【GUIの歴史とこれから】
ユーザーに快適な体験を提供する「パーソナライズとUX」
ユーザーに快適な体験を提供する「パーソナライズとUX」

これまでGUIの歴史や心地良いユーザーインターフェースについて記述してきました。それらは主にはユーザーに対してどういった表現と入出力の手段について話でした。ではアプリケーションの提供するコンテンツ自体のUXにはどんなものになるのでしょうか?
2020年02月06日 TEXT:上田 恵
2020年02月06日 TEXT:上田 恵
アプリケーションのコンテンツとは
ユーザーは情報を得るためであったり、他者とコミュニケーションを取るためであったり、何かしらの目的があってアプリケーションに触れます。アプリケーションのコンテンツとはユーザーが欲するものを提供することです。多くの場合、似たようなコンテンツを提供するアプリケーションはたくさんあります。ユーザーはそれらのアプリケーションからどれを選ぶのでしょうか。
その答えの一つはパーソナライズと考えています。
パーソナライズされたコンテンツ
パーソナライズされたコンテンツとは特定の人のために特化されたコンテンツのことです。いくつか事例を見てみましょう。
Amazonを利用したことがある方は、オススメの商品が表示されることはご存知でしょう。今では多くのWEBサイトで同じような表示を目にすることがあります。さらにAmazonが提供するクラウドサービスのAWSですが、ここ最近の機能追加を見るとパーソナライズ系やAI系に力を入れていることがわかります。Amazon Pinpoint や Amazon Personalize などのサービスが追加され、企業がユーザーに合わせたアプローチができる手段を提供しています。
また、筆者は先日、ラスベガスで開催されたCES2020に参加してきました。CESとは Consumer Electronics Show のことで、多くの大企業やスタートアップの次世代の技術を見ることができます。筆者の感想としては、かなり多くのパーソナライズされたコンテンツを提供する製品が展示されていましたので一部を紹介します。
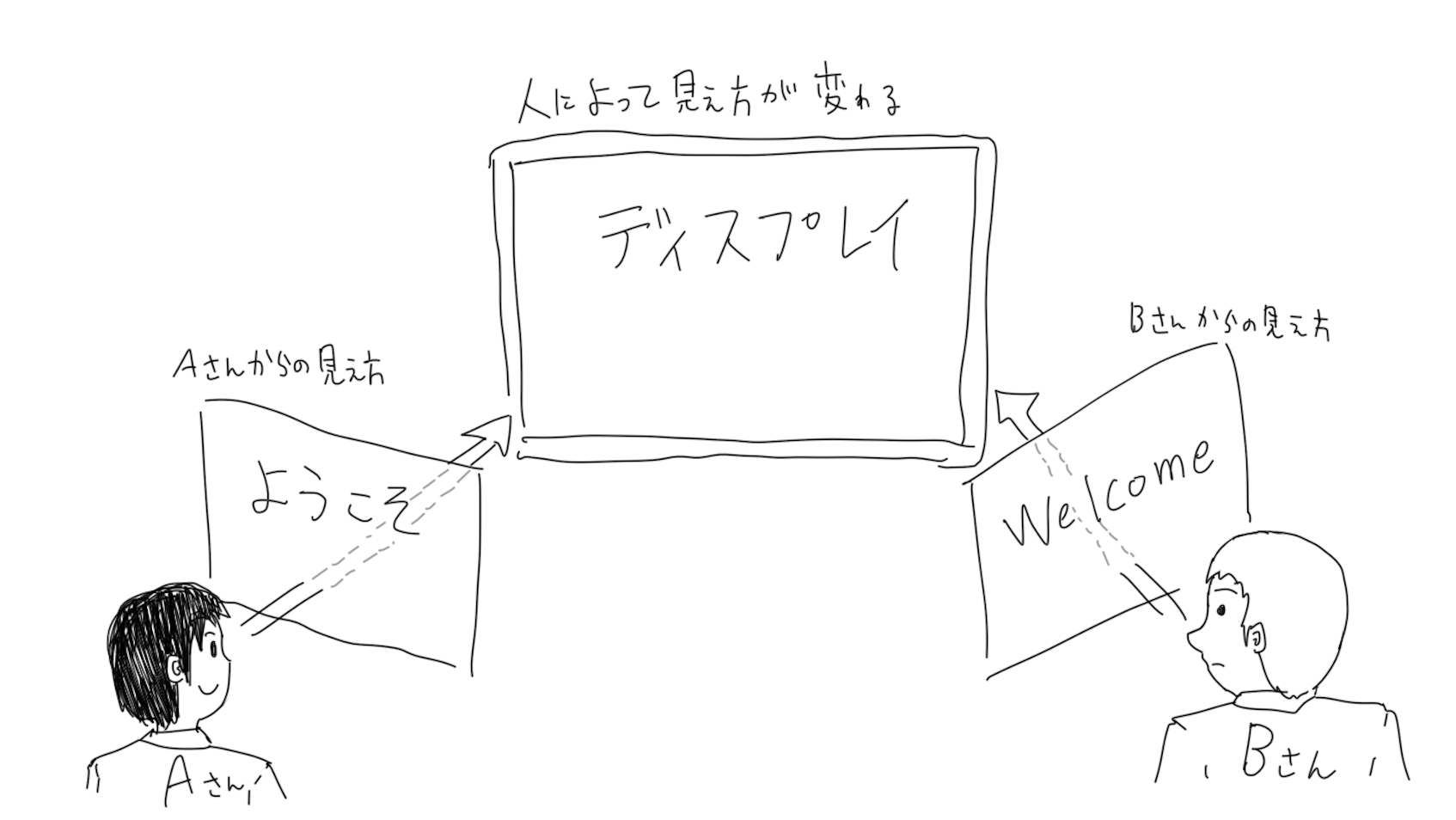
見る人毎に異なる映像を表示するディスプレイ
見る角度によって表示内容を制御できるディスプレイを使い、ディスプレイを見ているそれぞれの人に異なった映像を見せることができます。カメラによって人の移動を検知しているので、どこにいてもその人に向けた映像を表示します。例えば、それぞれの人ごとに空港内の案内を表示するような用途が考えられます。
〇外部リンク

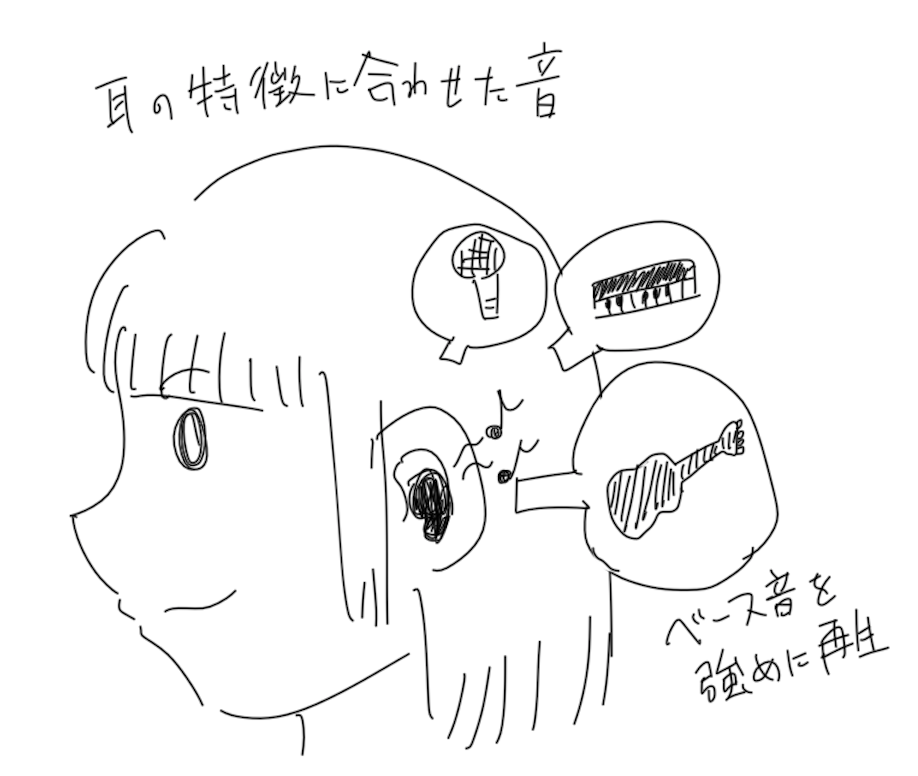
聴く人の聴こえ具合に応じて調整するイヤフォン

UXの鍵はAI
これまで紹介したように様々なパーソナライズされた製品が考えだされてきています。まだまだパーソナライズできる分野はあり、そこにビジネスチャンスが眠っているかもしれません。例えば、美容室に行ってヘアカタログを見て参考にすることもありますが、そこに載っている写真は当然自分ではないので自分がその髪型をしても似合うのかわかりません。ヘアカタログをパーソナライズ化することで、載っているモデルが全部自分になっているヘアカタログも今後登場するかもしれません。

このようにパーソナライズすることでユーザーに快適な体験を提供することができますし、もしかしたら潜在していたニーズを引き出すことも可能かもしれません。そしてこのような製品の多くはユーザーのことを学習して振る舞いを変えます。全てが当てはまるわけではないと思いますが、多くは機械学習やディープラーニングといったAIの技術が使われていると思われます。
AIと言われるとなんだか難しそうですが今は手軽に試すことが可能となっています。例えばAutoMLのサービスを使えば、画面操作だけで簡単に画像を解析するモデルが作れます。筆者が以前、Azureのサービスを使ってカメラ画像から「じゃんけん」の手を判定するアプリを作ってみましたが驚くほど簡単でした。
最強の技「グーチョキパー」は本当にグーとチョキとパーの全てに近いのか
静的なコンテンツの提供から、相手に応じた動的なコンテンツの提供へ。相手によって振る舞いを変えながら対応するのは、なんだか人が人にサービスを提供する様に似てますよね。AIを使ってサービスを提供するのは必然の流れかもしれません。今、AIがUXの鍵の一つになっています。




