【GUIの歴史とこれから】アプリ開発者が知るべき色の話

今回はアプリ開発するべき人が知るべき色について解説します。美しさに関しての好みは人によりますし、正解はないと思います。ここでは、それ以外について色についてアプリ開発の経験から知っておいた方が良いと思ったことを述べたいと思います。
TEXT: 2020年3月26日 上田恵●色空間について
アプリで登場する色について大雑把に言うとRGBとCMYK があります。
その違いは何でしょうか?
RGBは光の3元色で、CMYKは色の3元色です。光の3元色は重ね合わせると白になりますが、色の3元色は黒になります。
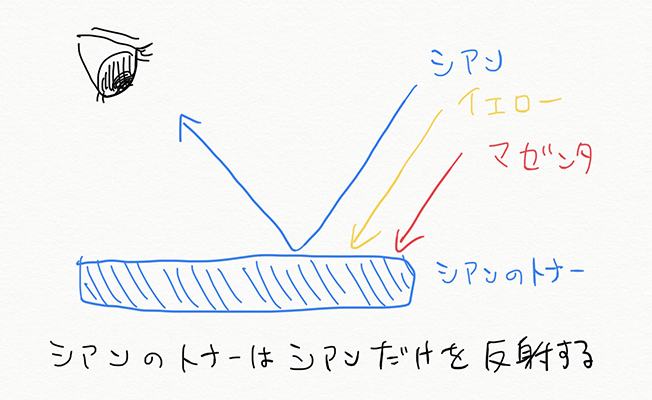
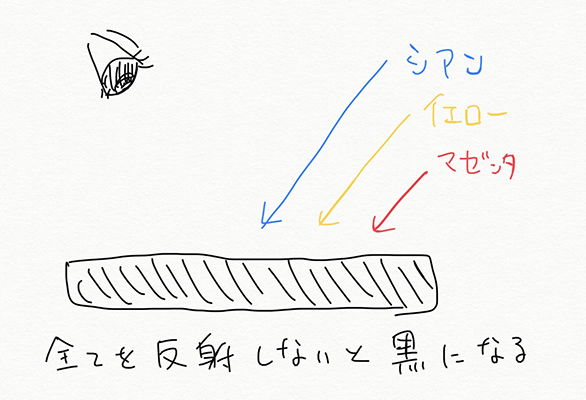
CMYKはコピー機のトナーの種類と同じですが、CMY全てを重ね合わせると黒になります。これはシアンの波長だけを反射する素材、マゼンタの波長だけを反射する素材、イエローだけを反射する素材を重ね合わせた結果、それら全てを反射しない状態になるので黒になります。
逆にRGBは光を発する方で、レッドの波長、グリーンの波長、ブルーの波長全てを重ね合わせた結果白になります。
逆にRGBは光を発する方で、レッドの波長、グリーンの波長、ブルーの波長全てを重ね合わせた結果白になります。


アプリ開発においては RGBで色を指定する方が無難と考えています。iOSアプリを申請するときのスクリーンキャプチャも RGBである必要がありますのでイラストツールなどで画像を用意する時も注意が必要だったりします。
WEBであれば HSLでの色の指定もでき、マウスオーバーやクリック時の色の変更などを輝度の変更だけで表現するなど有効なテクニックもあります。RGB指定で全てを作った方が良いというわけではなく、RGB前提で考えておいた方がトラブルが少ないという意味です。
WEBであれば HSLでの色の指定もでき、マウスオーバーやクリック時の色の変更などを輝度の変更だけで表現するなど有効なテクニックもあります。RGB指定で全てを作った方が良いというわけではなく、RGB前提で考えておいた方がトラブルが少ないという意味です。
●色の選定について
▼コントラスト
色の選定において知っておくべきことの1つはコントラスト比です。基準として「4.5:1」のコントラスト比をクリアできてると良いと言われています。小難しいことはさておき、WEBの開発であればブラウザの開発者ツールを使えば簡単に確認できます。

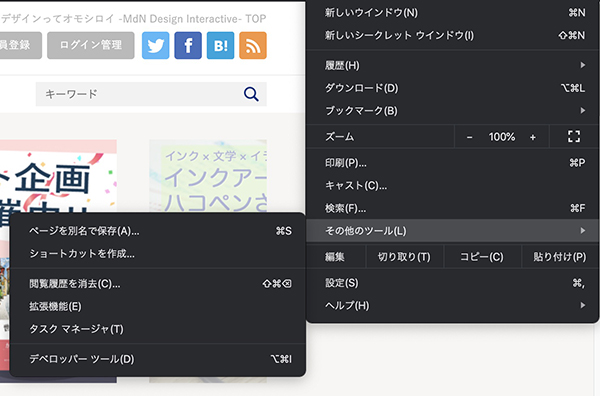
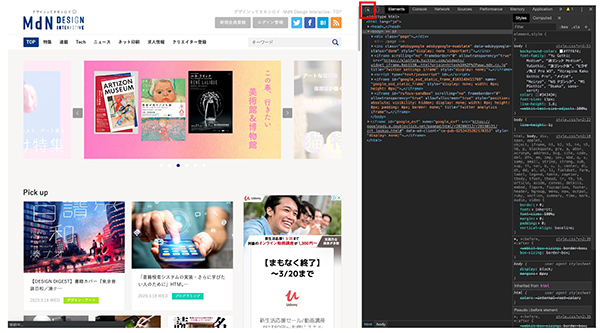
Chromeであれば「その他のツール」から「デベロッパーツール」を選択します

画面にデベロッパーツールが表示されるので、デベロッパーツール内左上にある赤枠部分のアイコンを選択します

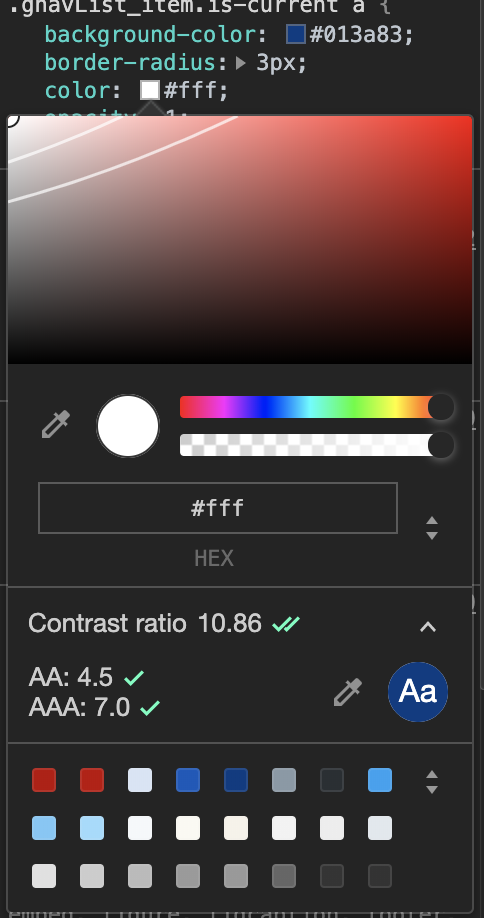
その後、画面内の要素にマウスをあてるとコントラスト比が表示されます。この画像の例ではコントラスト比は10.86です。その右側に緑色のチェックが表示されており基準を満たしていることを表しています
コントラスト比が NG だった場合、どの辺の色を選ぶべきかも開発者ツールで簡単に確認できます。

対象の CSS のスタイルの color プロパティにあるカラーパレットを選択します。Contrast ratio の部分を選択するとカラーピッカー上に基準合格ラインが表示されるようになります。background-color ではなくて color でこの画面は表示されますので注意してください
余談ですが最近では Neumorphism(ニューモーフィズム)というデザインがあります。検索していただければどんなイメージかわかるかと思いますが、とてもお洒落で素晴らしいデザインです。ただし、コントラスト比としては薄くなりがちなため適用する場合はユーザー層とマッチするかを気にしておいた方が良いかと思います。
▼文化
色に対するイメージは文化によって異なる可能性があります。例えば、紫は日本では高貴なイメージですが(今はそうでもないかもしれませんが)、元を辿れば冠位十二階までその歴史は遡ると聞いたことがあります。
全世界展開しているようなグローバル企業のホームページについて、アジア圏向けの WEB サイトと日本向けの WEB サイトも見比べてみると、だいぶ色合いが違うことがあります。
また筆者は金融系のアプリを開発をすることがありますが、株価チャートの上昇・下降の色を赤と緑で表現することもありますが、海外だとその意味が逆だったりします。海外がターゲットの場合、その現地の人の色に対する感覚は事前に調べておく必要があります。色に対するイメージは文化によって異なる可能性があります。例えば、紫は日本では高貴なイメージですが(今はそうでもないかもしれませんが)、元を辿れば冠位十二階までその歴史は遡ると聞いたことがあります。
全世界展開しているようなグローバル企業のホームページについて、アジア圏向けの WEB サイトと日本向けの WEB サイトも見比べてみると、だいぶ色合いが違うことがあります。
▼色覚特性
赤と緑の判別が難しい方がいたり、など色の見え方は人によって異なります。これも WEBであればツールを使えば様々な見え方を確認することができます。
Spectrum(Chromeの拡張機能)
https://chrome.google.com/webstore/detail/spectrum/ofclemegkcmilinpcimpjkfhjfgmhieb?hl=ja
Spectrum(Chromeの拡張機能)
https://chrome.google.com/webstore/detail/spectrum/ofclemegkcmilinpcimpjkfhjfgmhieb?hl=ja
また Chrome のバージョン 82 からは Chrome の開発者ツールでも確認できるようになるようです。(本記事執筆当時はバージョン 80 が最新)
What's New In DevTools (Chrome 82)
https://developers.google.com/web/updates/2020/03/devtools
まとめ
今回は色についての話でした。デザイナー不在でアプリ開発する場合、デザイナーはいるけど業務知識が不足している場合、などデザインに対して万全の体制を用意できないことも多々あると思います。そうした時、個人の好みによらない指針を持っているとアプリ開発に役立つと思います。
今回は色についての話でした。デザイナー不在でアプリ開発する場合、デザイナーはいるけど業務知識が不足している場合、などデザインに対して万全の体制を用意できないことも多々あると思います。そうした時、個人の好みによらない指針を持っているとアプリ開発に役立つと思います。