GUIの歴史とこれから

GUI(ジーユーアイ)とはGraphical User Interfaceの略で、大雑把に言うと多くの人が利用するPCやモバイル端末の画面のことです。ボタンやアイコンもGUIを構成する要素であり、これらの要素をクリック/タップするだけで操作ができます。 今回はGUIの歴史についてのお話です。
2019年9月25日 TEXT:上田 恵
2019年9月25日 TEXT:上田 恵
スキューモーフィズム
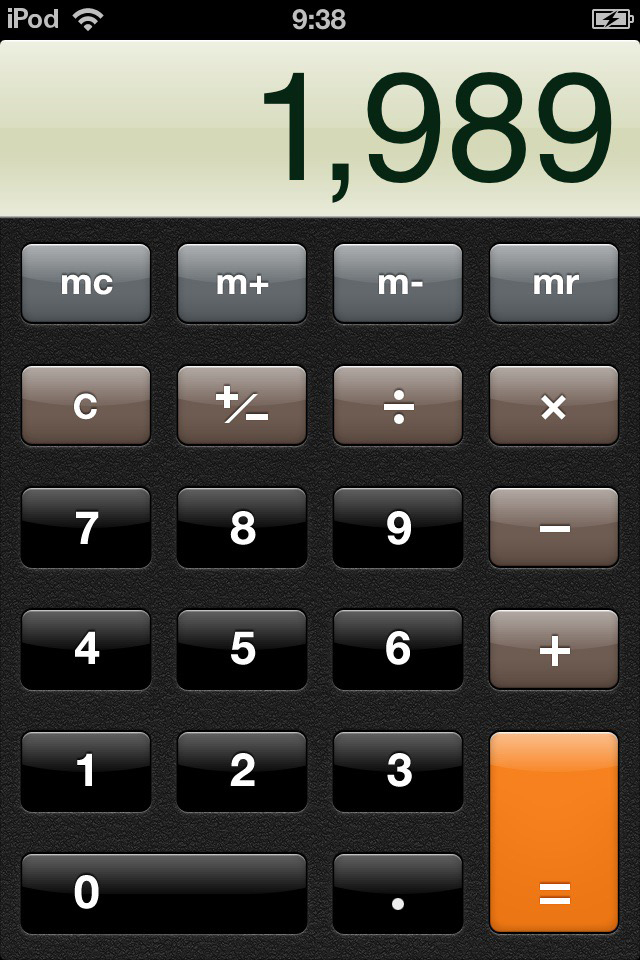
古くは2000年代もしくはそれ以前から、iPhoneでもiOS7以前まではGUIとしてはスキューモーフィズムのデザインが主流でした。
スキューモーフィズムとは平面なディスプレイの世界に凝った質感や奥行きの表現を与えることで実世界を模倣し、ユーザーにとって直感的に操作できることを目指したデザインです。
例えばボタンには影をつけて凹凸を表現し押せるイメージを持たせたり、アプリケーションの雰囲気によっては金属や木目などのテクスチャを使い機械や木製品のように見せていました。
古くは2000年代もしくはそれ以前から、iPhoneでもiOS7以前まではGUIとしてはスキューモーフィズムのデザインが主流でした。
スキューモーフィズムとは平面なディスプレイの世界に凝った質感や奥行きの表現を与えることで実世界を模倣し、ユーザーにとって直感的に操作できることを目指したデザインです。
例えばボタンには影をつけて凹凸を表現し押せるイメージを持たせたり、アプリケーションの雰囲気によっては金属や木目などのテクスチャを使い機械や木製品のように見せていました。



現実世界に近いものでアプリを表現するのは当然のアプローチですよね。
しかし、最近ではスキューモーフィズムのアプリはほとんど見ることはないかと思います。スキューモーフィズムに代わりフラットデザインが登場したのです。
フラットデザイン
スキューモーフィズムは直感的で素晴らしい考え方でしたが、スマホの普及に伴い多くの表現、概念を持つアプリが出てきました。
現実世界を模倣したスキューモーフィズムでは表現がだんだん難しくなってきたのです。そして何よりスキューモーフィズムは作るのは大変な手間がかかります。 ボタン1個作るにしても「通常状態」「マウスが上に乗った状態」「マウスでクリックした状態」「押せない状態」の4種類の画像が必要になります。
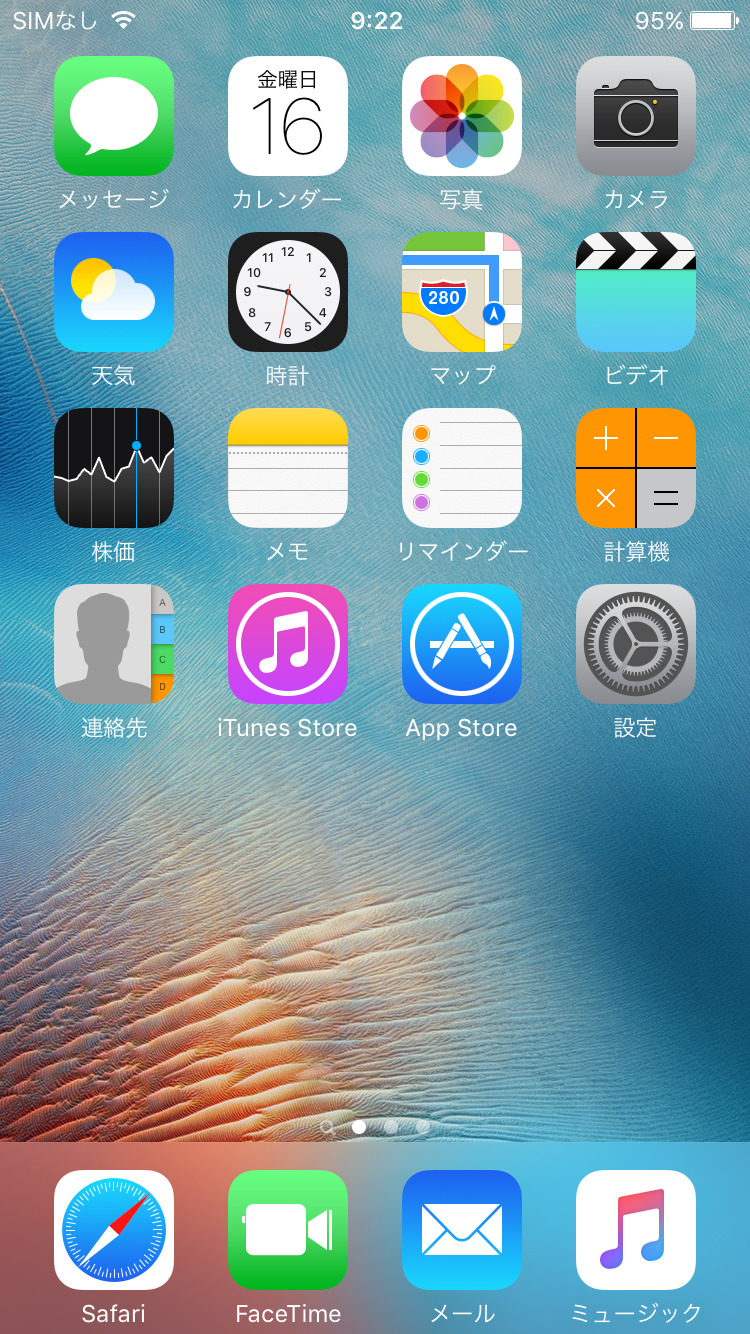
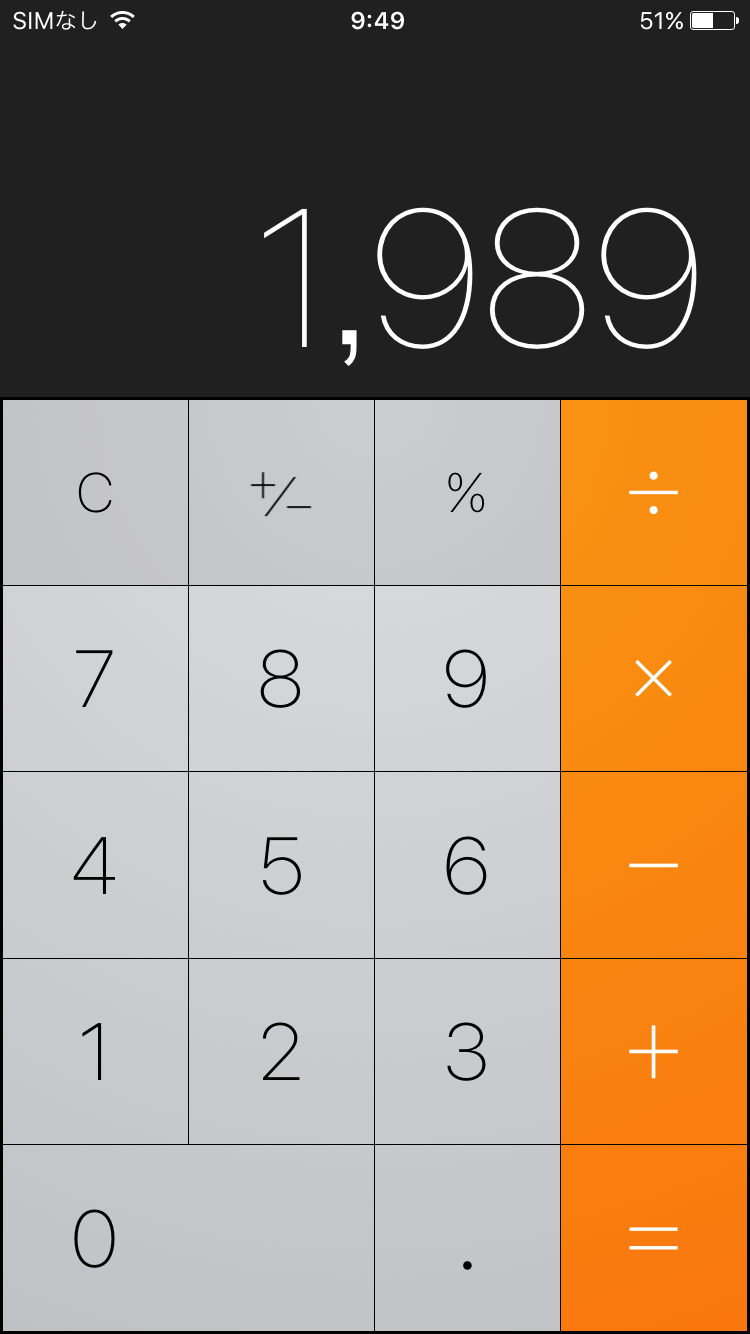
Windows8(2012年)、iOS7(2013年)ではフラットデザインが採用されたことにより、フラットデザインがGUIの主流となりました。
フラットデザインでは立体感をなくし平面な見た目にし、よりシンプルで洗練されたデザインを目指しました。 高度に抽象化されたその見た目は自由でオシャレで、今までになかった新しい価値への挑戦でした。またスキューモーフィズムよりも作る手間が少なく、処理が軽いというメリットもあります。
しかし、最近ではスキューモーフィズムのアプリはほとんど見ることはないかと思います。スキューモーフィズムに代わりフラットデザインが登場したのです。
フラットデザイン
スキューモーフィズムは直感的で素晴らしい考え方でしたが、スマホの普及に伴い多くの表現、概念を持つアプリが出てきました。
現実世界を模倣したスキューモーフィズムでは表現がだんだん難しくなってきたのです。そして何よりスキューモーフィズムは作るのは大変な手間がかかります。 ボタン1個作るにしても「通常状態」「マウスが上に乗った状態」「マウスでクリックした状態」「押せない状態」の4種類の画像が必要になります。
Windows8(2012年)、iOS7(2013年)ではフラットデザインが採用されたことにより、フラットデザインがGUIの主流となりました。
フラットデザインでは立体感をなくし平面な見た目にし、よりシンプルで洗練されたデザインを目指しました。 高度に抽象化されたその見た目は自由でオシャレで、今までになかった新しい価値への挑戦でした。またスキューモーフィズムよりも作る手間が少なく、処理が軽いというメリットもあります。



次々と登場してくる現実世界では例えようのない新しい価値に対して、フラットデザインは新しい視覚的表現を提供したのでした。
マテリアルデザイン
フラットデザインは美しく、作り易く、PCやスマホなど各モバイル端末にも適用可能で素晴らしいものでした。ただ抽象化され過ぎることが問題でした。人類にはまだ早過ぎたのかもしれません。
例えば、ボタンがボタンとして認識できないなどの問題が起きるようになりました。 PCならマウスカーソルを合わせると色が変わるのでボタンと認識できますが、マウスのないモバイル端末では見た目だけでボタンと認識できる必要があります。
GUIを作る上ではオシャレなだけではダメで、利用者が直感的に操作方法が理解できるのかどうか、人の行動への理解が必要不可欠だったのです。ユーザーがボタンがボタンとして認識しボタンを押せることに気づく、この誘発性をアフォーダンスまたはシグニファイアと言います。
スキューモーフィズムは現実世界を模倣しているため機能のアフォーダンスをより良く表現できていました。
マテリアルデザイン
フラットデザインは美しく、作り易く、PCやスマホなど各モバイル端末にも適用可能で素晴らしいものでした。ただ抽象化され過ぎることが問題でした。人類にはまだ早過ぎたのかもしれません。
例えば、ボタンがボタンとして認識できないなどの問題が起きるようになりました。 PCならマウスカーソルを合わせると色が変わるのでボタンと認識できますが、マウスのないモバイル端末では見た目だけでボタンと認識できる必要があります。
GUIを作る上ではオシャレなだけではダメで、利用者が直感的に操作方法が理解できるのかどうか、人の行動への理解が必要不可欠だったのです。ユーザーがボタンがボタンとして認識しボタンを押せることに気づく、この誘発性をアフォーダンスまたはシグニファイアと言います。
スキューモーフィズムは現実世界を模倣しているため機能のアフォーダンスをより良く表現できていました。
【ちょっと余談】
アフォーダンスという言葉自体は生態心理学の言葉でJ. J. ギブソンによる造語でしたが、デザインの世界でこの言葉を普及させたのはD. A. ノーマンでした。しかし、意図せず誤った用法で広まっているとして、後に彼はシグニファイアという言葉で表現しています。
アフォーダンスという言葉自体は生態心理学の言葉でJ. J. ギブソンによる造語でしたが、デザインの世界でこの言葉を普及させたのはD. A. ノーマンでした。しかし、意図せず誤った用法で広まっているとして、後に彼はシグニファイアという言葉で表現しています。
そこでフラットデザインに部分的にスキューモーフィズムの考えを取り入れた(と私は思っている)マテリアルデザインが登場しました。
Android5(2014年)からマテリアルデザインが採用され、フラットデザインだったものがマテリアルデザインへと変化してきました。
マテリアルデザインでは、フラットデザインに対して奥行きの考えを追加することによって、洗練されたデザインの中でも操作可能な場所に影をつけることで操作可能であることを表現し、操作に迷わないデザインになりました。
マテリアルデザインはスキューモーフィズムのわかりやすさと、フラットデザインの美しさの両方を取り入れたデザインと言えるでしょう。
Android5(2014年)からマテリアルデザインが採用され、フラットデザインだったものがマテリアルデザインへと変化してきました。
マテリアルデザインでは、フラットデザインに対して奥行きの考えを追加することによって、洗練されたデザインの中でも操作可能な場所に影をつけることで操作可能であることを表現し、操作に迷わないデザインになりました。
マテリアルデザインはスキューモーフィズムのわかりやすさと、フラットデザインの美しさの両方を取り入れたデザインと言えるでしょう。



また、マテリアルデザインでは影による奥行きの表現だけでなく様々なことに言及しています。 その一つがアニメーションで、ボタンを押したら波紋のようなアニメーションをする、などユーザーにとって心地よく、かつ何が起きているのか混乱しないようにするための補助します。
操作に対して反応をするというのはモバイルの世界ではとても大切な考えです。 なぜならスマートフォンやタブレットを操作した時、物理的なボタンを押した時のような感触はユーザーにはありません。 タップしたけど反応がなくて何度もタップを繰り返してしまったという経験がある方もいると思います。
ちゃんと反応を返してあげることでユーザーは安心できるのです。
スキューモーフィズムでは現実世界を模倣することで直感的に使い方がわかるデザインでした。 フラットデザインでは情報技術の発展に伴い次々と出てくる新しいデバイスやメディアに対して高度な抽象化による表現を試みました。
そして、マテリアルデザインではそれらの良い部分を取り入れ、より認知しやすい表現へ挑戦しています。
Fluid Interfaces
Fluid Interfaces(2018年)と言うさらに新しい考えがiPhoneXから採用されています。 Fluid Interfacesはインタラクションについてより考えられたものであり、静的なデザインの話ではなく一連のユーザー操作をより心地良くすることを目指しています。
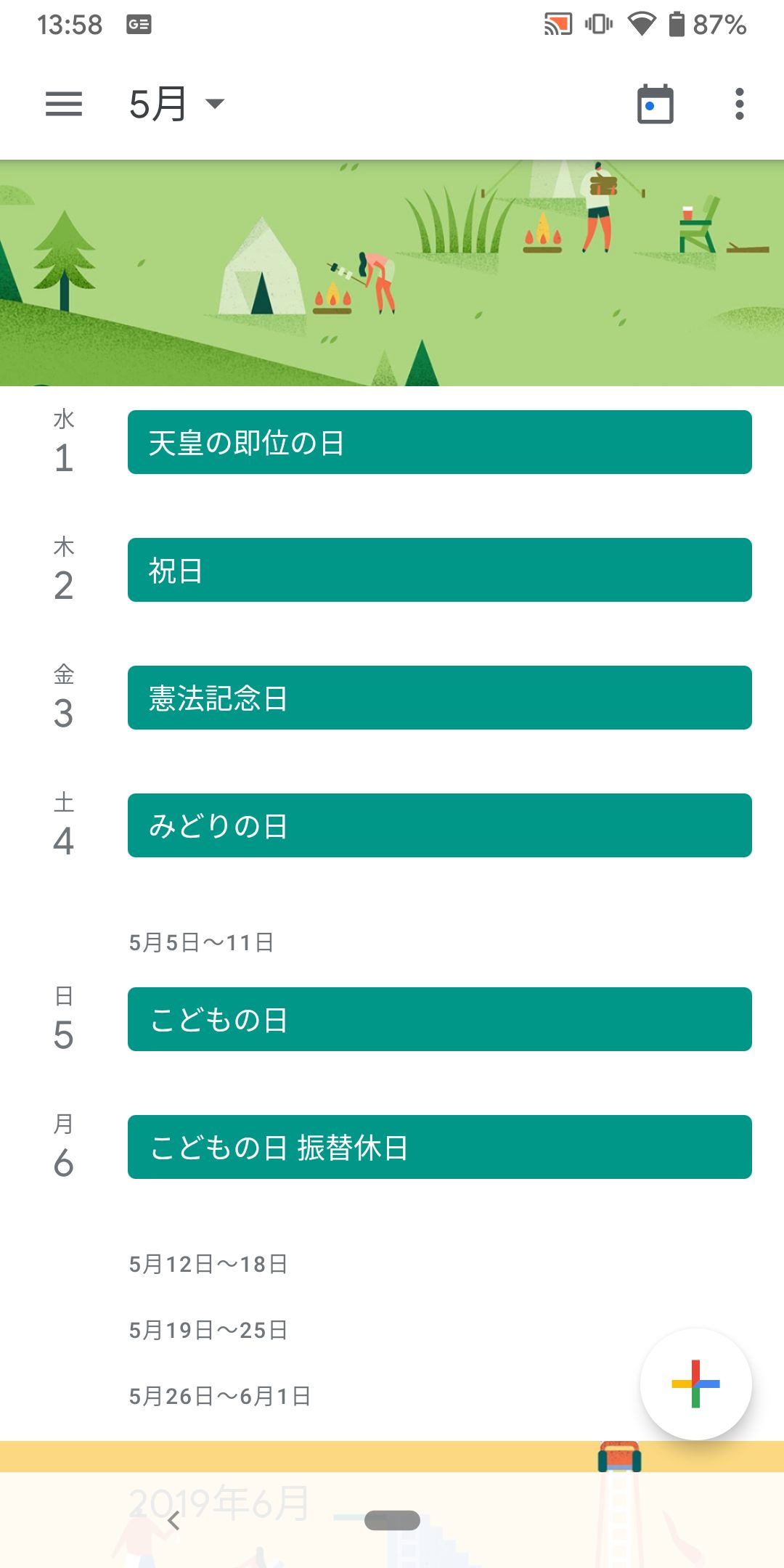
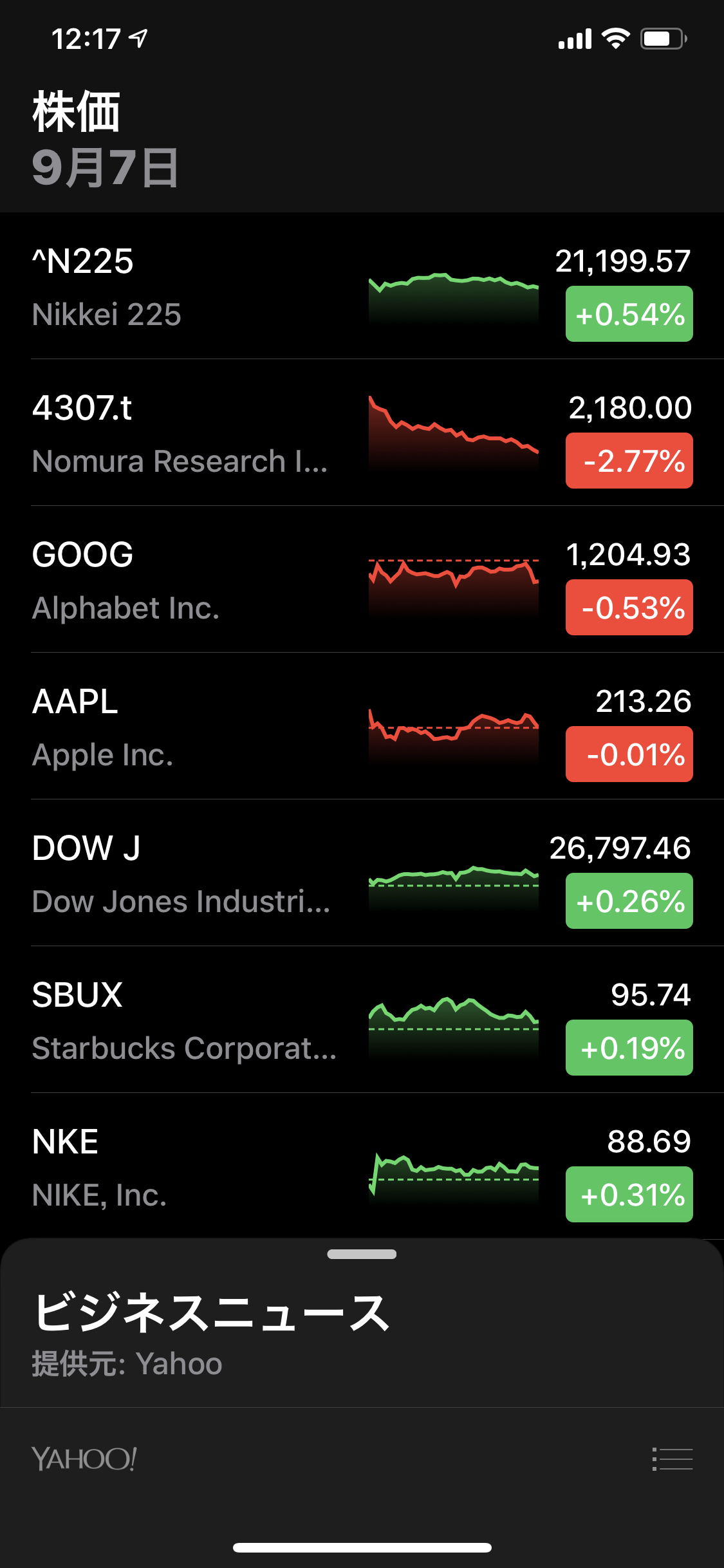
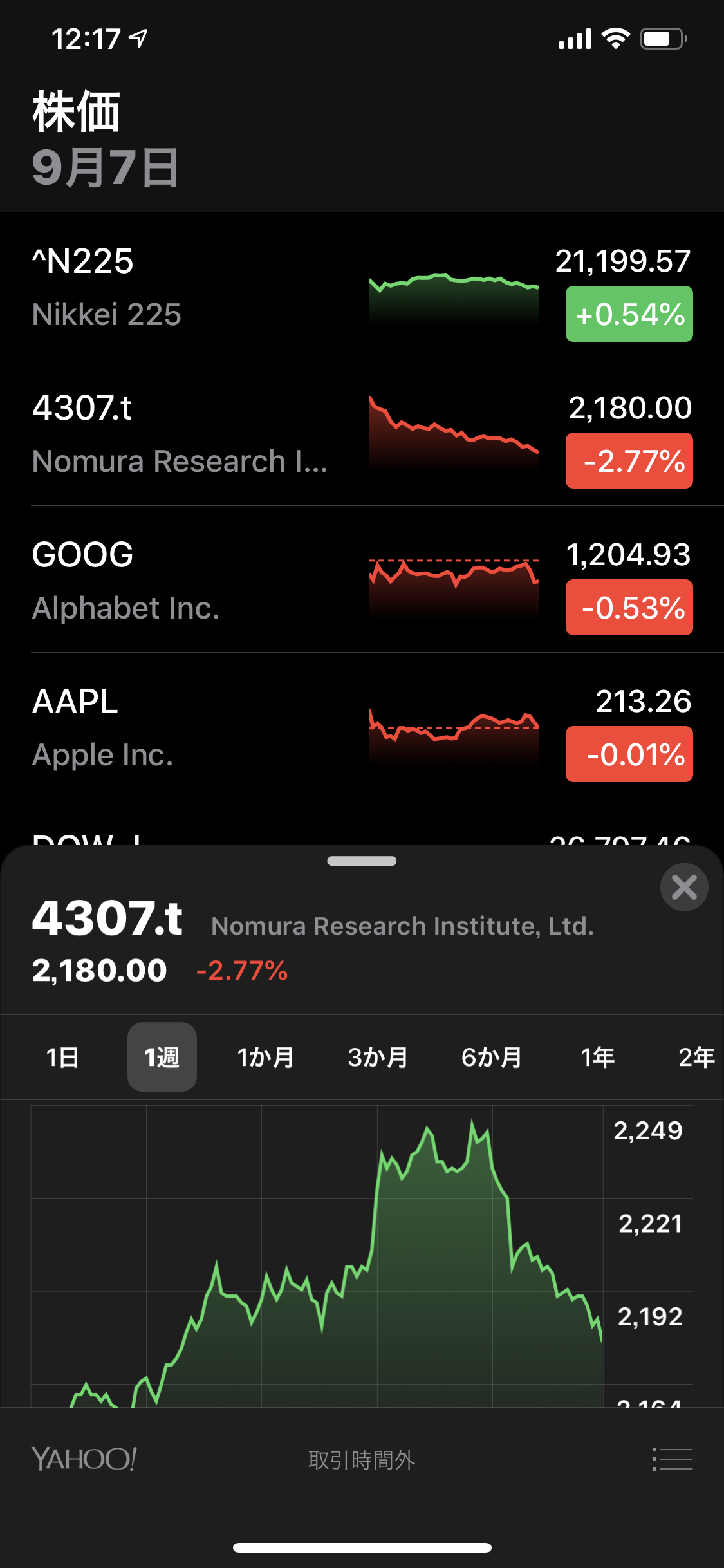
言葉では説明が難しいのですが、例えば 一覧画面 → 一覧画面+小さな詳細画面 → 大きな詳細画面という感じで滑らかに画面が移り変わります。 画面を移るとき、急に場面が切り替わるわけではなくアニメーションを使い連続的に画面を移動します。
また、移動の途中で元の画面に戻ることもできます。 こうすることにより、何が起きているかが理解しやすく、段階的に情報が表示されるため内容が理解しやすく、そして少ない操作で必要な情報だけを見ることができます。
操作に対して反応をするというのはモバイルの世界ではとても大切な考えです。 なぜならスマートフォンやタブレットを操作した時、物理的なボタンを押した時のような感触はユーザーにはありません。 タップしたけど反応がなくて何度もタップを繰り返してしまったという経験がある方もいると思います。
ちゃんと反応を返してあげることでユーザーは安心できるのです。
スキューモーフィズムでは現実世界を模倣することで直感的に使い方がわかるデザインでした。 フラットデザインでは情報技術の発展に伴い次々と出てくる新しいデバイスやメディアに対して高度な抽象化による表現を試みました。
そして、マテリアルデザインではそれらの良い部分を取り入れ、より認知しやすい表現へ挑戦しています。
Fluid Interfaces
Fluid Interfaces(2018年)と言うさらに新しい考えがiPhoneXから採用されています。 Fluid Interfacesはインタラクションについてより考えられたものであり、静的なデザインの話ではなく一連のユーザー操作をより心地良くすることを目指しています。
言葉では説明が難しいのですが、例えば 一覧画面 → 一覧画面+小さな詳細画面 → 大きな詳細画面という感じで滑らかに画面が移り変わります。 画面を移るとき、急に場面が切り替わるわけではなくアニメーションを使い連続的に画面を移動します。
また、移動の途中で元の画面に戻ることもできます。 こうすることにより、何が起きているかが理解しやすく、段階的に情報が表示されるため内容が理解しやすく、そして少ない操作で必要な情報だけを見ることができます。

最初はリスト形式で表示

選択するとリスト形式+小さな詳細に変わり

小さな詳細を伸ばすと大きな詳細に変わる
Fluid Interfacesはとても素晴らしい表現ですが、まだ多くのWEBサイトやアプリでは取り入れられてはないように思います。
この連続的な画面の動きを作るには、開発者にとってはUI部品の設計やデータ取得・解放タイミングなど内部的な設計も変わってきますし、開発者とデザイナーのより密接な連携が必要になってきます。
つまり、今までよりも開発の難易度が高くなることが普及していない原因の一つではないかと考えています。
まとめ
今回はGUIの表層部分の大きな流れについて、私(≠デザイナー)の視点から書かせて頂きました。 GUIは現実世界の模倣から抽象化、そして抽象化しつつも模倣に戻り、静的な表現から動的な表現へと表現の幅の広がりを見せています。
この変化を見ていると、作り手にはプログラミング、デザイン双方のスキルが求められているように感じます。より幅広い知識を持ち、ユーザーを意識したモノづくりが必要になってきているということです。
デザインとは単に見た目だけの話ではなく、「ビジネス」と「ユーザーが得る価値」から始まり、それを実データと結びつけながらどう見せるのかという作業です。 開発者とは分離していたそれらの工程が徐々に融合してきている気がしています。 そして変わるのは作り手だけとは限りません。
大事なのは人がどう認知するかです。 現代の人と未来の人とでは同じ認知とは限りません。
※そういえば、漫画で出てくる未来人ってよく奇抜なデザインとして描かれますよね。
今はない新たな表現方法を取り入れながら今後もデザインは進化し続けていくでしょう。
この連続的な画面の動きを作るには、開発者にとってはUI部品の設計やデータ取得・解放タイミングなど内部的な設計も変わってきますし、開発者とデザイナーのより密接な連携が必要になってきます。
つまり、今までよりも開発の難易度が高くなることが普及していない原因の一つではないかと考えています。
まとめ
今回はGUIの表層部分の大きな流れについて、私(≠デザイナー)の視点から書かせて頂きました。 GUIは現実世界の模倣から抽象化、そして抽象化しつつも模倣に戻り、静的な表現から動的な表現へと表現の幅の広がりを見せています。
この変化を見ていると、作り手にはプログラミング、デザイン双方のスキルが求められているように感じます。より幅広い知識を持ち、ユーザーを意識したモノづくりが必要になってきているということです。
デザインとは単に見た目だけの話ではなく、「ビジネス」と「ユーザーが得る価値」から始まり、それを実データと結びつけながらどう見せるのかという作業です。 開発者とは分離していたそれらの工程が徐々に融合してきている気がしています。 そして変わるのは作り手だけとは限りません。
大事なのは人がどう認知するかです。 現代の人と未来の人とでは同じ認知とは限りません。
※そういえば、漫画で出てくる未来人ってよく奇抜なデザインとして描かれますよね。
今はない新たな表現方法を取り入れながら今後もデザインは進化し続けていくでしょう。




