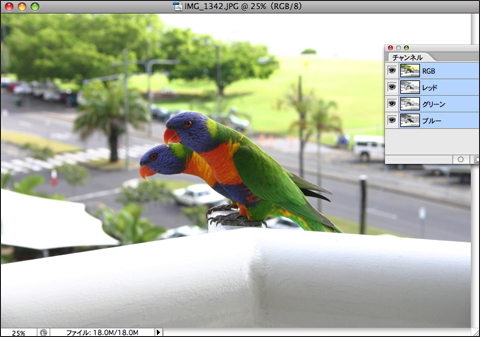
元画像③
まずは合成に使用する画像ファイルを用意する。今回は風景写真と鳥の写真3枚を使用した。
◀合成したい部分をなげなわツールなどを使って大まかに選択し、編集メニュー→“コピー”を実行してクリップボードにコピーする。
▲続いて、背景画像を開いて編集メニュー→“ペースト”を実行する。すると、選択した部分が背景画像に配置される。レイヤーパレットを見ると、新しいレイヤーが作成されているのがわかる。
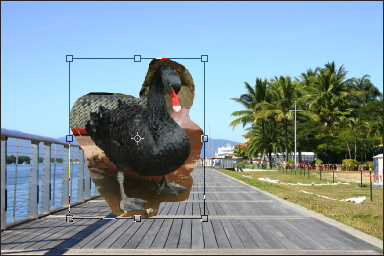
▲ペーストした鳥のレイヤーがレイヤーパレットで選択されているのを確認し、編集メニュー→“自由変形”を実行。バウンディングボックスが表示されるので、shiftキーを押しながら角をドラッグしてサイズを調節する。なお、ポインタを角より少し外に置いてドラッグすると、レイヤーを回転して角度を調整することができる。
▲位置やサイズを調整できたら、消しゴムツールを使って鳥の周囲の不要な部分を消去する。もう1羽の鳥も同じように合成すれば完成だ。